2019 год открыл новые возможности для дизайнеров проявить себя. Не все тренды меняются из года в год, но точно есть несколько новых. Давайте взглянем, что было популярно в этом году.
Мы собрали ТОП 33 тенденций дизайна, которые популярны в 2019 году.
тоже интересно:
Тренды в Моушн дизайне.
Лучшие онлайн курсы по графическому дизайну.

33 тренда в графическом дизайне 2019 (с примерами)
Оглавление:
- Темнота: немного мистичности
- Мазки краски: придаем проекту человеческой души
- Нео Гео: новое концептуальное движение
- Mary Jane: в ногу с законом
- Искажение пространства и времени
- Оптические иллюзии: задержать взгляд зрителя
- Цветной фон: еще больше цвета
- Дада: возвращаем Авангард
- Дизайн упаковки в 2019
- Анимированные письма: инновационный маркетинг
- Обрезки: мозаика, коллажи и сюрреализм
- Аптекарь: максимум минимализма
- Цифры, цифры, цифры
- Открытая композиция: выйти за рамки
- 3D: глубина нового поколения
- Антигравитация: летающие и плавающие элементы
- Яркие цвета: путешествие в мир чудес
- Металлик: еще больше блеска
- Ликвид: пусть течет
- Большой текст – большое влияние
- Контурная типографика: пустые буквы и цифры
- Типографика с фоном: ретро вдохновение
- Альтернативное искусство: штрихи, пятна,каракули
- Реализм +двухмерный рисунок: сочетаем противоположности
- Асимметрия: отключить сетку
- Арт-деко: минимализм и роскошь
- Средневековый модерн: старинные цветовые палитры
- Дуотон и градиенты: цветовые переходы в двух тонах
- Теплые, пастельные тона: меньше яркости и цвета
- Максимализм + тонкость линий: завоевать доверие
- Шрифт с засечкой: придаем буквам характер
- Изометрический дизайн: 3D в двух измерениях
- Цвет года 2019
01.
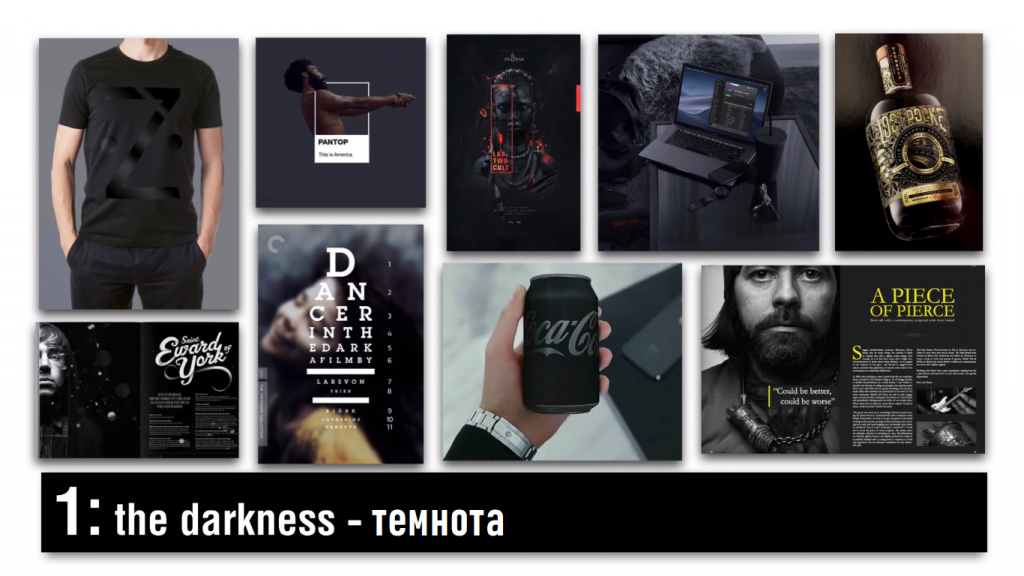
Темнота: немного мистичности
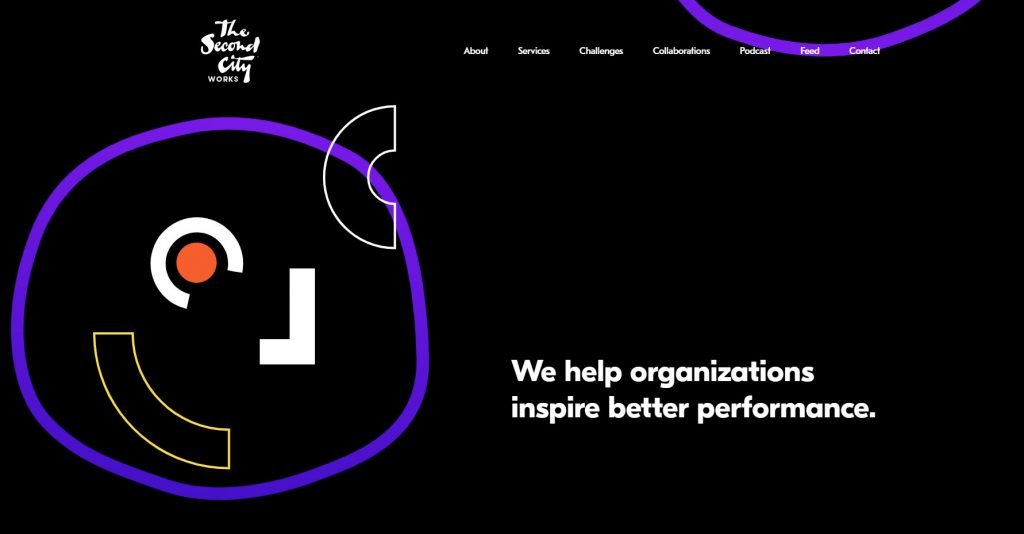
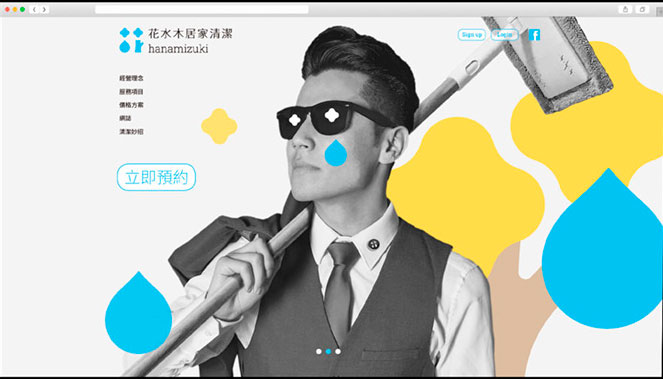
Начнем наш список из довольно необычного и характерного тренда в графическом дизайне. Тьма – это смелый вызов, который позволит создать запоминающиеся иллюстрации. Темные тона дают возможность дизайнеру играть с глубиной изображения, меняя оттенки и текстуры черных элементов.
Компания Apple начала выпускать устройства на новой операционной системе Mojave, которая впервые предлагает темный режим. Темные цвета в продуктах передают роскошь и премиум-дизайн. Они также могут передавать радикальные чувства байкерского стиля. Более того, тьма может вызвать у зрителя чувство зловещего недоумения, страха или тайны, поэтому стоит быть аккуратным с таким приемом.
Это действительно интересная тенденция, которая последнее время встречается все чаще.
02.
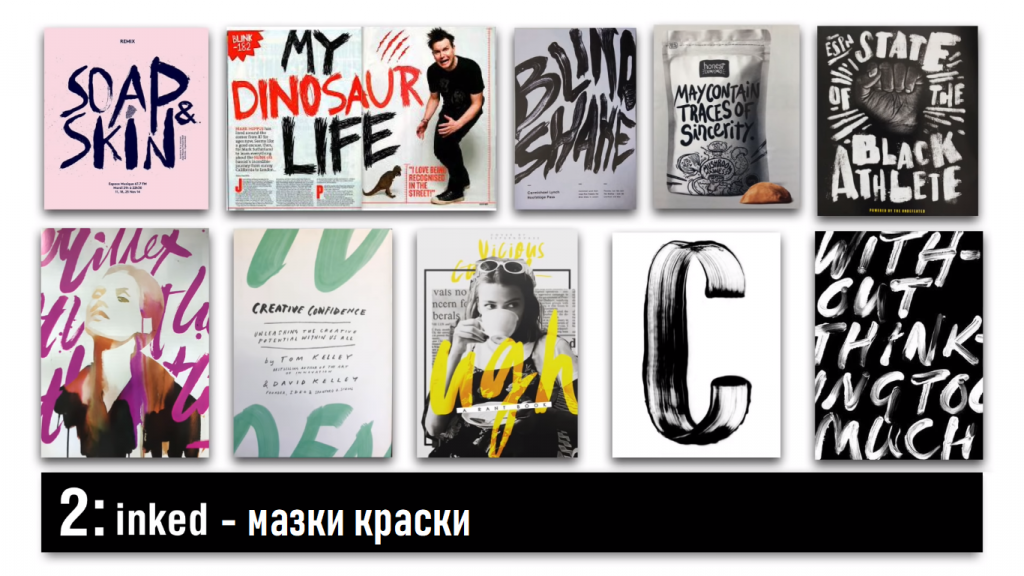
Мазки краски: придаем проекту человеческой души
Акварельные мазки на изображениях придают им чувство ручной подписи, что создает уровень человечности в дизайне. Черные, серые и цветные мазки сильно отличаются от классической типографики. Привычные всем цифровые шрифты делают иллюстрации сухими. Акварельный мазок, будто нарисованный вручную, может по-настоящему привнести вашему проекту человеческого характера и души.
Большое преимущество тренда в том, что он добавляет энергии и движения к статическим макетам. Существует широкий диапазон такого рода мазков: от небрежных линий до брызг, от каллиграфического шрифта до живописных и даже детских набросков. Поэтому акварельные мазки можно использовать в печатных изданиях и упаковке, в веб-дизайне и рекламе, в видео-клипах и промо-роликах.
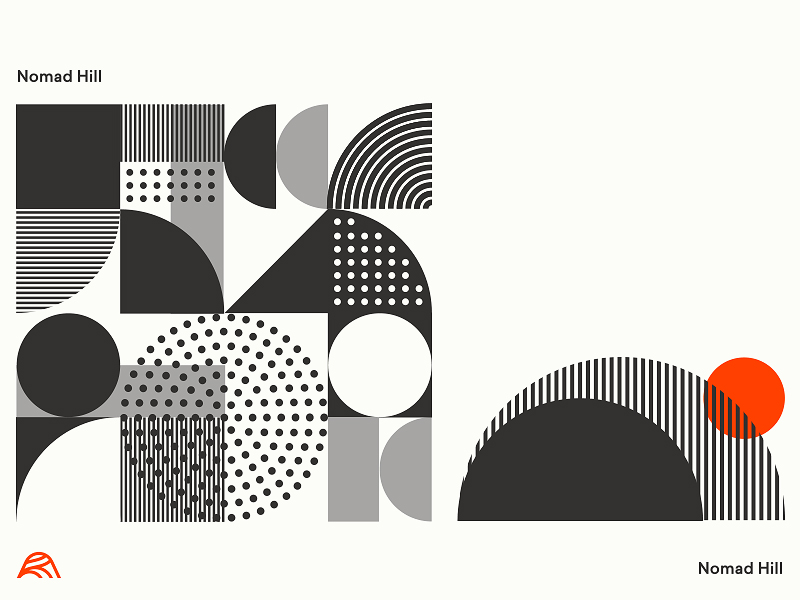
03.
Нео Гео: новое концептуальное движение
Нео Гео – это геометрическое концептуальное художественное движение, которое берет свое начало в 1986 году. Оно было создано под влиянием более ранних движений, таких как минимализм, поп-арт и оп-арт. Сегодня Нео Гео по праву считается отдельным движением в искусстве, которое имеет свои отличительные черты.
В иллюстрациях в стиле Нео Гео можно разглядеть намеки на дизайн Мемфиса. Данный стиль позволяет совмещать игривость и строгость элементов. В иллюстрациях часто используются яркие цвета, абстрактные и геометрические формы, а также трехмерные элементы. Стиль Нео Гео часто использовался для оформления виниловых пластинок во времена ретро. Сегодня этот стиль чаще всего применяют в дизайне упаковок, обложек книг и музыкальных альбомов.
04.
Mary Jane: в ногу с законом
Рекреационное использование марихуаны становится все более распространенным. Сегодня это законно в восьми штатах в Соединенных Штатах и более чем в десяти странах. Кроме того, тенденция лишь возрастает с каждым годом. Существуют целые дизайнерские агентства, которые специализируются на маркетинге в индустрии продуктов из марихуаны.
Это золотая лихорадка стартапов. Индустрия медицинской марихуаны только начала свое развитие, поэтому дизайнеры имеют неограниченное пространство для креатива. Упаковки продуктов с марихуаной соответствуют актуальности индустрии. Но мы говорим не только о марихуане, как товаре.
Сегодня можно увидеть огромное количество спиртных и безалкогольных напитков с экстрактами чудо-растения, выпечки с добавлением марихуаны и других продуктов. Но стилистика Mary Jane также часто встречается на одежде, обуви, аксессуарах и других товарах, которые не связаны напрямую с марихуаной. Поэтому не стоит бояться делать смелые дизайнерские решения, а идти в ногу с современным миром.
05.
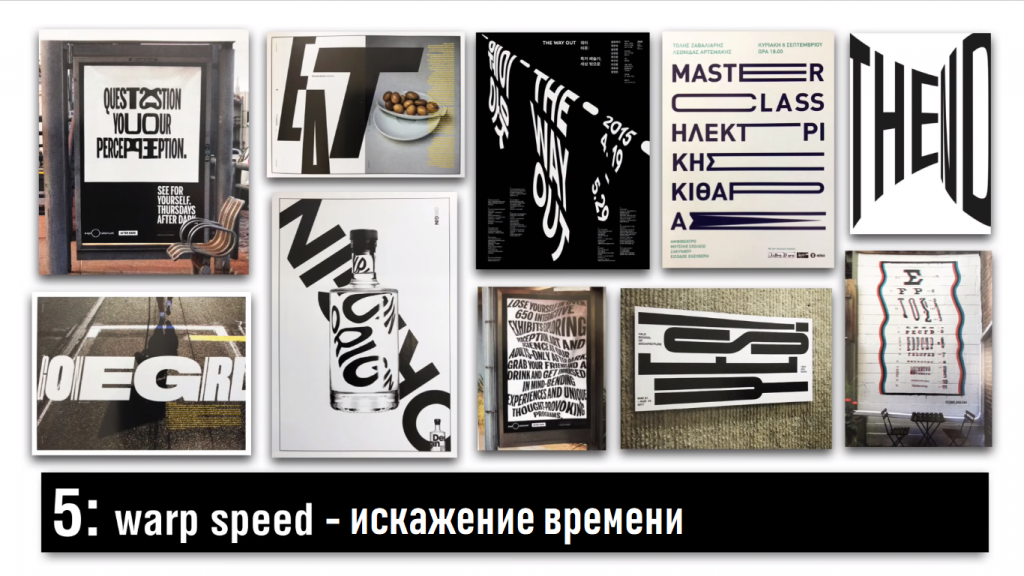
Искажение пространства и времени
Деформация времени и пространства, как ни один другой дизайнерский ход, привлекает внимание зрителя. Вы можете изменить не только скорость передачи информации, но и время восприятия иллюстрации зрителем. Оптическая игра с типографикой заставит зрителя задержаться подольше, внимательнее рассмотреть все элементы вашего творения.
Это также есть элемент веселья и игривости. Статическим художественным работам можно придать движения и скорости. Текст может быть искажен не один раз, что создаст ощущение множественных перемен скорости или рельефности пространства. Также это отличный способ выделить отдельные слова или буквы в типографике, придать им иной характер.
06.
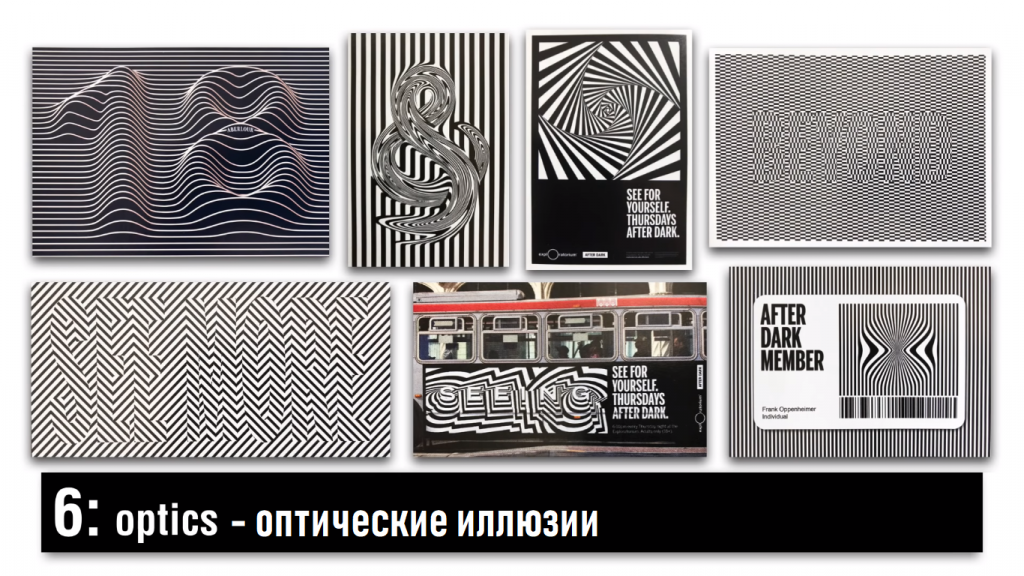
Оптические иллюзии: задержать взгляд зрителя
Предыдущий тренд в дизайне также можно отнести к «оптике». Тенденция деформации времени и пространства – это оптическое искусство, уловки восприятия, которые заставляют людей смотреть на иллюстрацию дольше. Прием удается правильно использовать только опытным дизайнерам, но освоив такую технику, вы быстро поднимитесь над конкурентами.
Оптические иллюзии могут быть триповыми или психоделическими. Но они также могут быть своего рода научной технологией, в которой используются Архимедова спираль или другие сложные геометрические формы. Поэтому данная тенденция имеет множество вариаций, с которыми можно играть, и все это основано на оптической игре пространства.
Дизайнерам и художникам важно не переборщить с оптическими иллюзиями в своих проектах.
