В веб-дизайне каждый тренд находится на тонкой грани и даже если его нюансы, особенности, идейные факторы детально расписать, все равно найдутся те, кто чего-то не поймет и превратит крутую идею в плохой дизайн.
В итоге графические шаблоны вместо реально стильных, удобных и тех, что приносят отличные показатели конверсии, превратятся в унылые и непонятные.
Разберем 6 трендов в веб-дизайне в 2023 году и покажем их хорошую и плохую реализацию.

Как нужно внедрять тренды в веб-дизайне: 8 плохих и хороших примеров
Тренд №1.
Рисованные детали
Тренд пришел из Инстаграм, где с помощью приложений или рисования на графическом планшете блогеры накладывали на обычные фото детали, нарисованные “от руки”. Главная идея — превратить обычный снимок в художественный, креативный.
В веб-дизайне реализуется через внедрение рисованных деталей в формах для сбора контактов, для расставления акцентов по всей странице, для красивого оформления страницы благодарности, иконок.
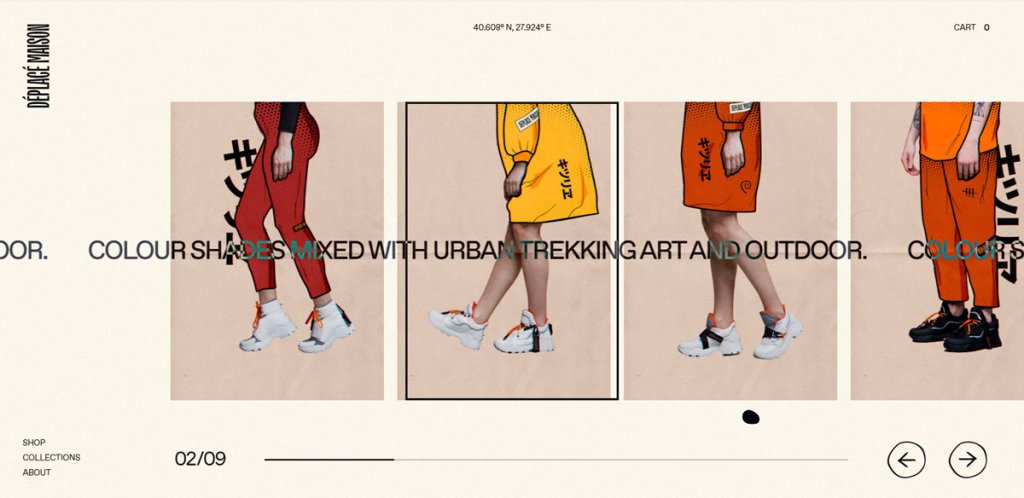
Хороший пример
Отлично удалось реализовать этот тренд бренду обуви и аксессуаров.
Вместо обычной одежды, которую видно на фото, дизайнеры дорисовали детали в стиле комиксов, чтобы все внимание акцентировать на ботинках.
Также у них стрелки-переключатели сделаны в этом же стиле и надписи соответствуют стилистике.
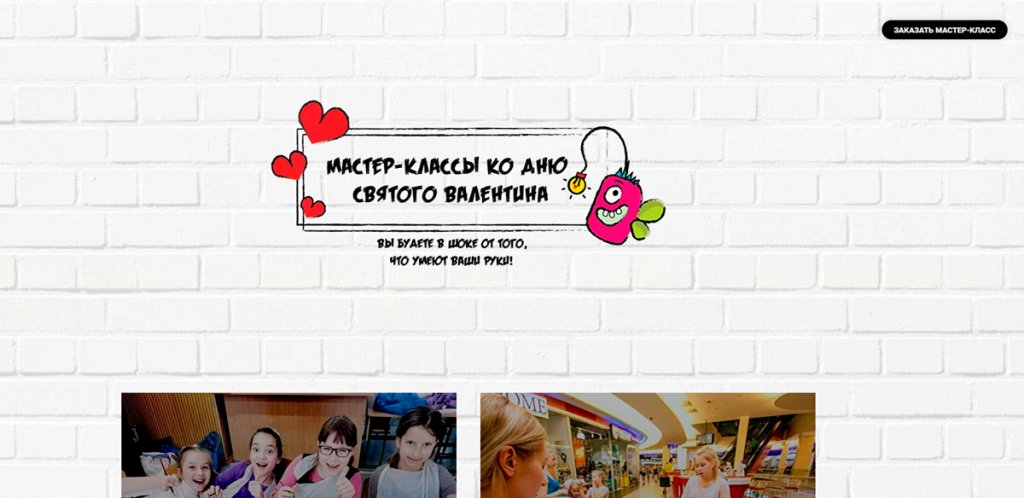
Плохой пример
В этом примере не все так ужасно, как могло бы быть.
Основная проблема в большом количестве мелких рисованных деталей в одном блоке, плюс разные стили и яркая типографика.
Все вместе выглядит плохо, по-детски (а ЦА сайта — другие компании), да и розовый монстр не совсем в тему.