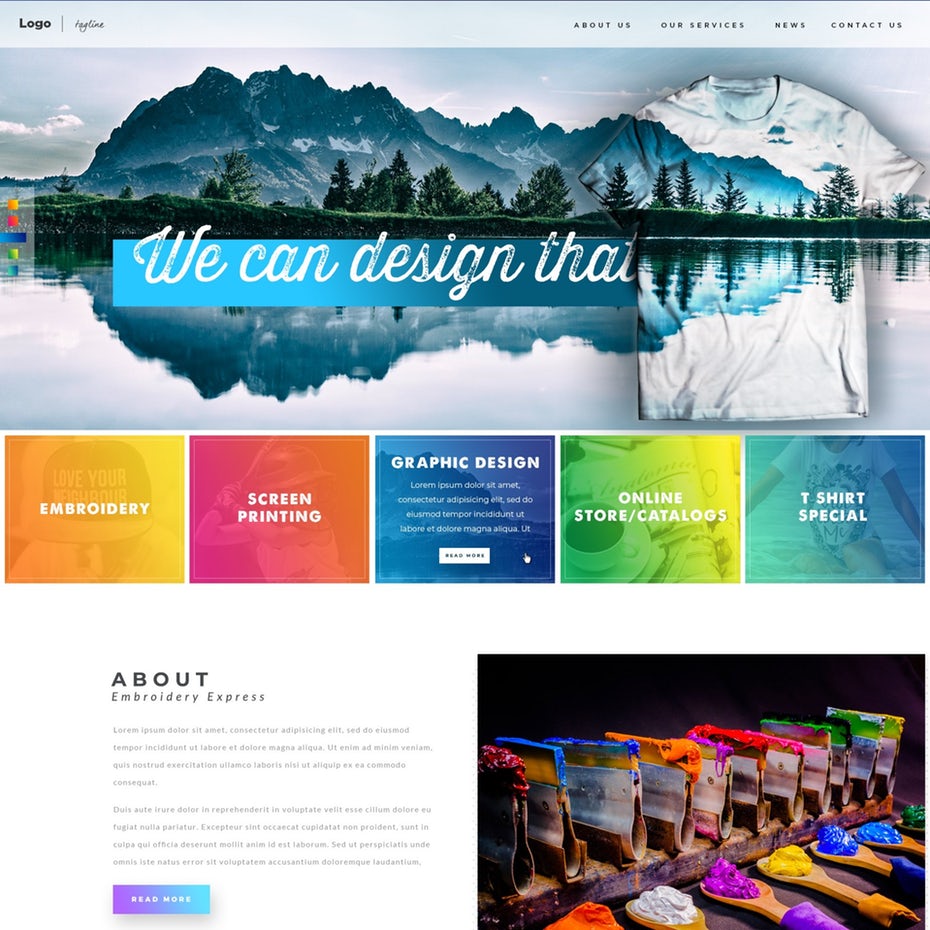
07.
Цветной фон: еще больше цвета
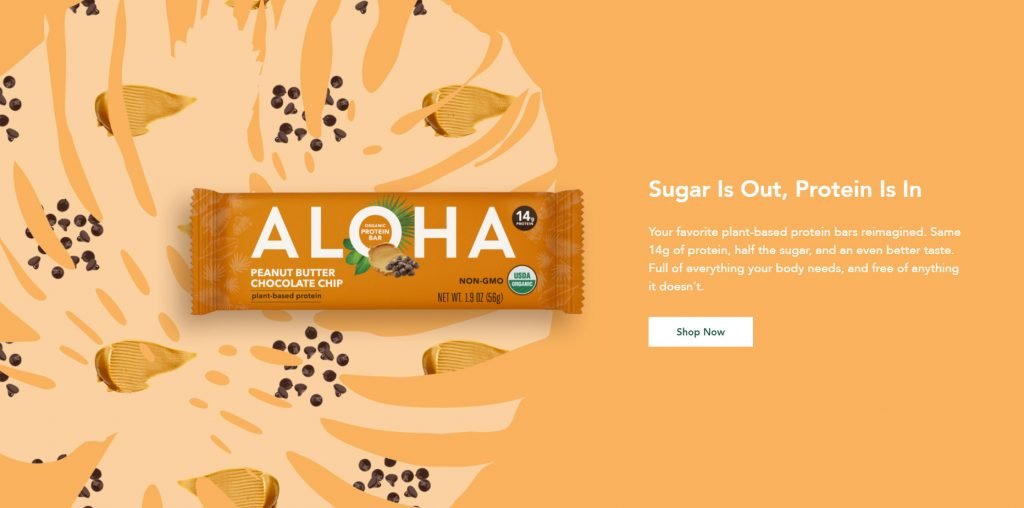
Использование цветных областей на иллюстрации может сделать ее немного похожей на периодическую таблицу элементов Менделеева. Особенно, если использовать шрифт Helvetica для типографики. Такие изображения выглядят минималистично, и удивительно сочетают в себе строгость и игривость.
Рубленый шрифт на цветном фоне легко воспринимается зрителем. Поэтому вы можете использовать большое количество разных цветов на одном изображении. Так вы прибавите своей работе энергии, сохранив ее легкость, и главное – со вкусом. В 2019 мы не раз увидим цветные поля в рекламе, упаковке, журналах и цифровых изданиях.
08.
Дада: возвращаем Авангард
Дада, или дадаизм, – это художественное движение европейского авангарда, которое зародилось во времена Первой мировой войны. Примерно в это же время зародился русский конструктивизм, который предлагает совсем иное мировоззрение. Художники, рисующие в стиле Дада, отвергали логику, создавали новую эстетику. Это была борьба с капиталистическим обществом, рывок в новый мир.
Сегодня мы замечаем подобную тенденцию, когда графические дизайнеры подчеркивают бессмыслицу, иррациональность и протесты стандартам. Хаотичные фигуры, смесь фото и рисунка, искажение реальности сделает ваше творение аутентичным. Это покажет ваш дизайнерский характер и смелость. Но стиль Дада требует умелой руки дизайнера, ведь переборщить с абсурдностью крайне просто.
09.
Дизайн упаковки в 2019
Образец любого продукта иллюстрируется с использованием текстильных шаблонов в САПР. Если линейка продуктов имеет достаточно широкий ассортимент по вкусам, ароматам или другим характеристикам, у вас есть прекрасная возможность привлечь к себе клиентов.
Разный дизайн товаров одного бренда позволит лучше выделить уникальные особенности каждого продукта. Такой метод часто используется при производстве косметики, шоколада, мороженного и алкоголя. Когда покупатель смотрит на ряд продуктов, которые имеют несопоставимый дизайн упаковок, это создает чувство индивидуальности. Кроме того, такой прием выделит ваш бренд среди товаров конкурентов.
Главное преимущество такой тенденции – возможность, что упаковка подойдет под настроение или характер покупателя. Ваш продукт может подчеркнуть личный стиль покупателя. И это создает своего рода эмоциональную связь. Поэтому в 2019 году стоит обратить особое внимание на проектирование упаковок.
10.
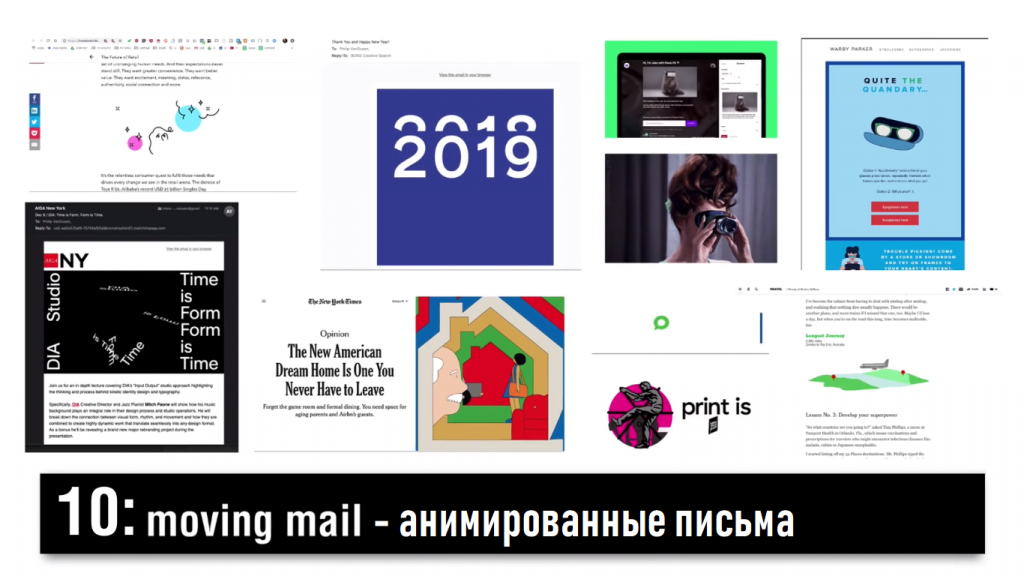
Анимированные письма: инновационный маркетинг
Без всяких сомнений, моушн дизайн будет в тренде еще многие годы. И относительно недавно его начали использовать даже в емейл рассылках. Все чаще можно встретить электронные письма, которые включают анимированные GIF-файлы. Иногда они очень долго воспроизводятся, но все же дают свой эффект.
Чаще всего анимация используется только для выделения логотипа. Например, моушн лого можно увидеть даже в консервативных публикациях, как New York Times. Их мобильное приложение использует анимацию логотипа и других элементов, в том числе рекламные блоки. Поэтому анимацию можно применять не только в электронных письмах, а и в других инструментах обращения к аудитории.
В этом мире все динамично, поэтому важно успевать за тенденциями в маркетинговых инструментах. Почтовая рассылка привычно вызывает у пользователей негативные эмоции, виной тому неточность информации и скукота прочтения писем. Поэтому задание дизайнера – разбавить скучное, и часто бесполезное, письмо привлекательной анимацией. Это и есть инновационный маркетинг 2019.
11.
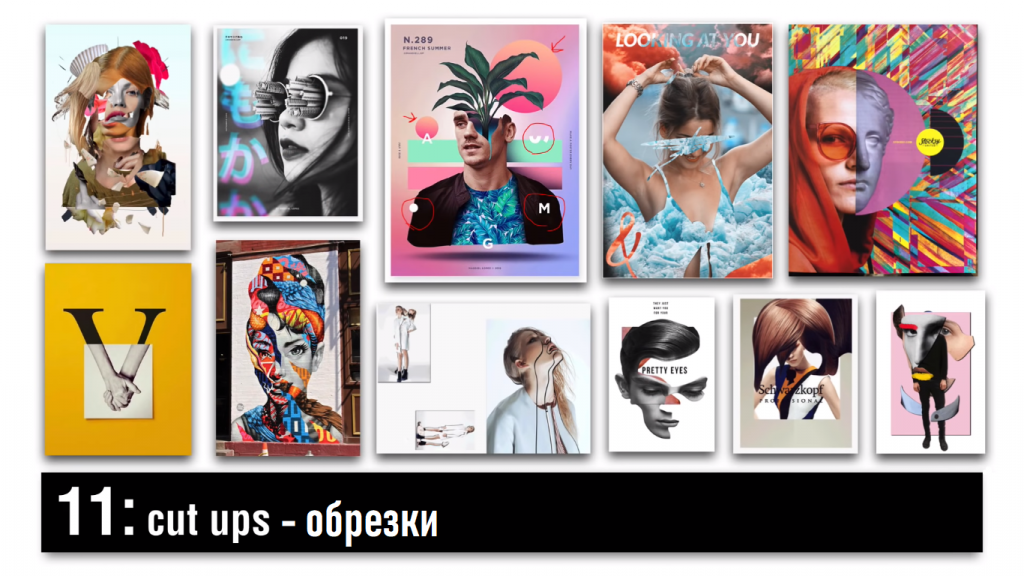
Обрезки: мозаика, коллажи и сюрреализм
Данный тренд может показаться слегка похожим на тренд № 24, который мы рассмотрим ниже. Но разница заметна. В данном случае вы не просто совмещаете реализм с абстракцией, фото с рисунком, а создаете некий протест. Это радикальная тенденция, с которой стоит быть аккуратным. Ее часто можно встретить в индустрии красоты и моды: промо-ролики, презентации, реклама, упаковка, журналы.
Создавая иллюстрации в стиле cut ups, вы получаете неограниченные возможности для фантазии. В данном случае создается нечто более похоже на коллаж. Например, для создания портрета вы можете использовать около десятка разных изображений лиц, взяв из каждого отдельный элемент. Вы можете создавать абстрактные или даже абсурдные изображения, в которые захочется долго всматриваться. Так вы задержите взгляд зрителя, можете повлиять на его поведение.
Это была очень популярная тенденция в графическом дизайне в начале ХХІ века, и мы ожидаем взрыв ее популярности в 2019 году.
12.
Аптекарь: максимум минимализма
«Аптекарь» – это авторское название минималистической тенденции в дизайне, которая часто используется в упаковке медицинских препаратов. Такой стиль основывается на крайней воздержанности и минимализме, поэтому иллюстрации выглядят аскетично. В основном, это черная типографика на белом фоне, причем свободного пространства может быть слишком много.
Данный тренд можно будет увидеть преимущественно в дизайне косметических средств и парфюмерии. Но в руках умелого дизайнера «аптекарь» может использоваться в маркетинговых целях для любых продуктов, и даже в печатных изданиях. Но в таком случае нужно следить, чтобы иллюстрации не были скучными. В этом вам поможет игра со шрифтами, размером типографики и ее расположением.
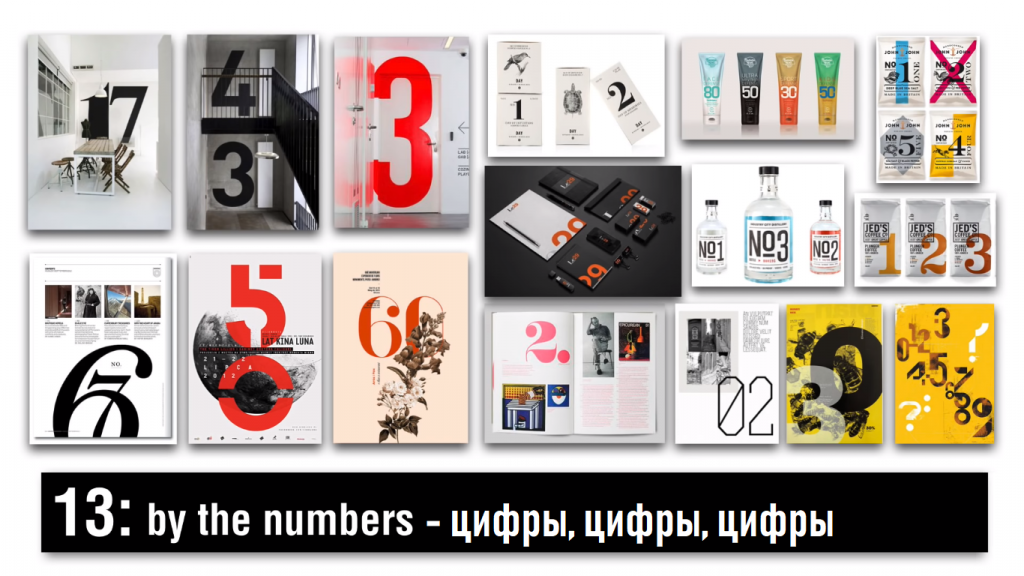
13.
Цифры, цифры, цифры
Дизайнеры любят хороший абстрактный элемент, чтобы играть с ним. Цифры, безусловно, соответствуют этим требованиям. Цифры не могут быть вставлены в иллюстрацию просто так, но если есть возможность обыграть какое-либо число – обязательно сделайте это. Они могут выглядеть невероятно круто.
Цифры должны быть большими, они должны быть в центре внимания. Разумеется, для этого нужно подобрать привлекательный шрифт и правильно обыграть их. Причем ограничений нет: вы можете использовать шрифты с засечками или без них, деформировать цифры или придать им трехмерный вид. В таком случае даже нумерация страниц журнала может занимать четверть листа, и стать изюминкой всего издания.
Сегодня уже можно встретить массу примеров, как большие цифры используются по-настоящему весело и интересно в разных видах дизайна.
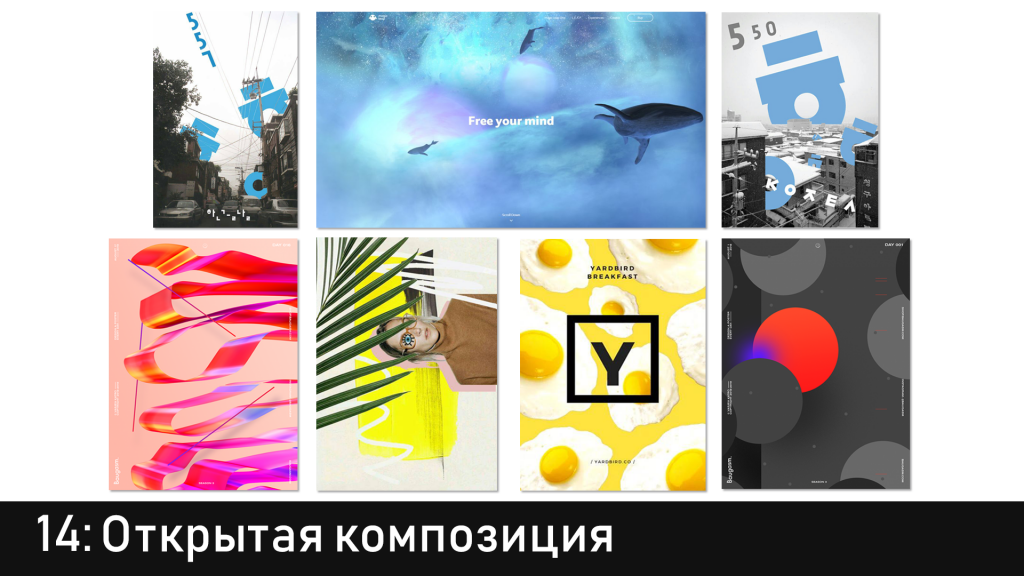
14.
Открытая композиция: выйти за рамки
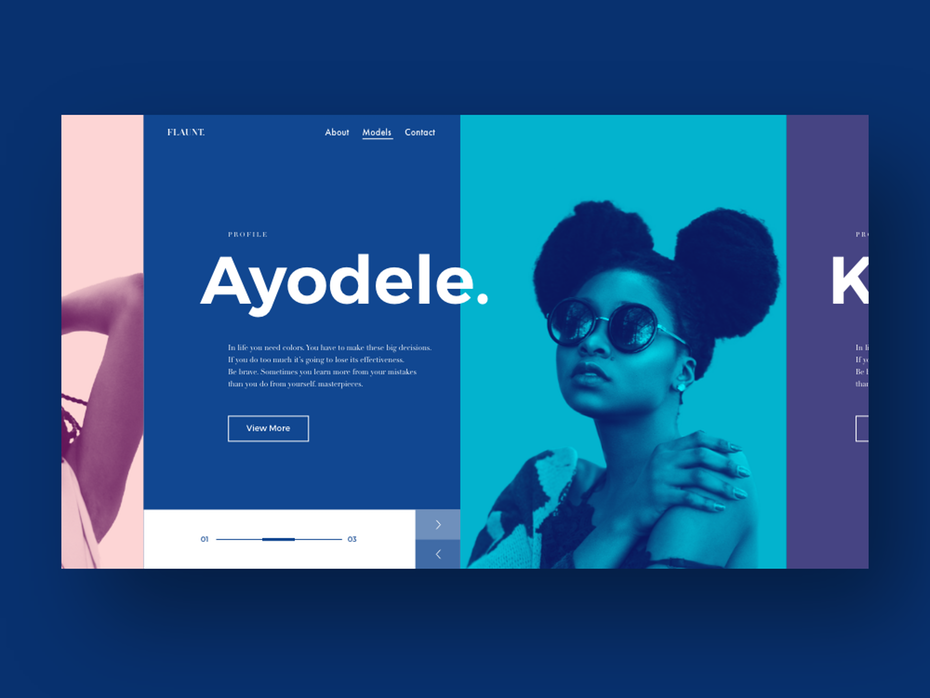
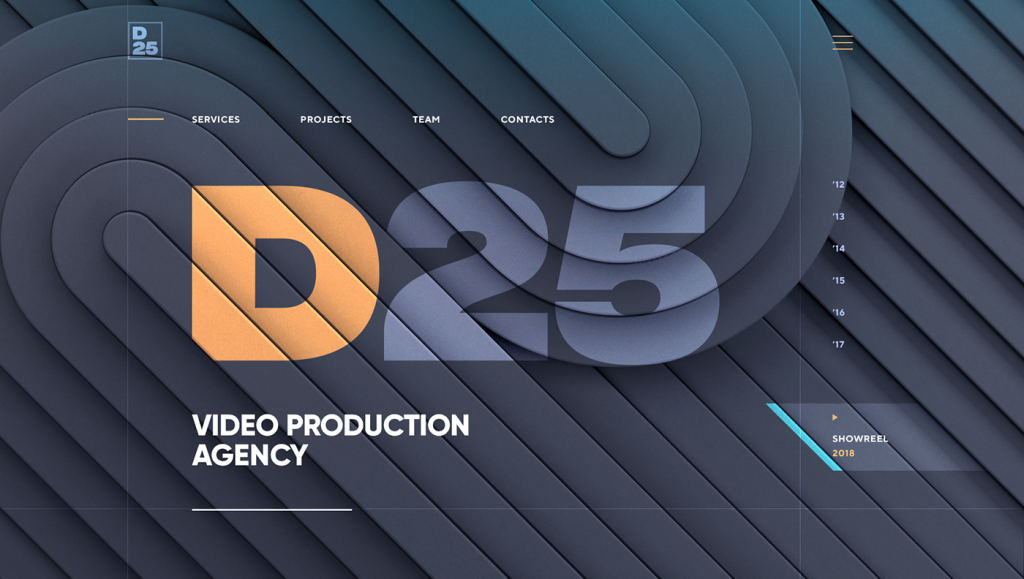
Как считают многие авторитетные дизайнеры, открытая композиция будет популярна весь 2019 год. Последнее время дизайнеры стремятся все ограничить в рамках, сконцентрировать изображение. Но все чаще встречаются изображения, анимации и видео с открытой композицией, которая делает медиа легким и воздушным. Она показывает лишь часть всей «картины», позволяя зрителю фантазировать.


Графические дизайнеры могут играть с композицией, делая ее бесконечной. Видимое изображение отображает лишь часть всей конструкции,поэтому четкий центр может вовсе отсутствовать. В 2019 году мы ожидаем от дизайнеров разорванных рамок и полноформатных открытых композиций.


Прием затрагивает воображение, заставляет задуматься о продолжении картины. Такая возможность делает графику интерактивной. Секрет в том, что каждый воображает приятные ему вещи. Так изображение может нравиться абсолютно всем, ведь каждый додумает свое. Тенденция легко достигается в веб-дизайне, но возможна даже при печати.
 Иллюстрация Луи Витон будто продолжается за кадром. Lionel Durimel
Иллюстрация Луи Витон будто продолжается за кадром. Lionel Durimel Сайт моделирования с веб-дизайном на открытой композиции. Kieran
Сайт моделирования с веб-дизайном на открытой композиции. Kieran
15.
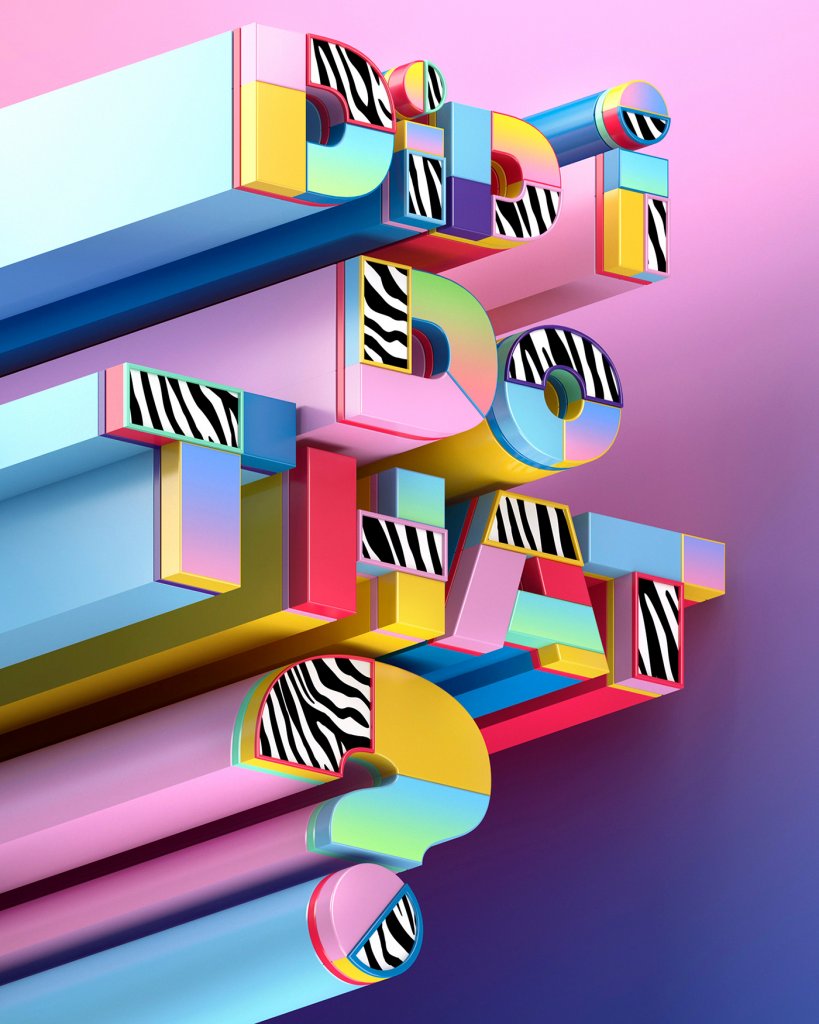
3D: глубина нового поколения
3D уже никого не удивляет, но до сих пор является мощным инструментом и современной тенденцией в графическом дизайне.
Последние несколько лет трехмерные изображения входят в число трендов, поэтому можно смело ожидать 3D-графику и после 2019 года. Популярность такого стиля возможна в разных типах графического дизайна: рисунки, печатные изображения, веб-дизайн, реклама и пр.

 Дизайн Maxim Shkret
Дизайн Maxim Shkret Дизайн Sawdust
Дизайн Sawdust

Современные программы (Cinema 4d, Blender и др) позволяют быстро создавать 3D-шедевры, которые заставляют зрителя внимательнее всмотреться в изображение, задержать на нем взгляд.
Это возможно благодаря глубине картины. Она создает ощущение реальности нарисованного предмета. Поэтому воплотить в реальность можно что угодно, чем и пользуются дизайнеры футуристы и фантасты.


Типографика не обошла стороной 3D-революцию. Трехмерный текст будет популярным еще минимум несколько лет. Он дает возможность дизайнеру импровизировать, придавать тексту личный стиль.
Используя трехмерную типографику, графические дизайнеры в 2019 году смогут заставить нас погрузиться в совершенно новый мир.


 Богатые текстильные текстуры в виде вина. Isse Miyake
Богатые текстильные текстуры в виде вина. Isse Miyake Мороженное. Isse Miyake
Мороженное. Isse Miyake Работа EikoOjala совмещает в себе футуристические и ретро элементы в 3D иллюстрации
Работа EikoOjala совмещает в себе футуристические и ретро элементы в 3D иллюстрации Веселый мини-ландшафт от EFL
Веселый мини-ландшафт от EFL

16.
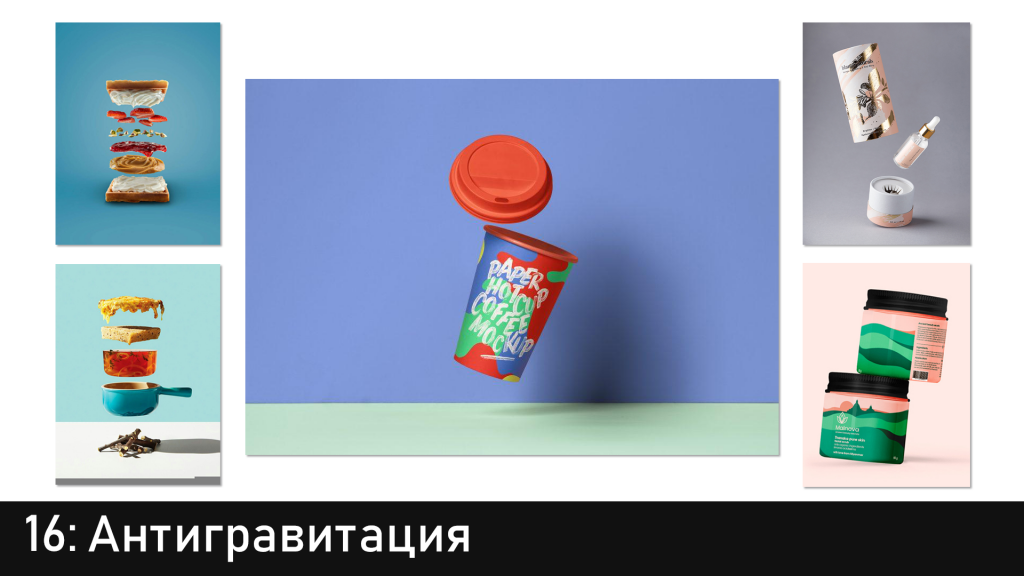
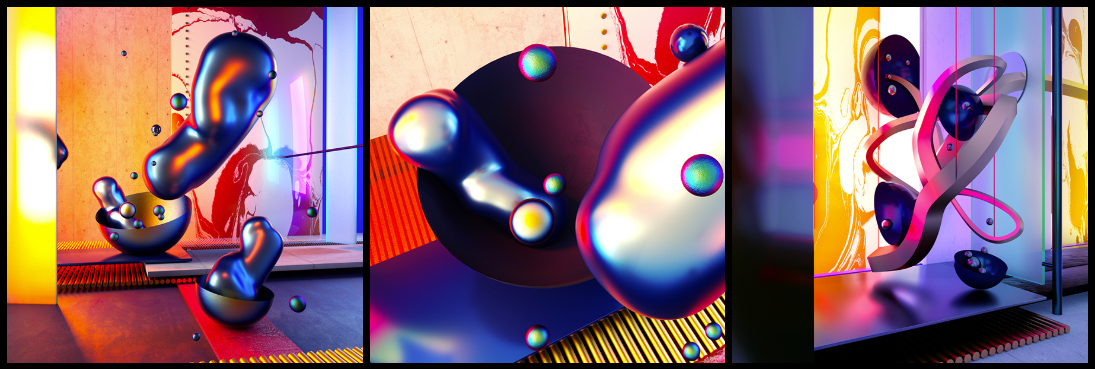
Антигравитация: летающие и плавающие элементы
Летающие и плавающие элементы на графических полотнах – это альтернативное искусство, которое передает уникальное видение мира. Нарушение законов гравитации дает художнику неограниченное пространство для воображения. Он может разобрать на детали любой объект, разместив все частички в закрытой композиции, в которой действует невесомость.

Для зрителя отсутствие гравитации создает ощущение легкости, непринужденности. Это особенно важно в дизайне коммерческих проектов, чтобы расположить ближе к себе покупателя. Кроме того, такой прием поможет сделать банальный, привычный объект чем-то необычным.



Антигравитация действительно представляет собой концепцию, которая будет заметна в трендах графического дизайна в 2019 году. Идея конструкций, которые движутся и ведут себя так, будто находятся в негравитационной среде, передает общее чувство свободы. Присутствие на изображениях 3D-техники добавляет им реализма, что делает летающие объекты еще более необычными.
 Проект multiple owners
Проект multiple owners
Проект multiple owners
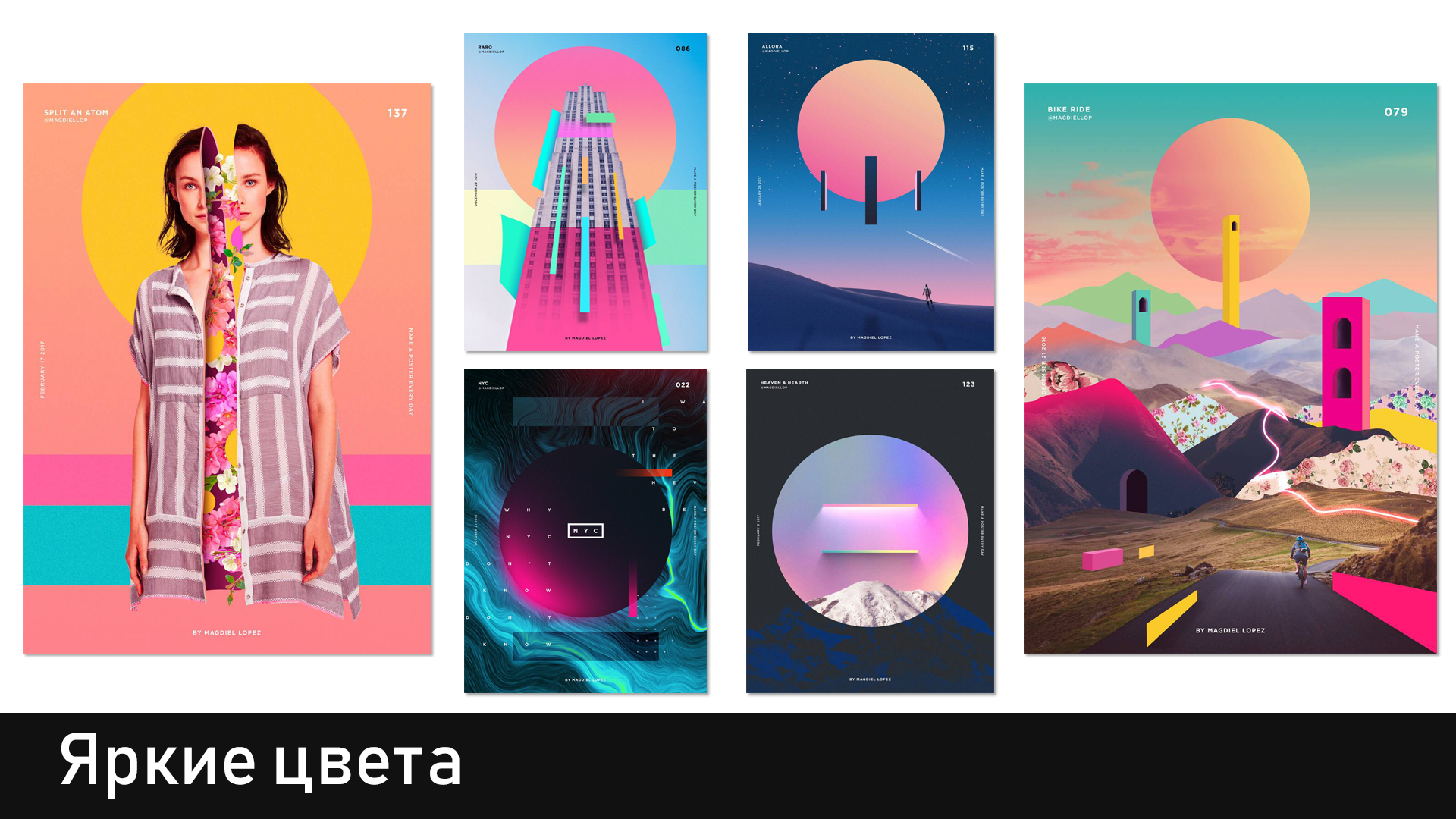
17.
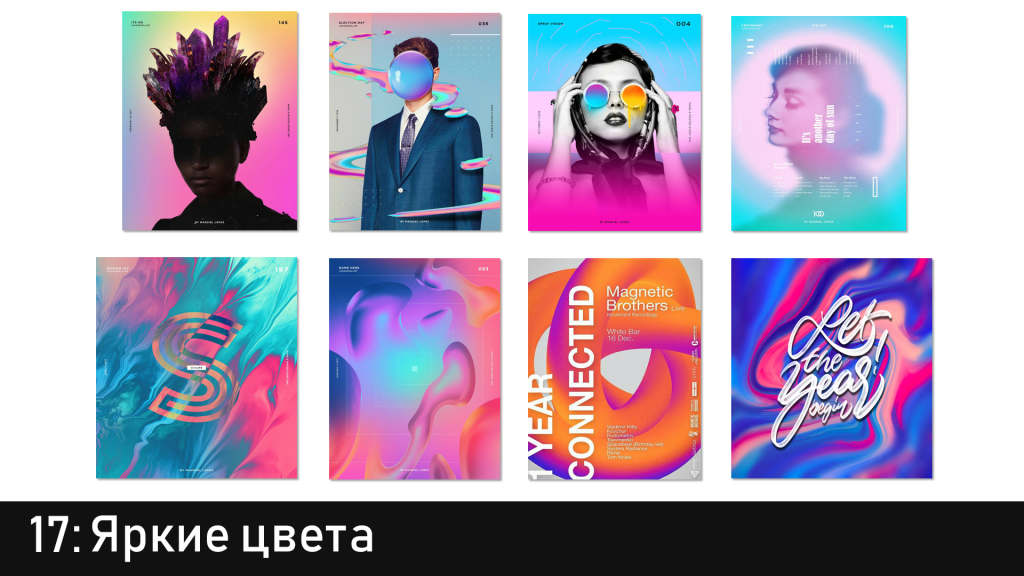
Яркие цвета: путешествие в мир чудес
Сочетания ярких цветов и мечтательные оттенки по-прежнему останутся популярными в 2019 году. Разные цветовые переходы и градиенты дают ощущение альтернативной реальности, в которой мечты могут сбываться. Важно сохранять сочетание цветов между собой, чтобы изображение не было резким, и воспринималось легко.


Широкая цветовая гамма и возможности делать переходы дают автору все условия для импровизации.
Типографика, трехмерные детали, фотографии и другие элементы могут быть дополнены яркими вставками, которые оживят картину. Поэтому яркие цвета можно использовать практически в любом виде графического дизайна.

 Дизайн Leonardoworx LWX
Дизайн Leonardoworx LWX Дизайн Santi Zoraidez
Дизайн Santi Zoraidez
Цветовые переходы заслуживают особого внимания дизайнеров. Так же популярными остаются градиенты фиолетового и желтого, розового и синего цветов.
Многие графические дизайнеры сочетают трехмерную технику с модными яркими цветовыми переходами,чтобы отметить тенденции графического дизайна 2019 с еще более мощным внешним видом.