Если сделать шрифт менее специфическим, убрать зверя, то в принципе, можно спасти этот дизайн.
Так же вам может быть интересно:
Тренд №2.
Черно-белый дизайн
Так как постепенно возвращает мода 30-х и еще более ранних годов, это не могло не отобразиться на веб-дизайне. Да и в мире, где каждый пытается выделиться за счет яркого креатива, черно-белый смотрится куда более необычно и красочно.
Но не стоит забывать об акцентах на другом — типографике, фото, размещении объектов на странице.
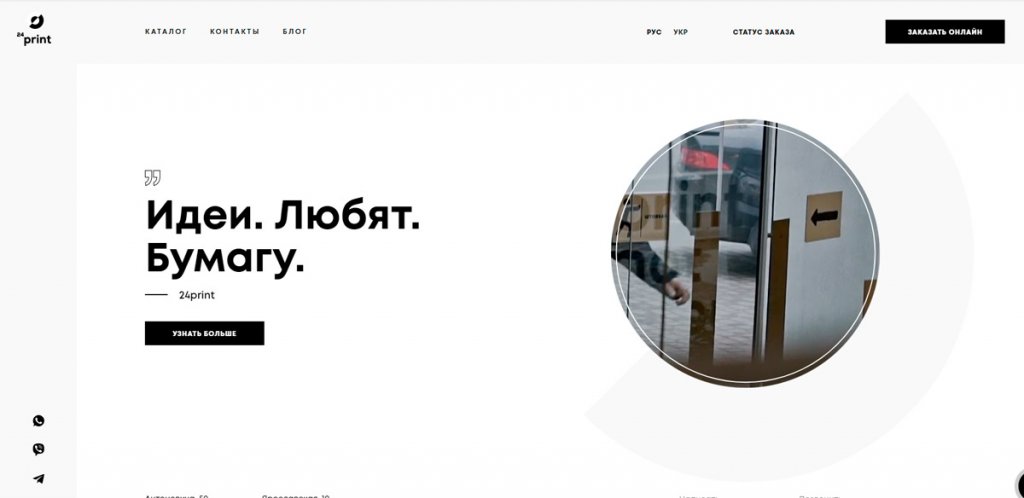
Хороший пример
В этом примере основной фокус сделан на типографике и анимации. Первый соответствует еще другому тренду 2023 года — контурные шрифты, второй добавляет интерактивности, некого шарма и атмосферности, захватывает внимание.
Это еще и удачный маркетинговый шаг — ведь в такую точку по печати хочется прийти, чтобы оживить все те черно-белые фото из сайта.
Плохой пример
Здесь дизайнеры решили объединить сразу 2 тренда, ведь они реально похожи — черно-белое оформление и темный фон.
В целом, выглядит неплохо, но есть большая проблема — читать неудобно из-за маленького шрифта, кнопки не выделяются на фоне, розовый цвет тоже непонятно для чего (других элементов такого же оттенка на странице нет).
А если это совместить с плохим юзабилити, получается ужасный, неудобный, нечитабельный сайт.
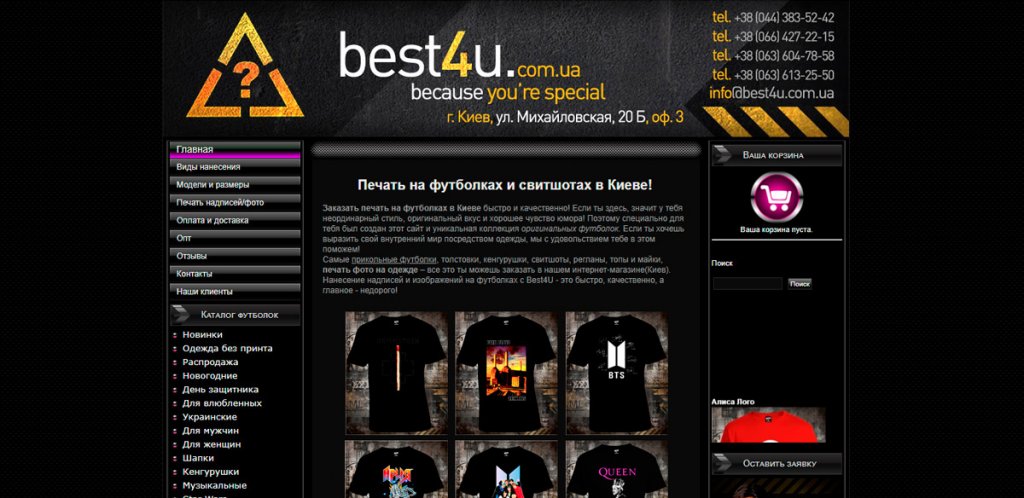
Тренд №3.
Основной фоновый цвет — черный или другой очень темный
Этот тренд пришел из дизайна интерфейсов приложений, где после ряда исследований и анализов юзабилити выяснили, что большая часть пользователей лучше реагирует именно на такой окрас фона.