18.
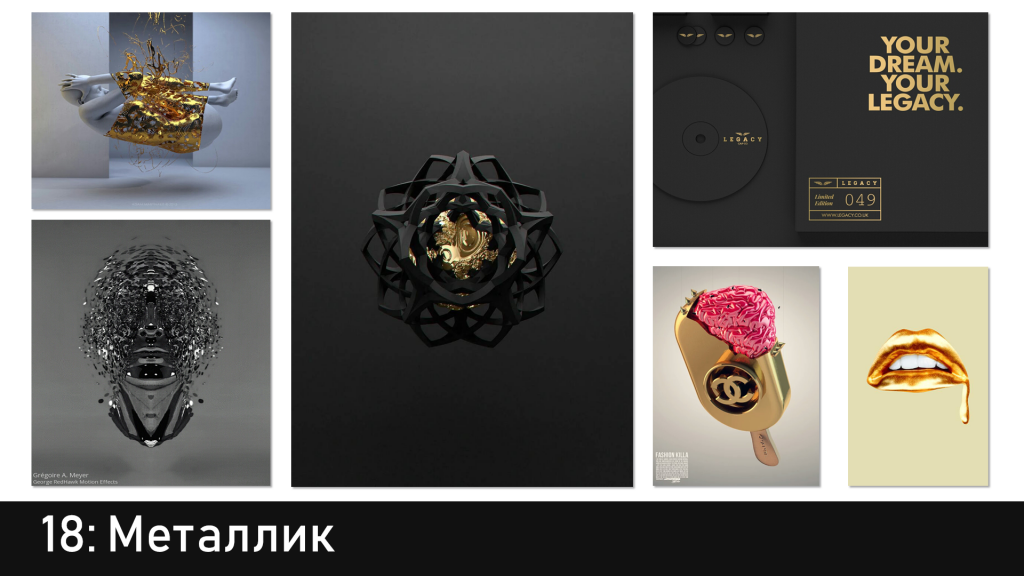
Металлик: еще больше блеска
Металлический блеск был в моде всегда. В 2019 году можно будет увидеть тенденцию использования золота, серебра и меди при создании графических проектов. Особенно, если речь идет о 3D-дизайне, золотые и другие металлические элементы выносят композицию на новый уровень, делая ее дорогой и эксклюзивной.


 Дизайн Ben Fearnley
Дизайн Ben Fearnley Дизайн Ben Fearnley
Дизайн Ben Fearnley
Переливающийся цветовой эффект металлов – это возможность оживить картинку. Такие конструкции выглядят завораживающими, поскольку они показывают всю палитру блестящих цветов, когда свет попадает на их поверхность. Поэтому отдельного внимания заслуживают элементы с отблеском «бензинового» цвета.
 Дизайн Ben Fearnley
Дизайн Ben Fearnley Дизайн MW WONG
Дизайн MW WONG
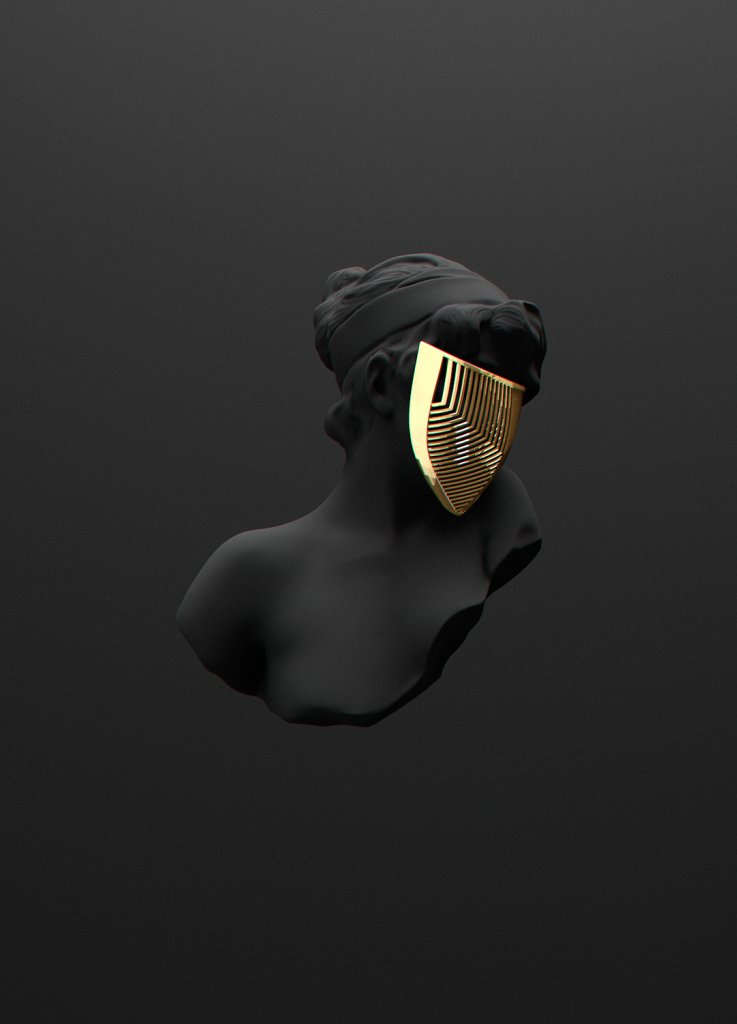
 All Black But Gold. by Andre Larcev
All Black But Gold. by Andre Larcev All Black But Gold. by Andre Larcev
All Black But Gold. by Andre Larcev All Black But Gold. by Andre Larcev
All Black But Gold. by Andre Larcev All Black But Gold. by Andre Larcev
All Black But Gold. by Andre Larcev
Металлические детали, особенно золотые и радужного отблеска, появятся на дизайне упаковок и рекламы продуктов в 2019 году. Это придаст товару роскоши и исключительности.

Особо красиво сочетаются металлические элементы с 3D-объектами и ликвидом, о котором мы расскажем чуть ниже. Но классическое сочетание черно-белого отблеска тоже не останется без внимания.
- Смотрите также 28+ крутых видео уроков в Adobe Illustrator (на русском).
19.
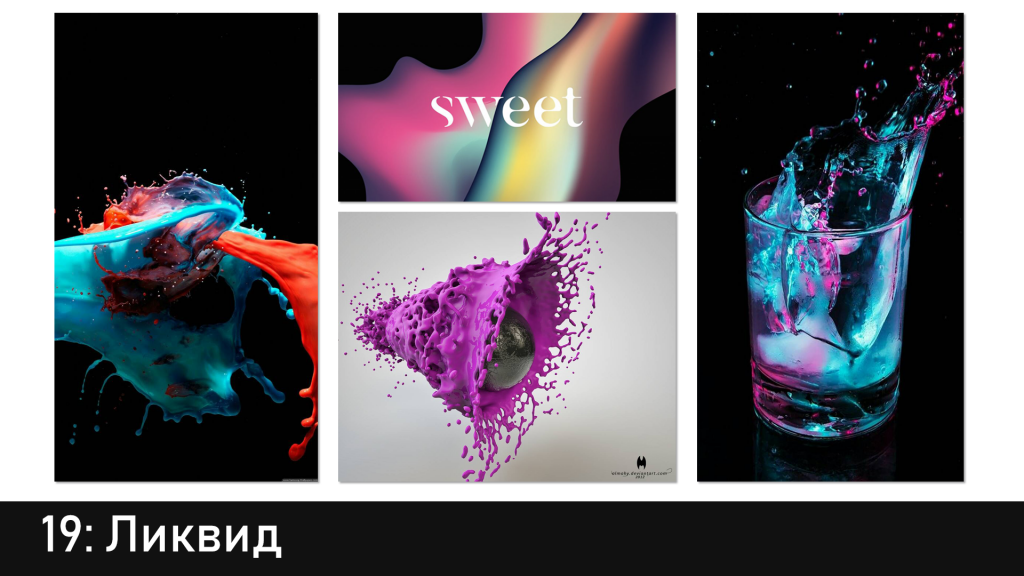
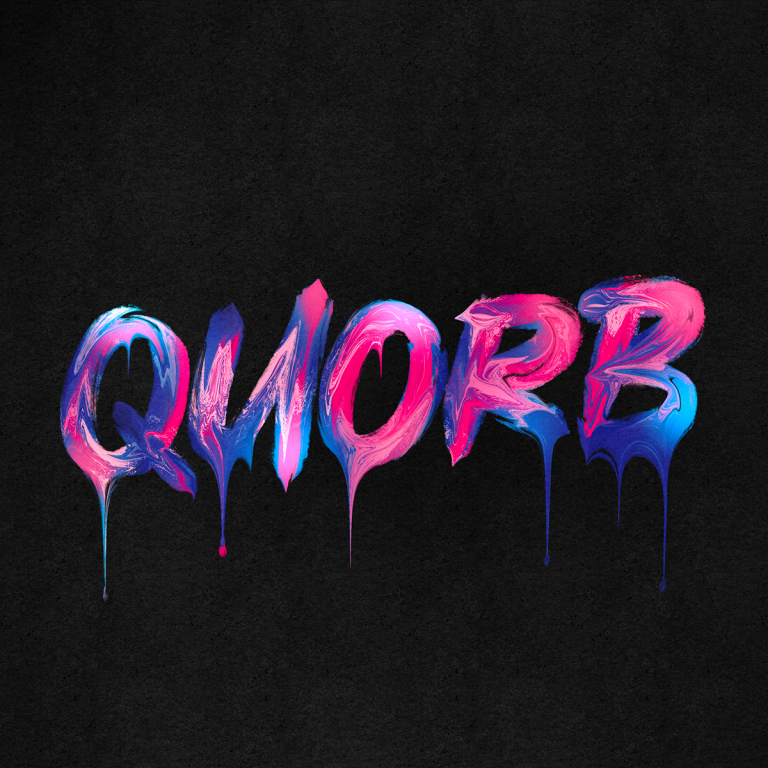
Ликвид: пусть течет
Это один из самых смелых и необычных инструментов графического дизайна. Поэтому мы уверенны, что в 2019 году ликвид станет самым популярным трендом дизайна. Понятие «ликвид» переводится с английского как жидкость (liquid).
Использование элементов с эффектом жидкости на графических изображениях делает их сочными, насыщенными. В качестве ликвида может использоваться вода, масло, краска и любые другие жидкости.


Эта тенденция вдохновляет многие современные проекты, и мы ожидаем, что она сохранит свою популярность в следующем календарном году.
Живой тренд дает много свободы, когда дело доходит до типографики и 3D-графики. Учитывая, что жидкости имеют разные состояния и уровни текучести, дизайнеры могут легко импровизировать и придавать своим композициям уникальные эффекты.

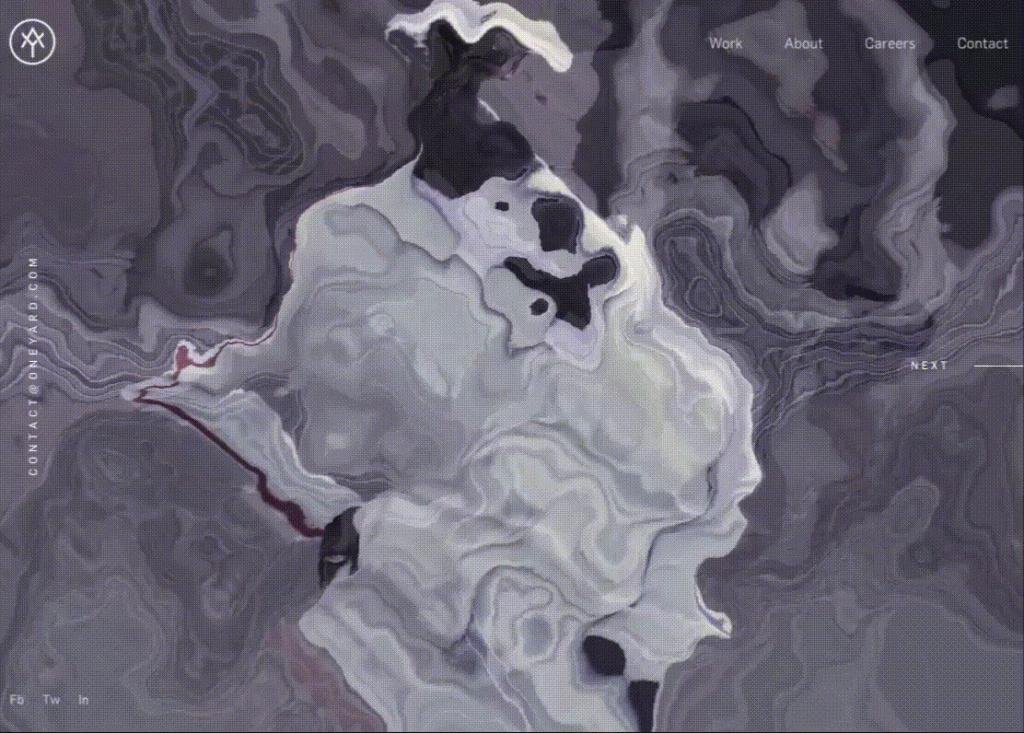
 Веб-сайт Robin Mastromarino
Веб-сайт Robin Mastromarino Веб-сайт Yard Agency
Веб-сайт Yard Agency

Ликвид – это тренд веб-дизайна, печатной и рекламной продукции, выставочных экспонатов и многих других видов изображений.
Когда жидкости двигаются, они рисуют естественные пути, формируя уникальные узоры и текстуры, которые могут легко вдохновлять графических дизайнеров.
Если придать такой жидкости ярких, мечтательных цветов, композиция может казаться действительно волшебной.

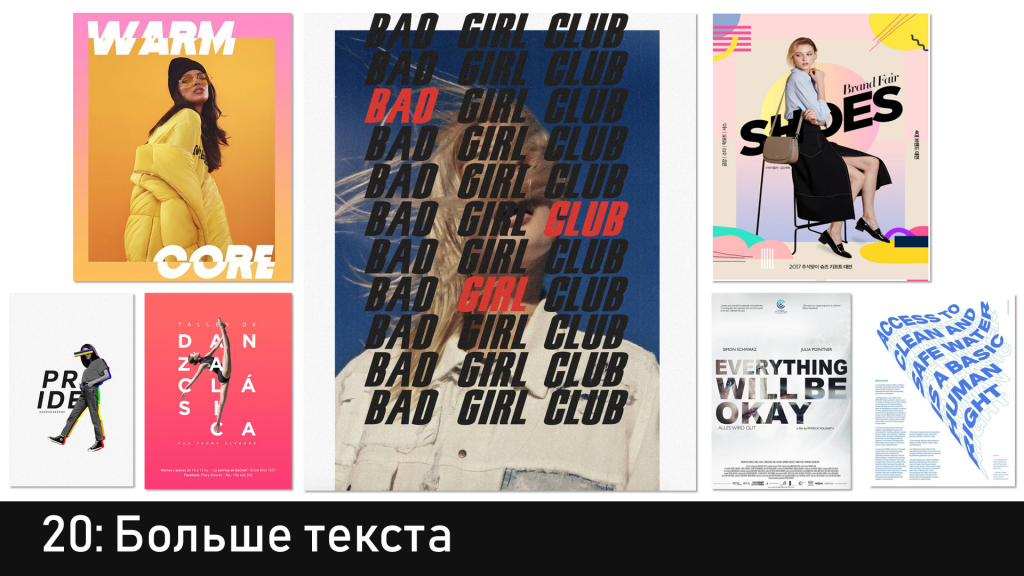
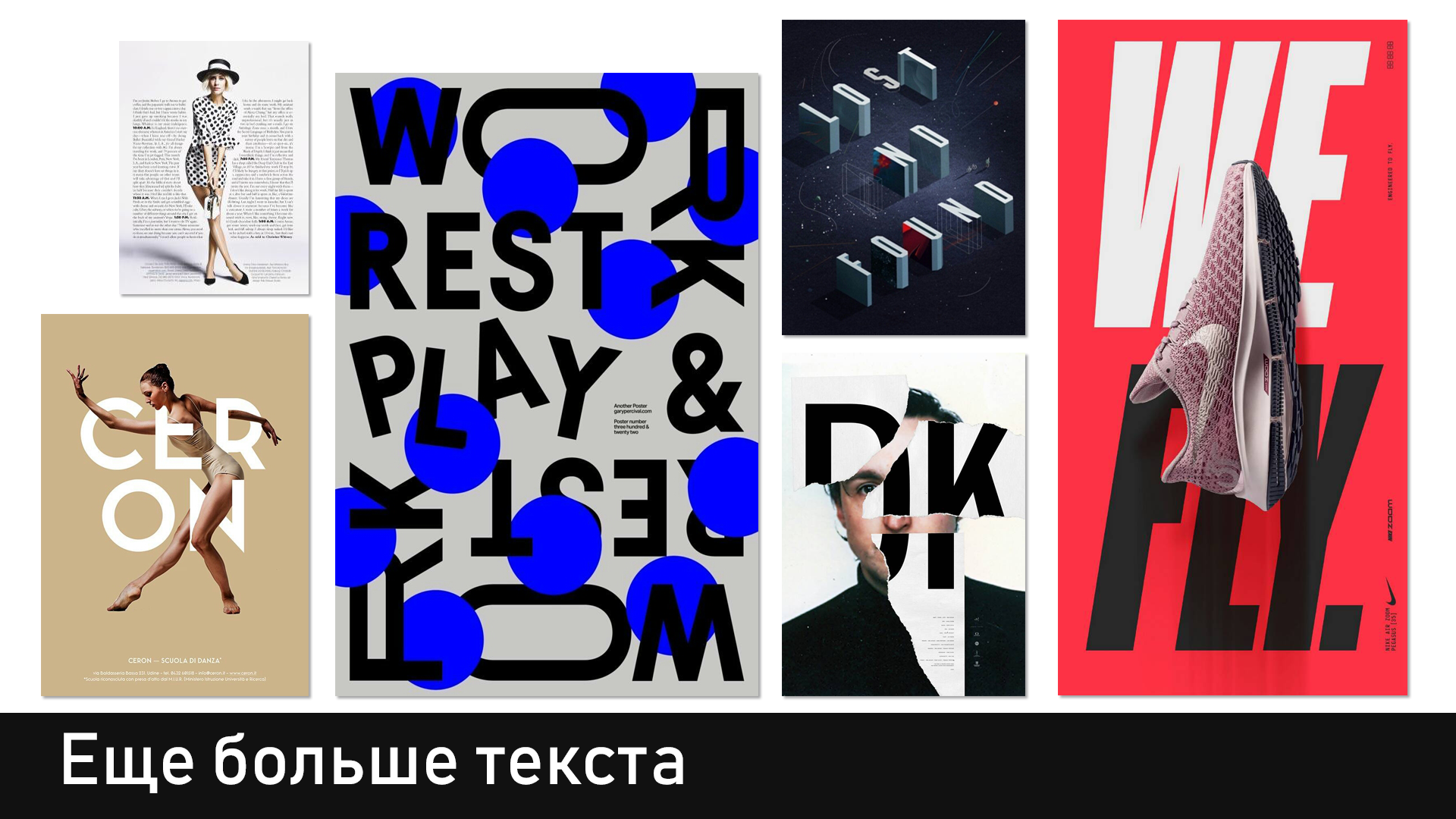
20.
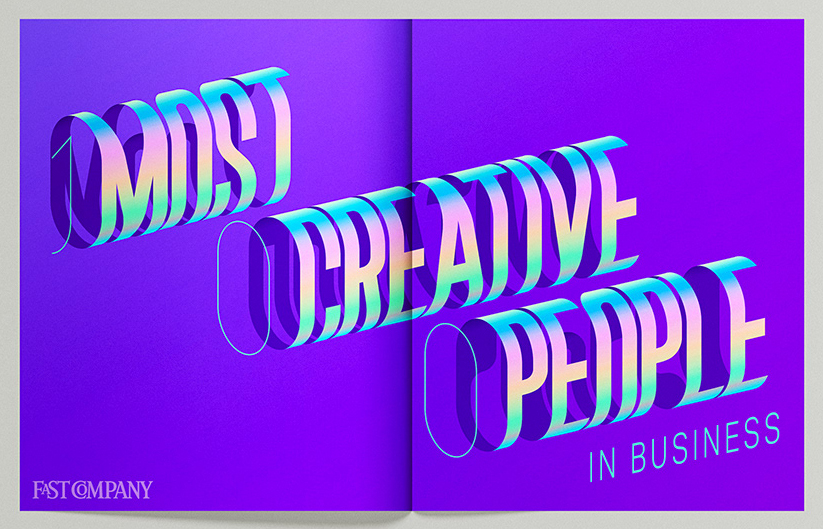
Большой текст – большое влияние
Пользователи стали все больше экономить свое время. Поэтому им не до чтения сухого текста – они требуют картинок. Лучшим вариантом будет сочетание изображения и типографики.
Текст может принимать разные формы, цвета и эффекты. Поэтому он может быть не просто добавлен в изображение, а являться его изюминкой.


Типографика в графическом дизайне 2019 определенно будет максимальной. Она будет активно участвовать в проекте. В стремлении к более эффективному графическому дизайну мы ожидаем от дизайнеров удивить нас.
Люди желают увидеть изображения, в которых типографика является активной частью дизайна, взаимодействующего с объектами реальной жизни и людьми.


В 2019 году попробуйте сочетание различных значений плотности и размера шрифта, комбинаций между вертикальной, диагональной и горизонтальной ориентацией и даже грязной типографикой.
Более того, текст может быть трехмерным, к нему можно добавить эффект жидкости, придать блеска металла и много других эффектов.


Khatt Phatt
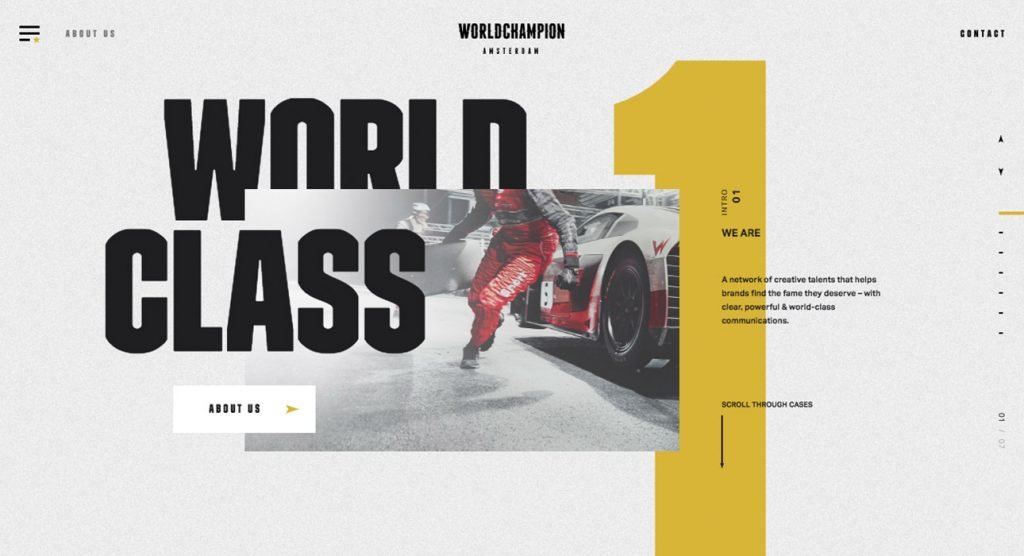
 Дизайн Andrea Bianchi
Дизайн Andrea Bianchi Проект DPDK
Проект DPDK
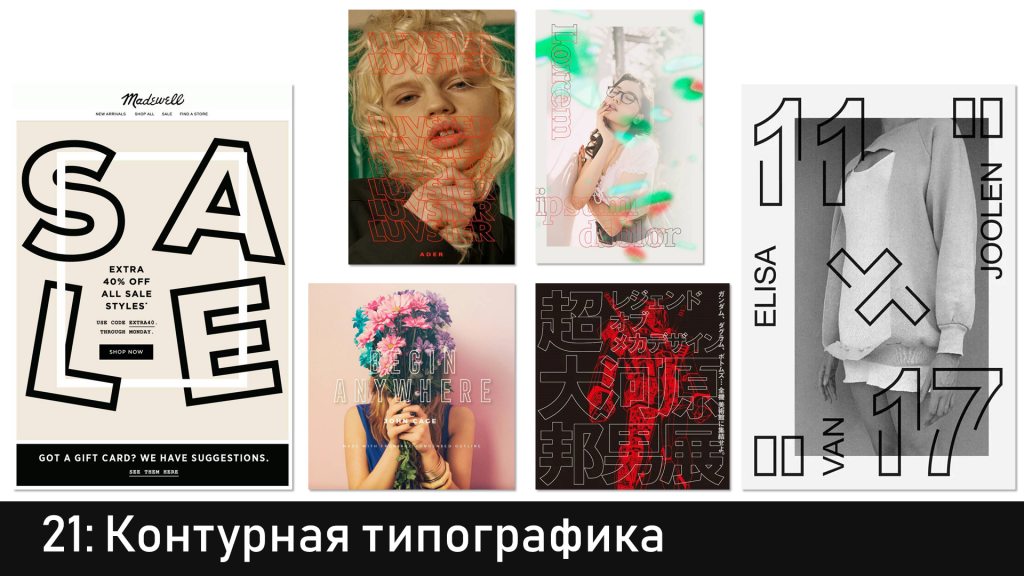
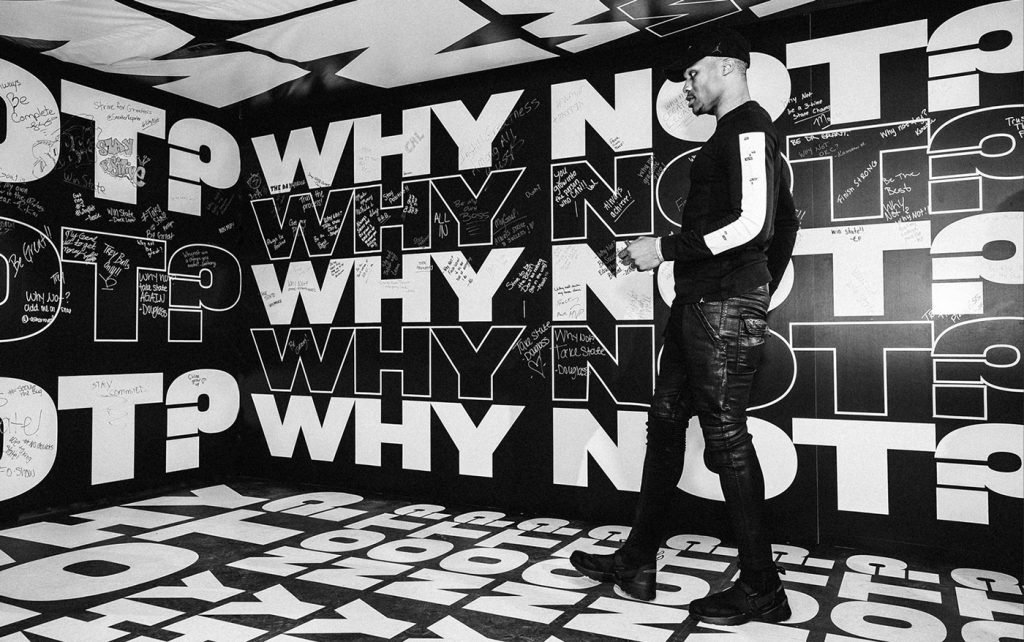
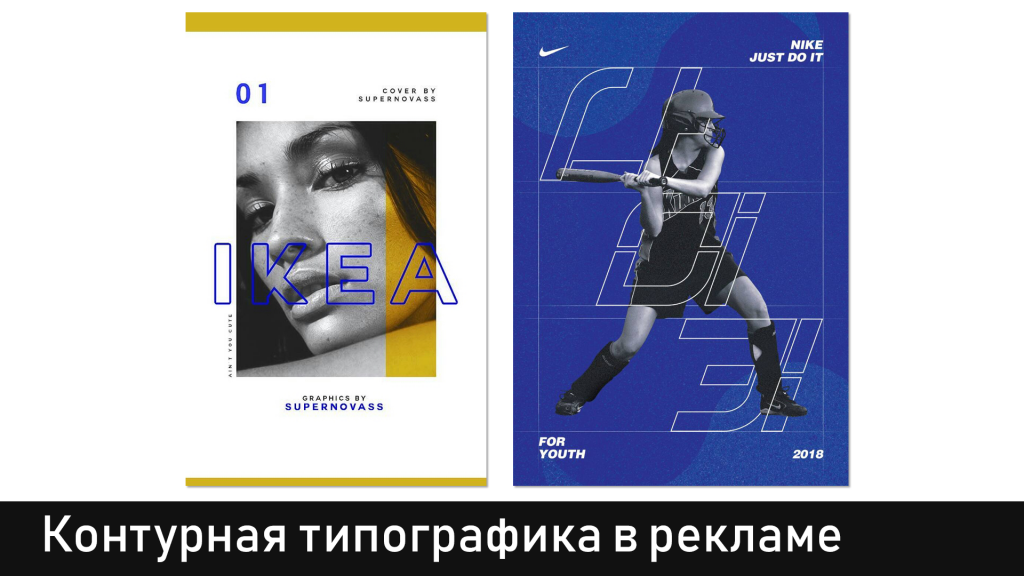
21.
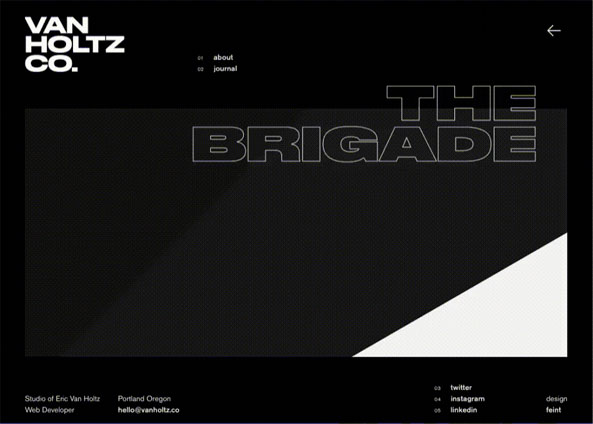
Контурная типографика: пустые буквы и цифры
Четкий контур давно вышел из моды. Но очертания типографики становятся все более популярными, поэтому мы ожидаем, что она достигнет своего пика в 2019 году.
Четкий контур и прозрачный фон букв и цифр – это нечто изысканное и не перегруженное. А главное – работать с таким шрифтом крайне простои приятно.


Особо необычными являются трехмерные контурные надписи. Они передают всю глубину изображения, заставляя поверить в написанное.
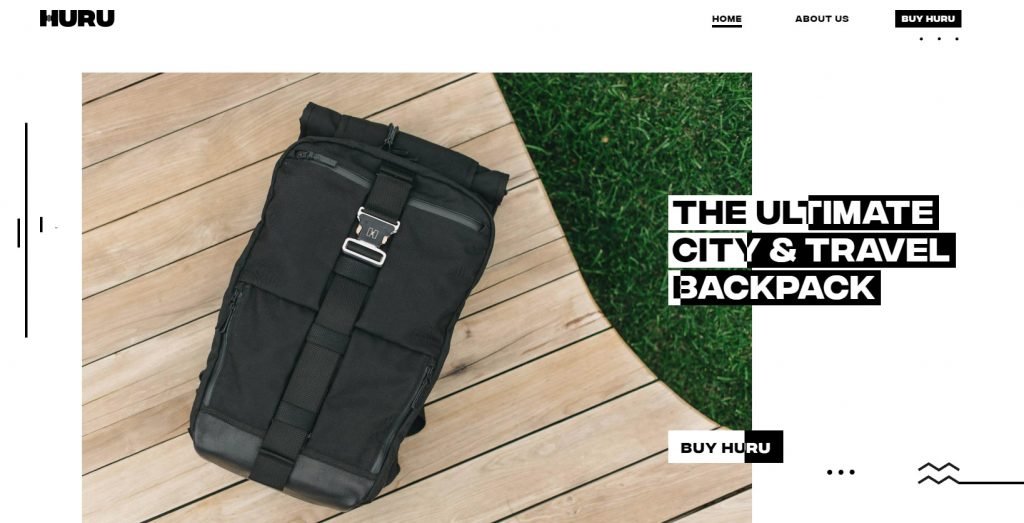
Контурная типографика – это самый модный тренд в дизайне сайтов и инновационных продуктов. Профессиональная работа с таким инструментом выделит ваш продукт среди конкурентов, показав потребителю наличие хорошего вкуса.
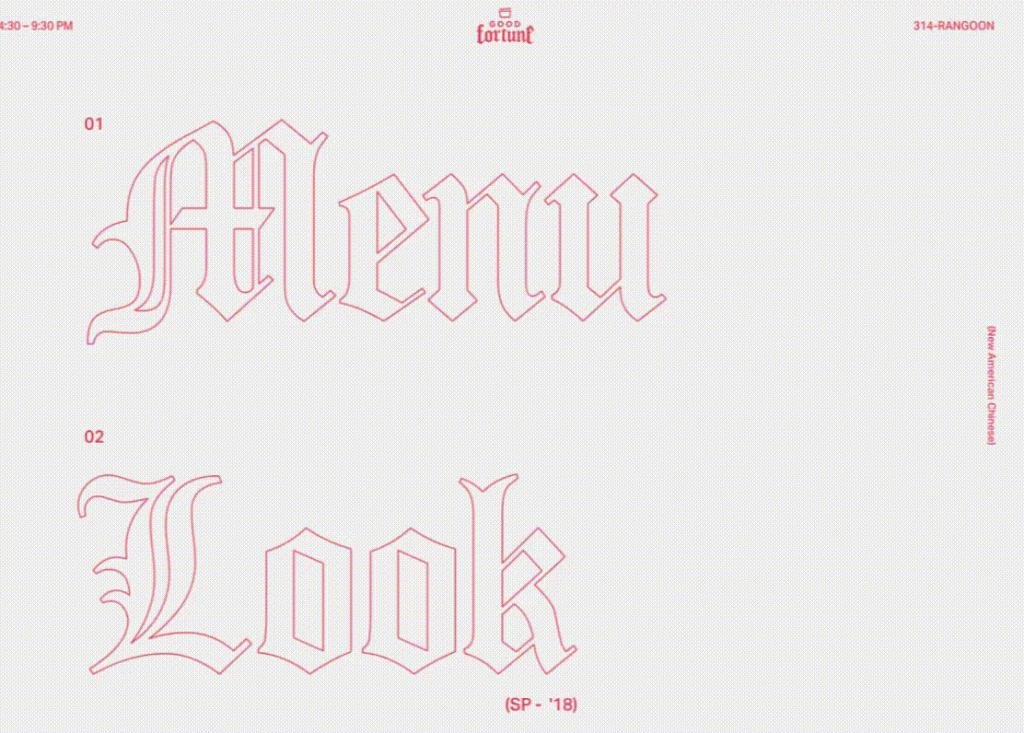
 Веб-сайт Good Fortune
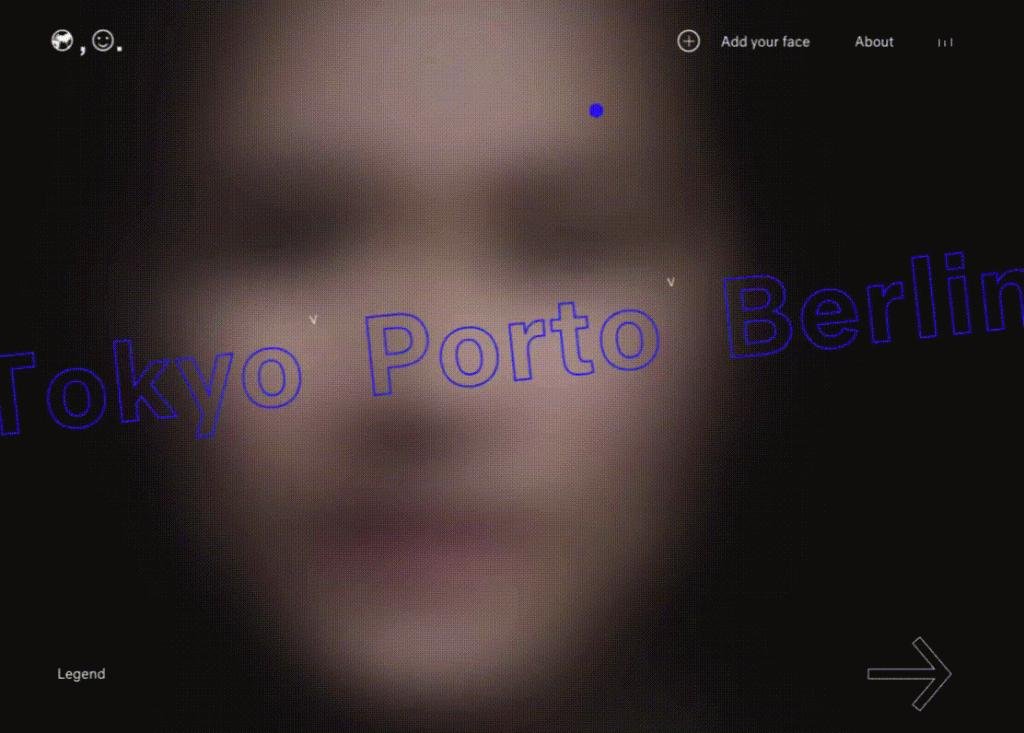
Веб-сайт Good Fortune Веб-сайт OneWorldOneFace
Веб-сайт OneWorldOneFace
Контурная типографика может использоваться на сайтах, в печатных изданиях, социальных сетях, рекламе и в разных типах мультимедийных файлов:

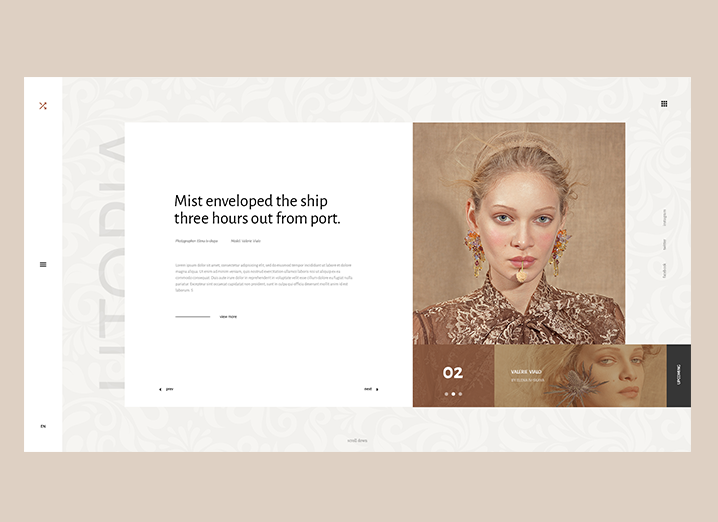
22.
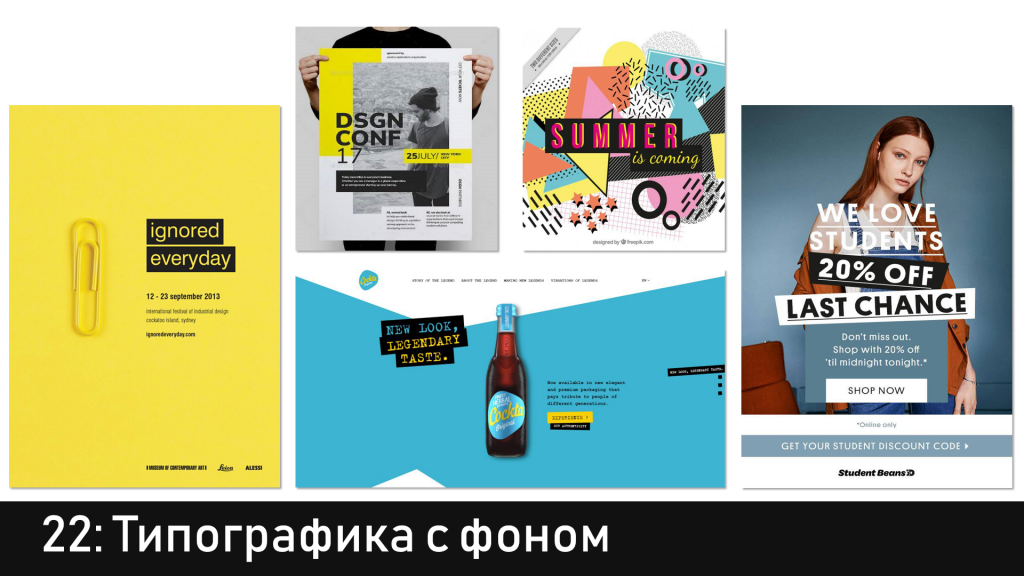
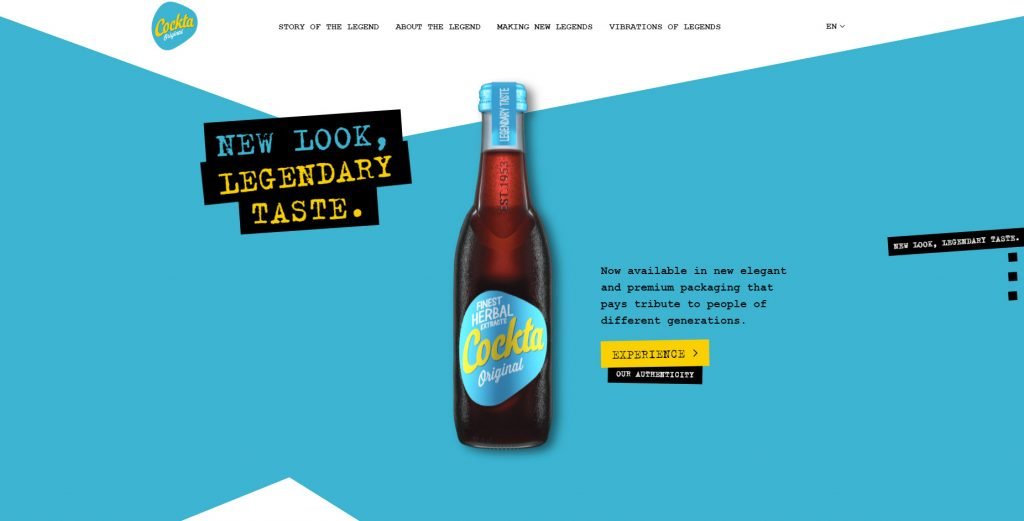
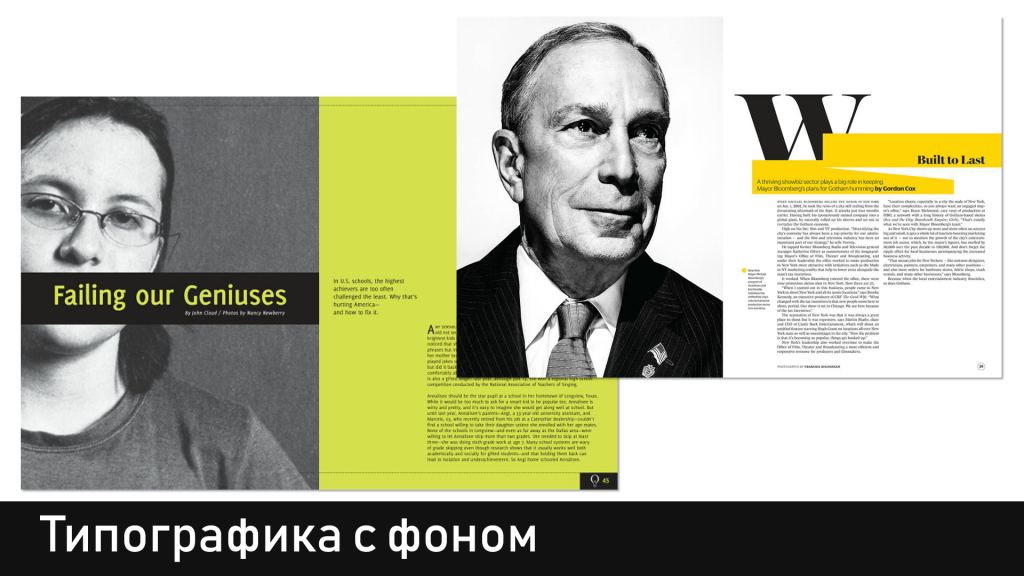
Типографика с фоном: ретро вдохновение
Текст на фоне выглядит молодым и мятежным, так что это определенно будет хитом в 2019 году. Вдохновение такого инструмента имеет корни еще до начала нашего тысячелетия, поэтому его смело можно считать ветераном.


Типографика на фоне снова начала набирать популярность, к тому же, стремительными темпами. Поэтому мы ожидаем видеть ее в ТОП трендов графического дизайна не только 2019, а и 2020.


Работая с текстом на фоне, нужно быть осторожным, чтобы не испортить вид картины.
Неподходящие цвета, неправильно выбранное место, слишком грубый фон – могут лишь испортить изображение. Поэтому рекомендуем разузнать побольше о тексте на фоне.

23.
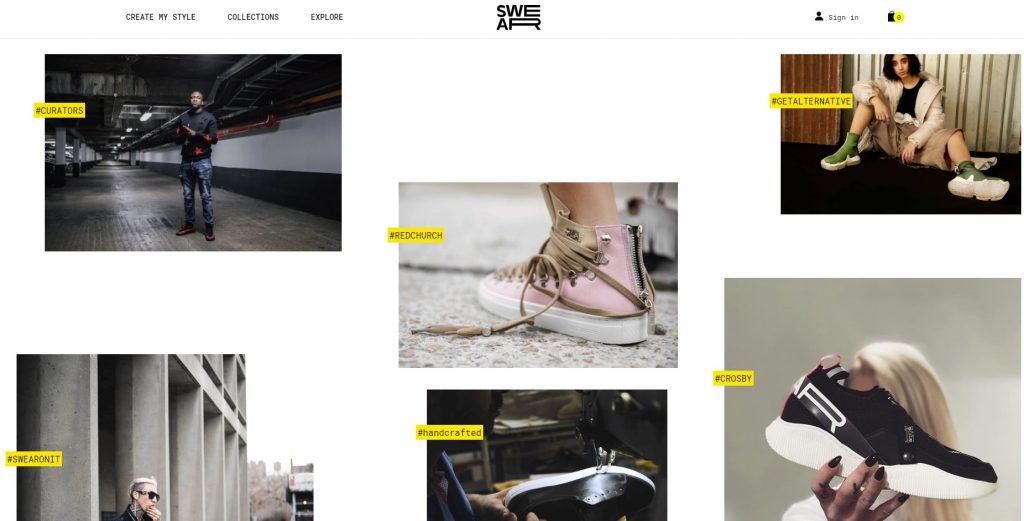
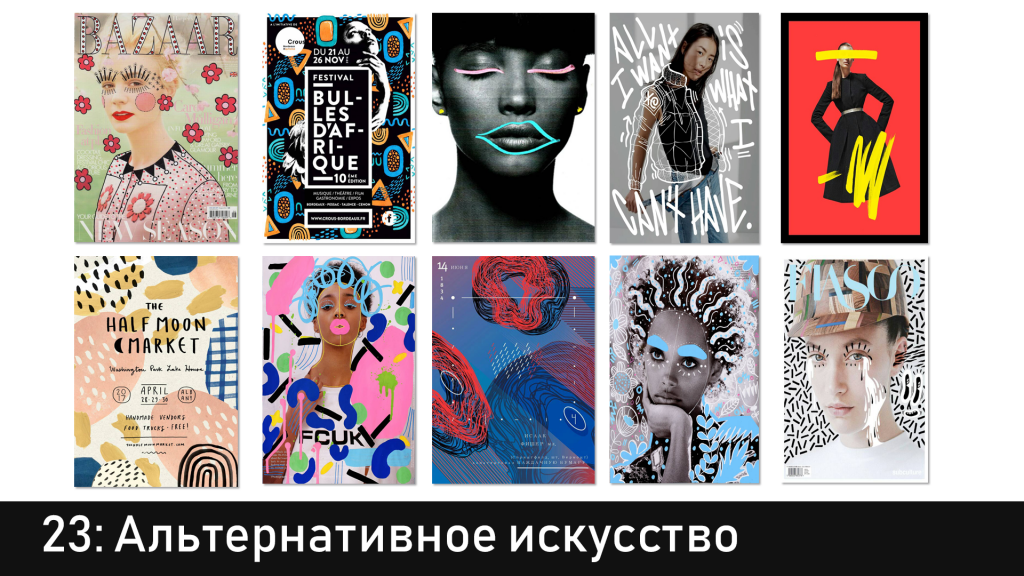
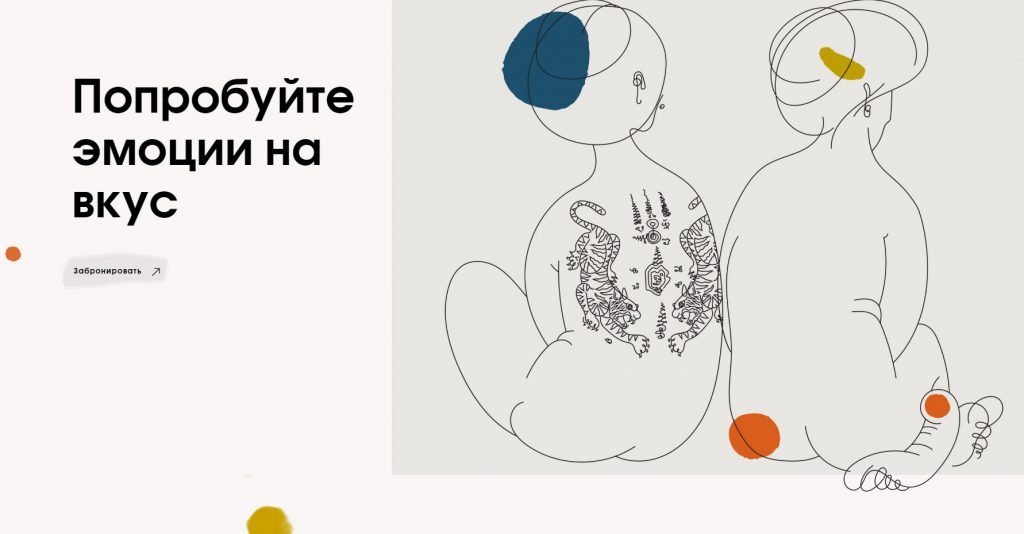
Альтернативное искусство: штрихи, пятна, каракули
В 2019 году тенденции идут в сторону альтернативного искусства. Встраивание альтернативного видения мира в графический дизайн делает произведение выделяющимся.
В этом и есть смысл графического дизайна. Поэтому карикатурные рисунки и беспорядочные штрихи будут в центре внимания в следующем году.


Главное преимущество такого стиля – неограниченные возможности для импровизации и проявления фантазии. Карикатуры и рисунки от руки всегда отлично смотрятся на векторных изображениях и анимациях.
А если добавить к ним хаотичные штрихи и цветные пятна, удастся получить невероятно привлекательное изображение.


Тщательный подбор цветов и уникальных форм, в которых представлены штрихи и пятна, безусловно, станет трендом коммерческих проектов в 2019 году.
В таком стиле важно сохранить простоту иллюстрации, и не перегрузить ее многочисленными деталями и цветами. Поэтому дудлы, штрихи и мазки могут вписаться и в замкнутую, и в открытую композицию.


 Дизайн Estudio Pum
Дизайн Estudio Pum Дизайн multiple owners
Дизайн multiple owners
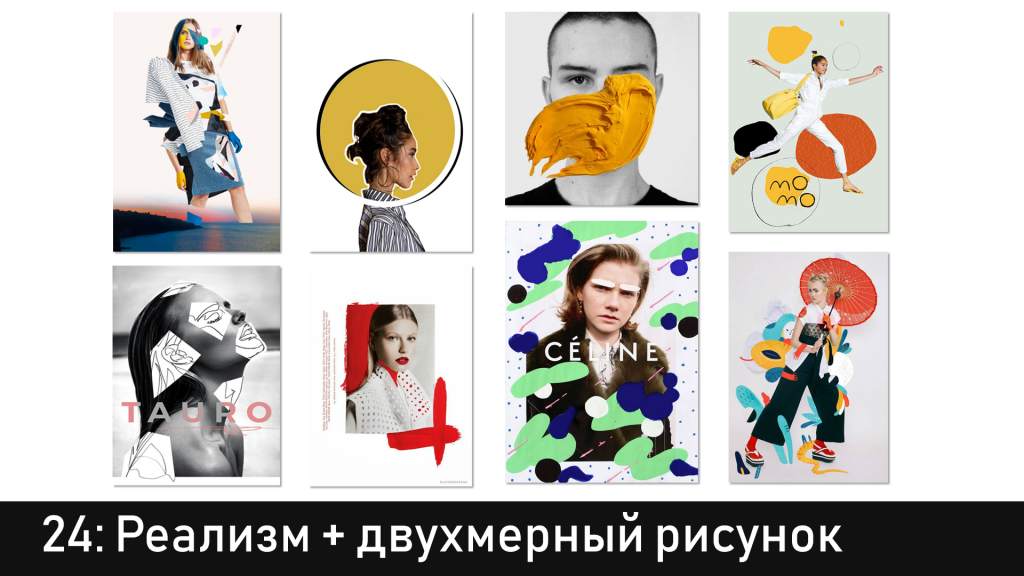
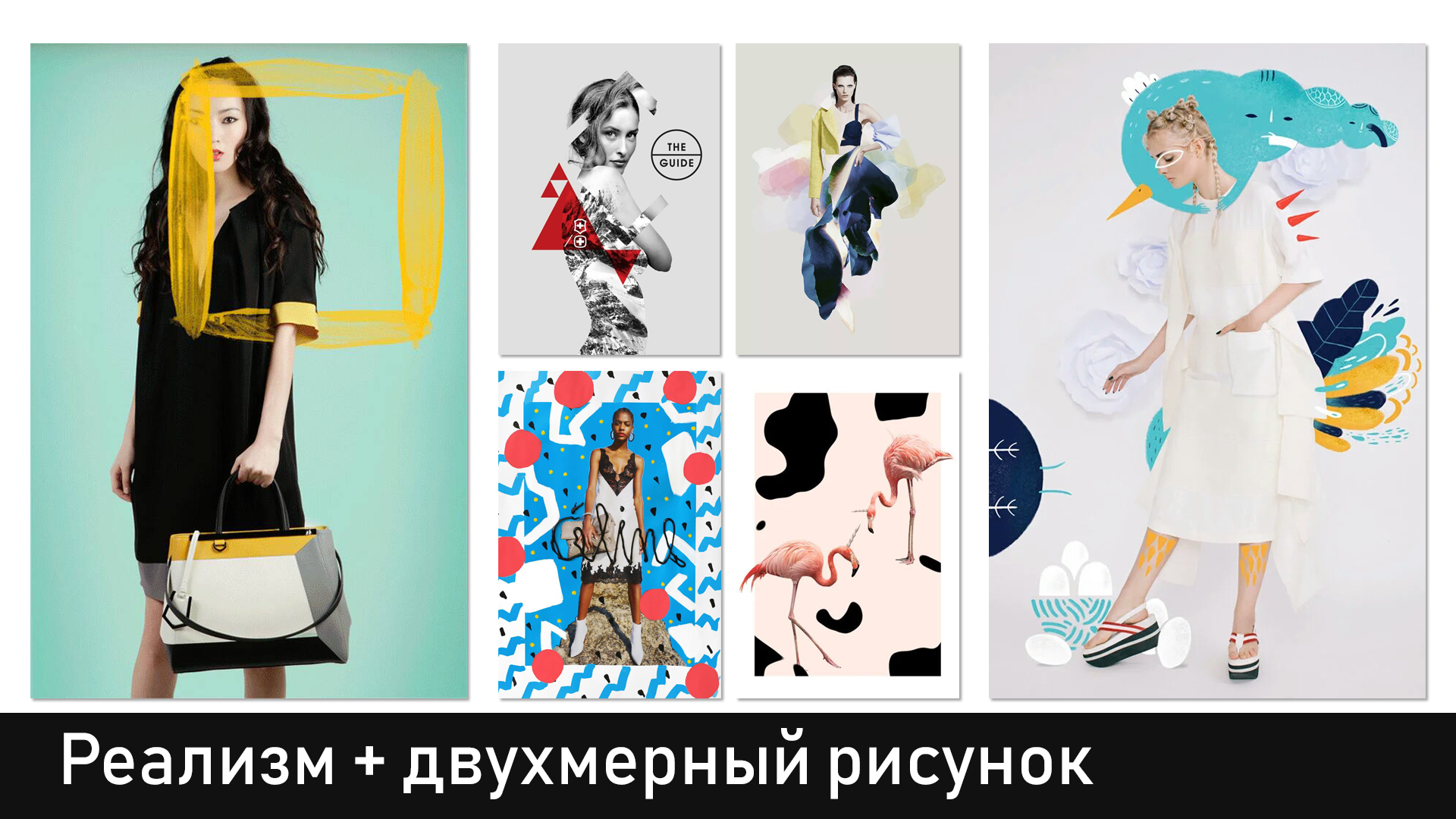
24.
Реализм + двухмерный рисунок: сочетаем противоположности
Противоположности всегда притягиваются друг к другу. В 2019 году вы сможете сочетать противоположные вещи, создавая качественные 2D иллюстрации.
Когда дело доходит до создания чего-то действительно инновационного и неожиданного, дизайнеры предпочитают экспериментировать с нетрадиционной смесью методов и стилей.


Реальные объекты в сочетании с плоскими визуальными элементами (2D рисунками) будет одной из тенденций графического дизайна 2019 года. Такой метод может использоваться на любом типе графической продукции: веб-сайты, упаковки, реклама, искусство. Поэтому его популярность возрастает бешеными темпами.


Сочетание реалистичных объектов с рисунками и иллюстрациями требует творчества, мастерства и мышления вне коробки. Поэтому мы указываем на тенденции графического дизайна 2019 года, чтобы вы могли заранее разузнать обо всех тонкостях нового тренда в дизайне. В таком случае вы сможете создавать дополненные фотографии, которые будут иметь ваш авторский стиль.

 Дизайн Madina Turchaninova
Дизайн Madina Turchaninova
25.
Асимметрия: отключить сетку
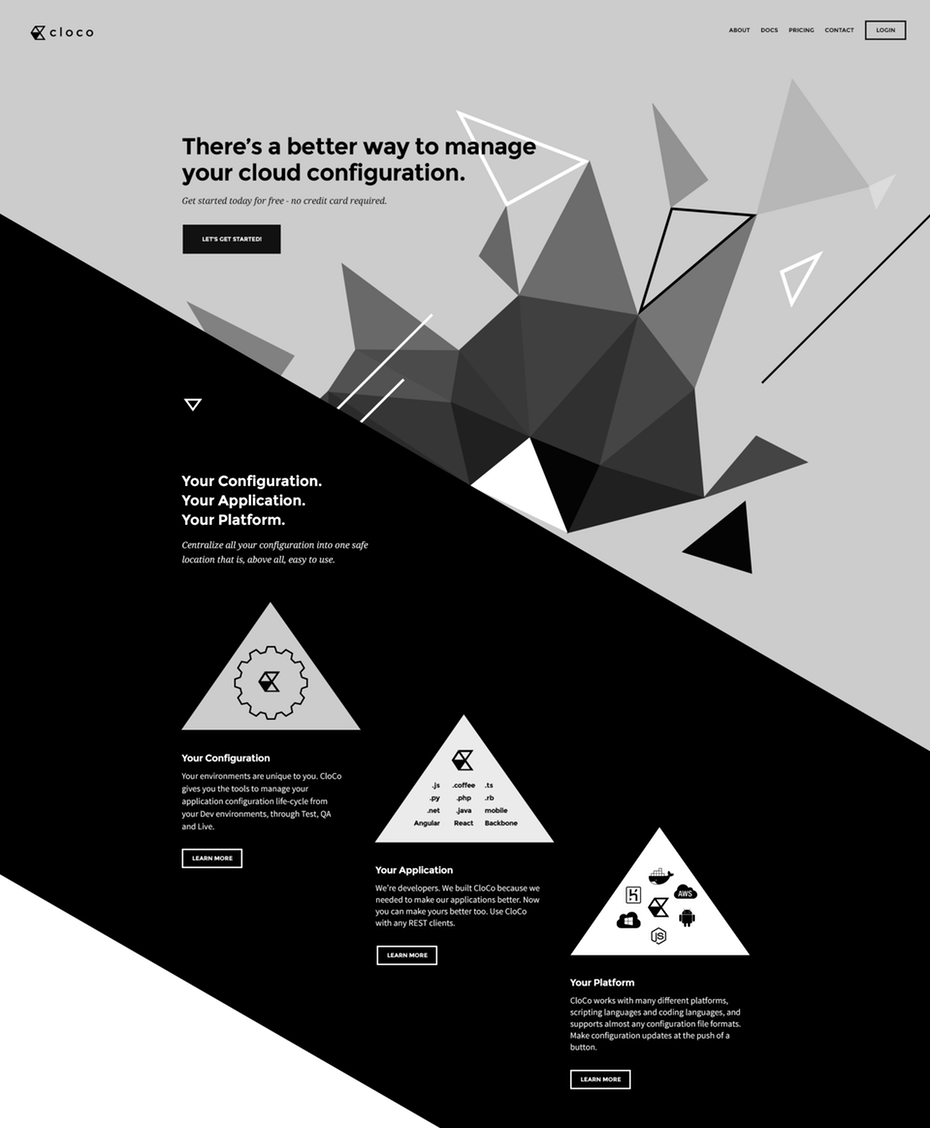
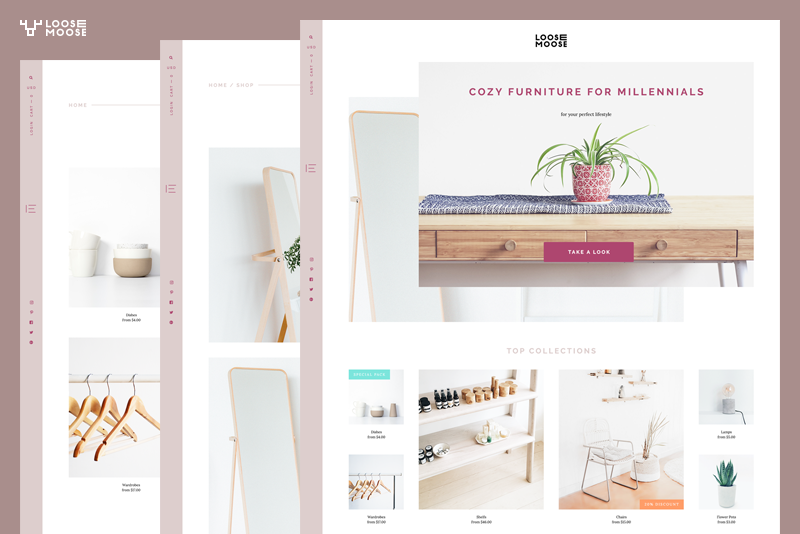
Дизайнеры все более отдаляются от стандартов в поисках свежих идей. Так, забыв о сетке, можно создавать жесткие изображения, которые способны удивить зрителя.
Асимметричные схемы без использования сетки не требуют центрирования фокусных элементов. Это обеспечивает большую кинетическую энергию и движение.

Большинство редакторов для веб- и графического дизайна, как Squarespace, Canva и др., используют шаблонные макеты. Они не позволяют дизайнеру проявить свою индивидуальность.
Асимметричная компоновка, будь то дизайнерская композиция, приложении на сайте, буклет, позволяет создавать уникальный стиль.
 Асимметричный дизайн каталога мебели. Artem Oberland.
Асимметричный дизайн каталога мебели. Artem Oberland. Веб-дизайнс нетрадиционным видением сетки. JesseShowalter
Веб-дизайнс нетрадиционным видением сетки. JesseShowalter
Пользователь чувствует любопытство о том, где информация и графические элементы могут идти дальше, что увеличивает интерес к изображению. Асимметрия может использоваться абсолютно в любом виде графического дизайна.

26.
Арт-деко: минимализм и роскошь
Со времен Первой мировой войны менялось много художественных движений, что оставило отпечаток на дизайне. Это время дизайнеры чувствовали резкие переходы между минимализмом и максимализмом, аккуратностью и хаосом, роскошью и простотой.
Вследствие этого зародилась отдельная ветвь дизайна – Арт-деко. Она совмещает в себе насыщенность гламуром и органические формы.

В 2019 году арт-деко особо сильно затронул создателей логотипов. Они часто используют сочетание типографики с засечками и минималистских изображений. Это позволяет создать сдержанный и богатый логотип бренда.

27.
Средневековый модерн: старинные цветовые палитры
Простые краски и формы пришли на замену максимализму. Вдохновение стиля пришло со Средневековья, когда активно процветала живопись. Старинные цветовые палитры позволяют создавать простые для восприятия иллюстрации (создаются в основном в Adobe Illustrator). Такие изображения вызывают чувство спокойствия и доверия к бренду.
 Ретро постер предстоящего события в мире бокса. ANAMOLLY.
Ретро постер предстоящего события в мире бокса. ANAMOLLY. Иллюстрация в легком стиле, со старинной цветовой палитрой. Spoon Lancer.
Иллюстрация в легком стиле, со старинной цветовой палитрой. Spoon Lancer. Дизайн упаковки спичек «Золотое Правило», выполненный в стиле «атомик», который был популярен в середине прошлого века. NicolaBroderick.
Дизайн упаковки спичек «Золотое Правило», выполненный в стиле «атомик», который был популярен в середине прошлого века. NicolaBroderick. Логотип Solar Eliquids. Еще одна космическая гонка вдохновила на дизайн. Arthean.
Логотип Solar Eliquids. Еще одна космическая гонка вдохновила на дизайн. Arthean.
Стиль особо активно использовался в дизайне упаковочной продукции в середине прошлого века.
Рекламные иллюстрации, упаковки, логотипы и другие элементы использовали простые двухмерные рисунки и цвета приглушенных тонов. Мечтательные цветовые палитры будут популярными весь 2019 год во всех типах графического дизайна.

28.
Дуотон и градиенты: цветовые переходы в двух тонах
Градиенты – «переходы цвета» популярны уже более десяти лет. Но последние годы их начали чаще использовать при создании логотипов.
Одного фирменного цвета мало, чтобы логотип был стильным и современным. Поэтому чаще всего используется система дуотон, в которой используется 2 цвета.
Существуют классические комбинации цветов: синий и фиолетовый, красный и оранжевый, синий и красный. Но увеличивается тенденция к переходам цветов, которые не сочетаются между собой. Так создаются резкие и смелые иллюстрации.

В 2018 году вернулась популярность двухцветных изображений. Поэтому в 2019 точно будут в тренде короткие градиенты из двух цветов.
 Веб-дизайн студии по печати на одежде. Яркие градиенты на коммерческом сайте. mikebarnes.
Веб-дизайн студии по печати на одежде. Яркие градиенты на коммерческом сайте. mikebarnes. Дизайн плаката из смелых градиентов от Bruno Pego.
Дизайн плаката из смелых градиентов от Bruno Pego.
29.
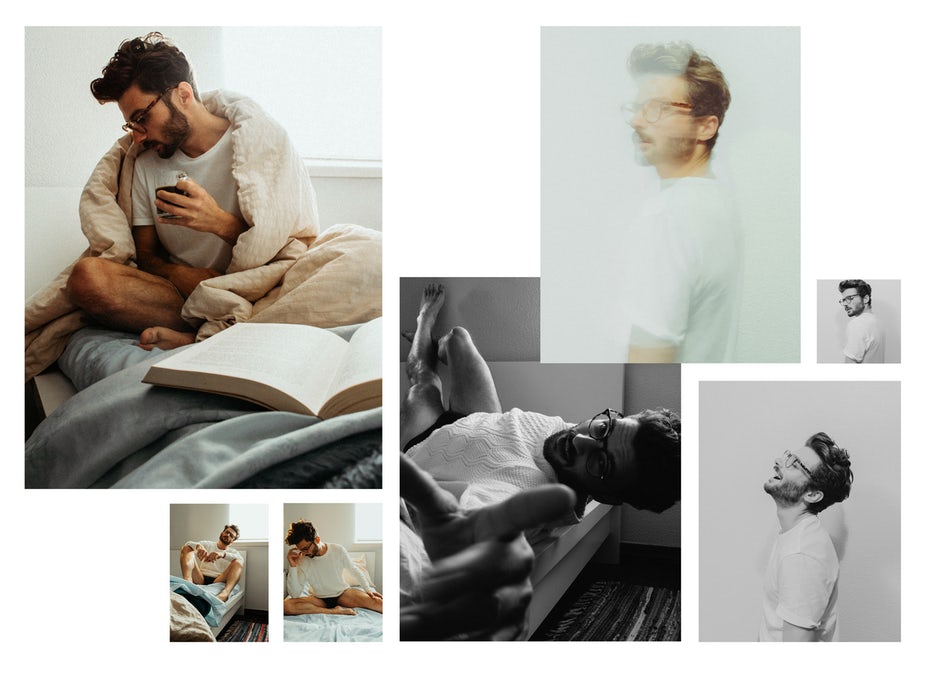
Теплые, пастельные тона: меньше яркости и цвета
Неоновые градиенты будут также популярными, как приглушенные тона. Присутствие старины на иллюстрациях способствует их легкому восприятию. Такие оттенки напоминают ретро времена, когда камеры не могли охватить всю глубину цветов.
 Тусклые оттенки в фотографиях Tiago Ferreira.
Тусклые оттенки в фотографиях Tiago Ferreira. Печатное издание с использованием пастельных тонов. lasho.
Печатное издание с использованием пастельных тонов. lasho.
Такой стиль графического дизайна должен возродить искусство фотографии из 70-х годов прошлого века. Добавив немного черного оттенка к каждому цвету, можно создать слегка тайную атмосферу. Поэтому весь 2019 год можно активно использовать теплые тона в веб-дизайне.
 Фото девушки с приглушенными тонами под ретро. Fernando Machado.
Фото девушки с приглушенными тонами под ретро. Fernando Machado. Обложка микстейпа Lil Yachty от дизайнера nevergohungry.
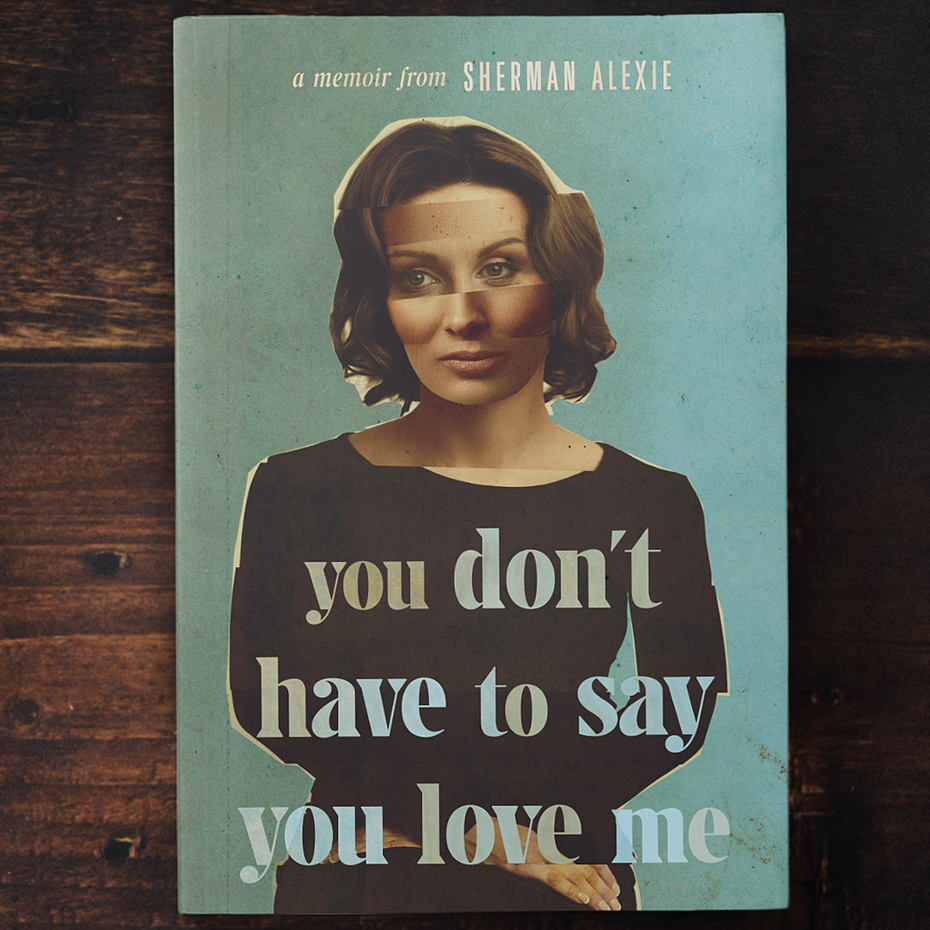
Обложка микстейпа Lil Yachty от дизайнера nevergohungry. Обложка книги Шерман Алекси «Вы не должны говорить, что любите меня». nevergohungry.
Обложка книги Шерман Алекси «Вы не должны говорить, что любите меня». nevergohungry.
30.
Максимализм + тонкость линий: завоевать доверие
Толстые и грубые лини были популярными очень долго, но в 2019 все стремится к легкости. Это касается коммерческого дизайна в виде рекламы и упаковок. Тонкие линии на иллюстрациях придают им элегантности, и увеличивают доверие потребителя. Приглушенные тона более естественные, намекнут на натуральное происхождение продукта, привлекают новую аудиторию.

Сложные рисунки всегда трудно смотрелись на товарных упаковках. Но если такие рисунки выполнены в светлых тонах, тонкими линиями и на текстурной бумаге, они будут мягкими и приятными потребителю.
В смесь максимализма и тонких линий можно добавлять различные естественные элементы: фольга и золото, тиснение, сургуч и др. Даже тогда упаковка не будет перегруженной.
 Легкая упаковка дезодорантного средства. Органичность и натуральность. Wooden Horse.
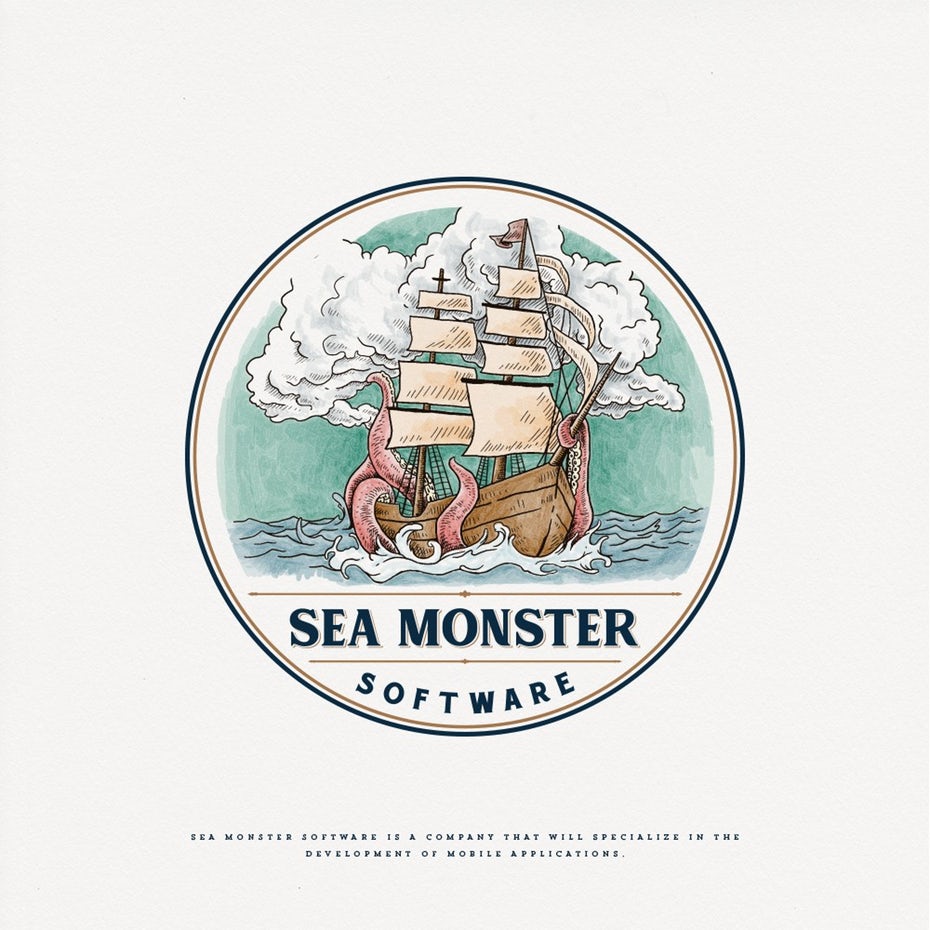
Легкая упаковка дезодорантного средства. Органичность и натуральность. Wooden Horse. Логотип Sea Monster Software. Gwydion.
Логотип Sea Monster Software. Gwydion. На создание одежды дизайнера вдохновили старые ботанические рисунки одуванчика. Yokaona.
На создание одежды дизайнера вдохновили старые ботанические рисунки одуванчика. Yokaona. Логотип Seattle Baby Company — производителя детской продукции от Mad Pepper.
Логотип Seattle Baby Company — производителя детской продукции от Mad Pepper.
31.
Шрифт с засечкой: придаем буквам характер
В 2019 смело можно использовать sans-serifs (без засечек) шрифты. Но дизайнеры обещают порадовать большим разнообразием шрифтов с засечками. Усиленные шрифты делают текст убедительнее, передают строгость и богатство.
На фоне роскошных засечек на буквах, sans-serifs шрифты становятся безликими и серыми. Известные бренды выделяются за счет засечек разной длины, формы и типа. Уже сейчас в сети интернет можно найти неисчислимое количество таких стилей. В 2019 они точно станут одной из топовых тенденций.
 Логотип D. McQuillan Construction and Fine Homes. Авторские засечки на шрифте делают его элитным. DaveRoach.
Логотип D. McQuillan Construction and Fine Homes. Авторские засечки на шрифте делают его элитным. DaveRoach. Логотип ресторана The Good Grub с засечками под классику. tulimilka.
Логотип ресторана The Good Grub с засечками под классику. tulimilka. Дизайн сайта в ультра-минималистском стиле. Alex Capellan.
Дизайн сайта в ультра-минималистском стиле. Alex Capellan. Брендинг бара «Тосты с соком». Levi Lowell.
Брендинг бара «Тосты с соком». Levi Lowell.
32.
Изометрический дизайн: 3D в двух измерениях
Наравне с открытой композицией, изометрический дизайн будет в тренде в 2019 году. Такие конструкции позволяют создать полноценный сюжет в ограниченном пространстве. Поэтому изображения обычно детальные, с использованием геометрических объектов.

Название стиля звучит технически, но способ создания таких иллюстраций намного проще, чем кажется. Это способ рисования трехмерных объектов в двухмерном пространстве. Рисунок получается простой, но имеет глубину, которая не присуща обычным 2D изображениям.
Изометрия активно используется при создании иконок. Изометрические значки выглядят более эффектно, чем плоские. А файл изображения занимает гораздо меньше места, чем 3D иллюстрация.
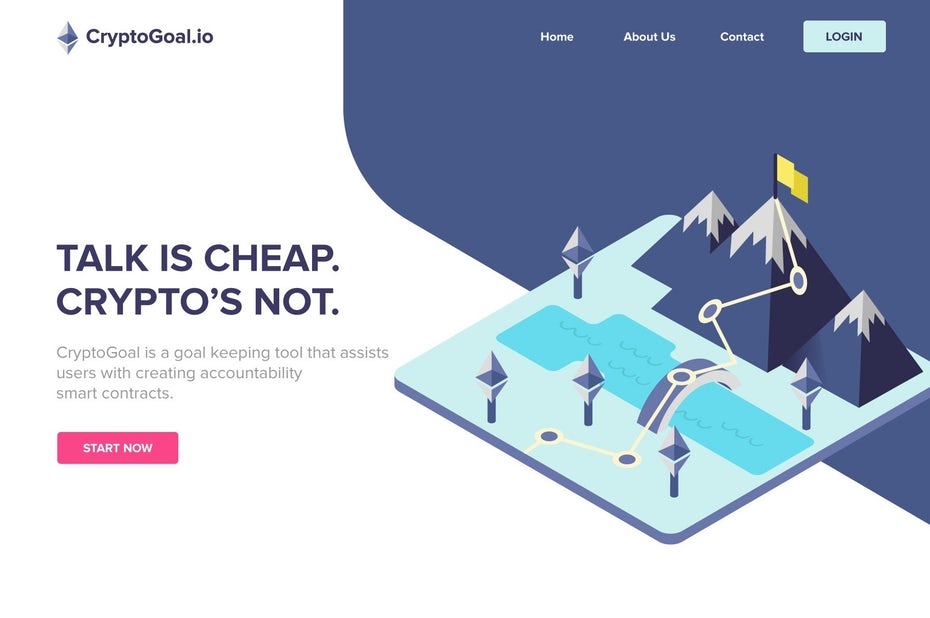
 Дизайн сайта CryptoGoal.io с удивительными изометричными горами. KisaDesign.
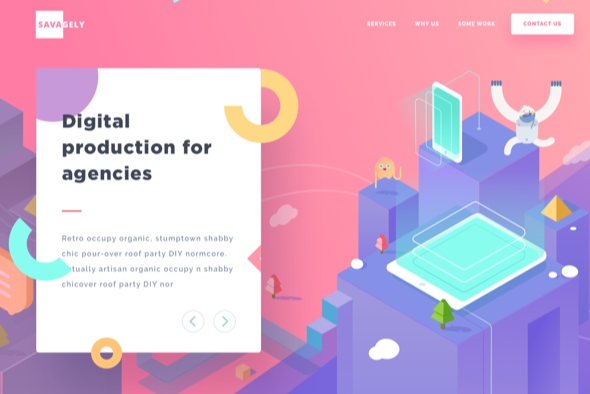
Дизайн сайта CryptoGoal.io с удивительными изометричными горами. KisaDesign. Веб-дизайн Savagely. Интерактивный и интересный лендинг от GhaniPradita.
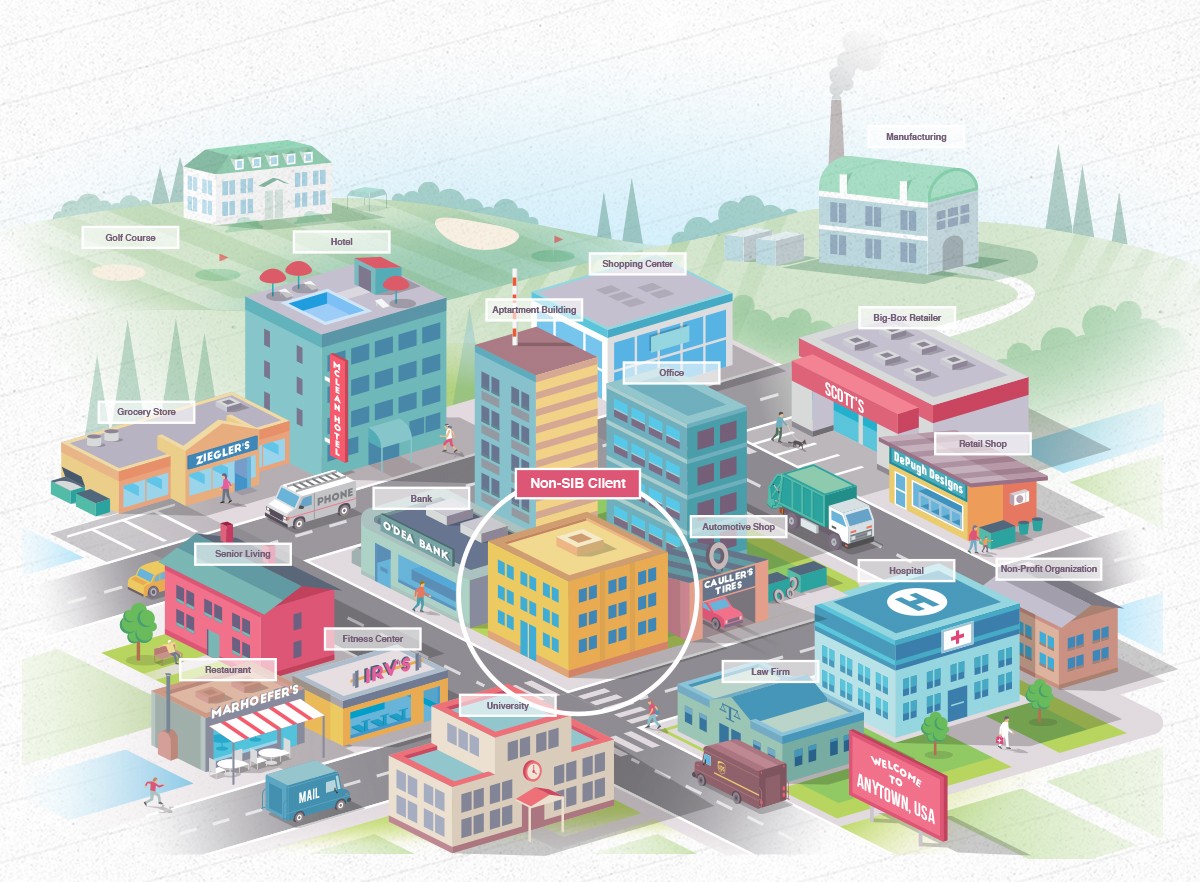
Веб-дизайн Savagely. Интерактивный и интересный лендинг от GhaniPradita. На иллюстрации отлично видно, как изометрический дизайн передает ощущение активного движения. Dmitrii Kharchenko.
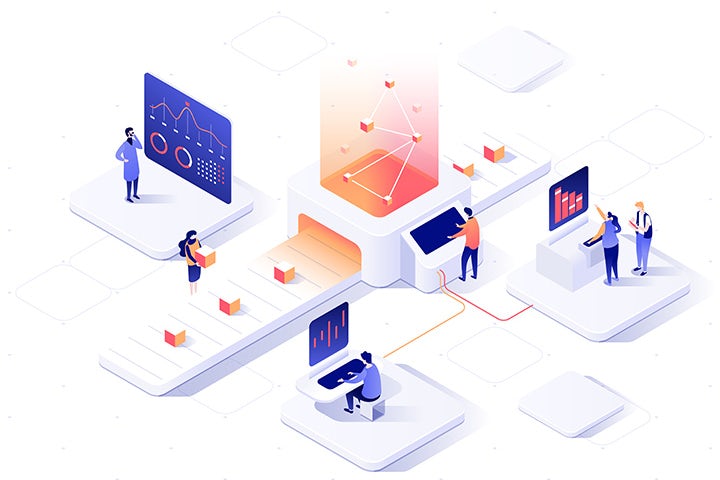
На иллюстрации отлично видно, как изометрический дизайн передает ощущение активного движения. Dmitrii Kharchenko. Изображение персонала компании для сайта или брендбука от Daria V.
Изображение персонала компании для сайта или брендбука от Daria V.
33.
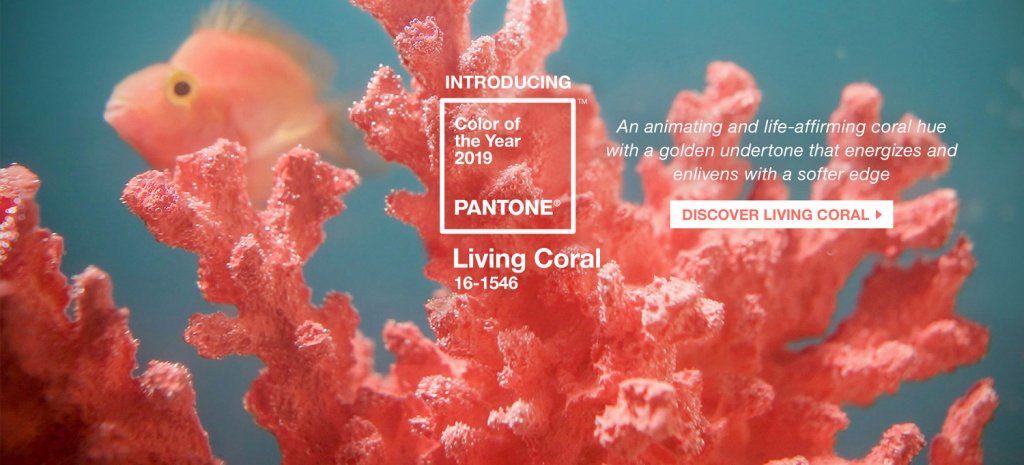
Цвет года 2019
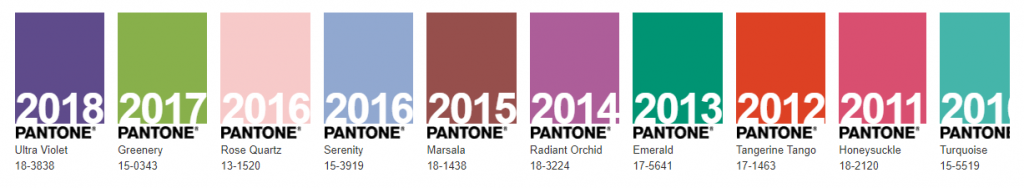
Ежегодно появляется стиль дизайна, вдохновленный цветом года. Всемирный диктатор моды Pantone регулярно определяет главный цвет каждого года.

В 2018 году самым привлекательным цветом был признан ультрафиолет (Ultra Violet) – роскошный и мистический оттенок фиолетового.

В 2019 Международный исследовательский институт Pantone объявил долгожданный цвет года. Это оптимистический и радостный цвет «живой корал». Будьте уверенны, что в 2019 году вы часто увидите оттенок 16-1546 Living Coral в рекламных и дизайнерских проектах.

Тренды графического дизайна 2019: выводы
Подытожив все вышесказанное, можно утверждать, что в 2019 году мы увидим много открытых композиционных проектов, которые используют воображение зрителя. 3D-дизайн будет массовым, но не скучным – реализм заставит зрителя погрузиться в композицию. Яркие цветовые схемы, а также металлические элементы сделают дизайн красивым и мечтательным.

Типографика будет крупной, и довольно часто это лишь контур букв. Мы будем видеть искусство в его самых нетрадиционных формах.
Посмотрите шикарный видеоролик, в котором использованы почти все из вышеперечисленных трендов.
Реклама. Информация о рекламодателе по ссылкам в статье.
Оглавление
- 1 Оглавление:
- 2 Темнота: немного мистичности
- 3 Мазки краски: придаем проекту человеческой души
- 4 Нео Гео: новое концептуальное движение
- 5 Mary Jane: в ногу с законом
- 6 Искажение пространства и времени
- 7 Оптические иллюзии: задержать взгляд зрителя
- 8 Цветной фон: еще больше цвета
- 9 Дада: возвращаем Авангард
- 10 Дизайн упаковки в 2019
- 11 Анимированные письма: инновационный маркетинг
- 12 Обрезки: мозаика, коллажи и сюрреализм
- 13 Аптекарь: максимум минимализма
- 14 Цифры, цифры, цифры
- 15 Открытая композиция: выйти за рамки
- 16 3D: глубина нового поколения
- 17 Антигравитация: летающие и плавающие элементы
- 18 Яркие цвета: путешествие в мир чудес
- 19 Металлик: еще больше блеска
- 20 Ликвид: пусть течет
- 21 Большой текст – большое влияние
- 22 Контурная типографика: пустые буквы и цифры
- 23 Типографика с фоном: ретро вдохновение
- 24 Альтернативное искусство: штрихи, пятна, каракули
- 25 Реализм + двухмерный рисунок: сочетаем противоположности
- 26 Асимметрия: отключить сетку
- 27 Арт-деко: минимализм и роскошь
- 28 Средневековый модерн: старинные цветовые палитры
- 29 Дуотон и градиенты: цветовые переходы в двух тонах
- 30 Теплые, пастельные тона: меньше яркости и цвета
- 31 Максимализм + тонкость линий: завоевать доверие
- 32 Шрифт с засечкой: придаем буквам характер
- 33 Изометрический дизайн: 3D в двух измерениях
- 34 Цвет года 2019
- 35 Тренды графического дизайна 2019: выводы

























Отличный пост! Много полезного, все пункты проиллюстрированы
Спасибо, очень полезно и интересно, прочитала «от и до».
Подчерпнул для себя некоторые фишки и уже реализовал их. Спасибо автору за такой годный и полезный пост!
Круто! Молодец автор!
Благодарю. Подписывайтесь на рассылку, будет много свежего, крутого стафа.
«идти в ногу с современным миром» мда уж, мариванну легализовать это конечно очень важно в нашем мире.
Отличная подборка, СПАСИБО!
Шикарнейший материал! Всеобъемлюще, лаконично и самое главное — абсолютно по делу. Спасибо за статью.
На здоровье, Тёма. Приходите еще. Подписывайтесь.
Спасибо! Было полезно.
Забыл только источники указать )))
Исправил. ?
шикарно подобранный материал!!! Огромное спасибо!!!
Тренды на 2020 уже скоро ?
Отличая статья! А когда опубликуете тренды 2020??? Или может сразу 2021???
Приветы. Статья готова. Как сверстаем — сразу опубликуем. В ближайшие недели.
И подскажите пожалуйста, будет ли разбор дизайнерских идей в квартире или доме? Готовимся к переезду, соответственно, планируем ремонт) Было бы интересно почитать про это)))
Допустим, нам нравится что-то в этом направлении https://larue.devmoscow.ru/ на сколько трудно это воплотить в жизнь?
Сам интересовался этим вопросом.
Рекомендую видео Шапошникова про планировки — https://mishades.ru/
Вот его ютуб канал, там тоже много идей — https://www.youtube.com/channel/UCbhIVqiD-KnowMYFsGZ1xqQ
Спасибо за систематизированную интересную информацию, которая продолжает быть актуальной! Класс! Проецирую идеи графического дизайна на современный ручной рисунок.
Здравствуйте, Артём! Подскажите, пожалуйста, как называется стиль, когда к античным памятникам пририсовывают современные девайсы?
Салют, возможно это vaporwave