Конечно, в 2023 году никто не призывает делать сайты полностью черными, но 50% блоков можно попробовать “окрасить” в этот цвет и проверить реакцию посетителей.
Хороший пример
Автор сайта понимает, что ресурс, сделанный на 100% а базе черного фона — изначально плохая идея, но вот чередовать черную и серую темы — вполне может быть.
Сайт смотрится хорошо, гармонично, учитывая его тематику и визуальный контент.
Шрифт подобран удачно — он читабельный, даже при плохом освещении в помещении, а картинки, которые при наведении на них курсора становятся цветным — необычный ход и яркий акцент, что соответствует основам этого тренда.
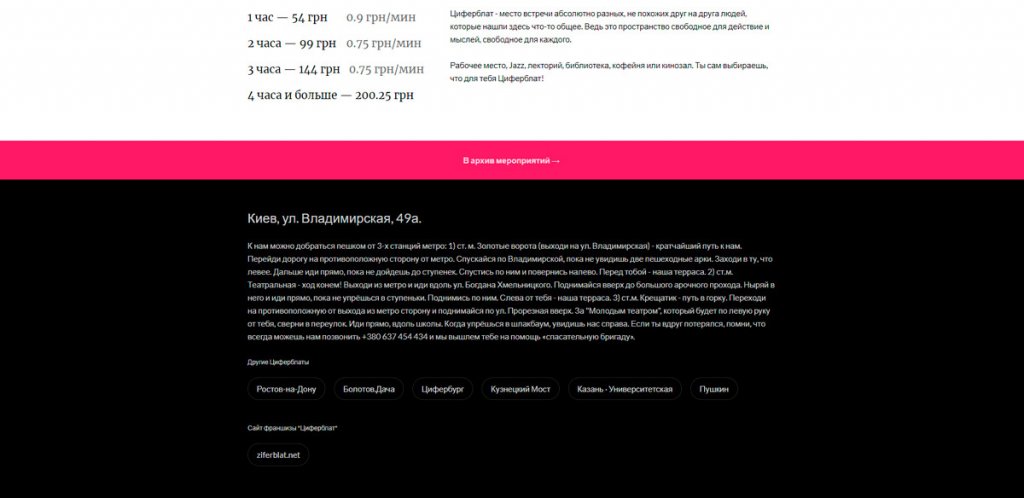
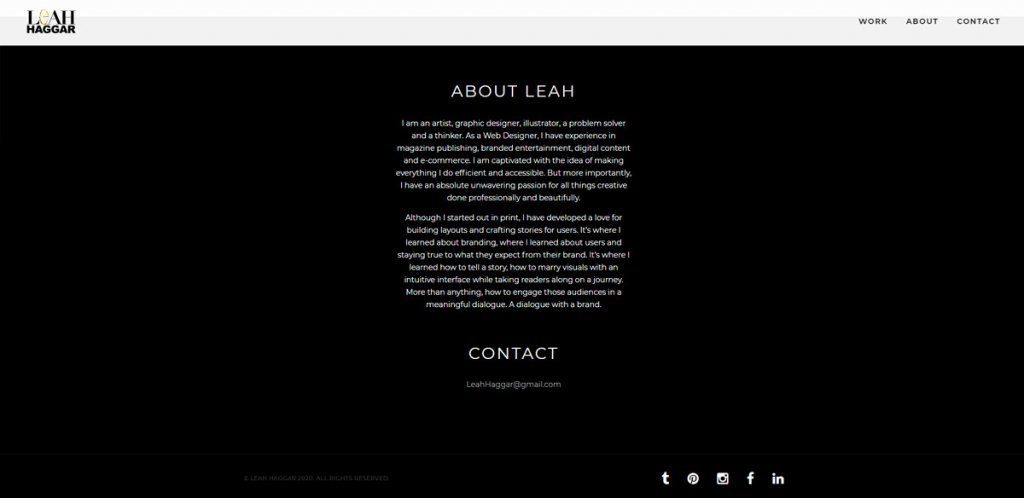
Плохой пример
Здесь проблемы со шрифтами и в целом фирменным стилем — его просто нет.
Поэтому и помимо основного белого цвета используется несколько других, вроде желтого, фиолетового, которые немного отвлекают и запутывают человека, ведь он не знает, на чем остановить взгляд.
Если вы сократить количество желтых выделений и убрать фиолетовые, ситуация уже была бы лучше.
Тренд №4.
Побольше ярких оттенков и сочных цветов
Не удивляйтесь, что некоторые тренды между собой не сопоставимы. Ведь никто не призывает внедрять их все, да и приходят они в дизайн от разных групп творческих людей.
В этом тренде важно, чтобы на странице было много ярких элементов, но в одном цвете. То есть, если в классическом дизайне работает принцип “90% — основной цвет (зачастую белый), 10% — акцентный оттенок”, то здесь 50/50.
Внедрить тренд не очень легко, ведь нужно уметь находить такие цветовые решения, чтобы и текст был читабельным на ярком фоне, и в целом отдельные оттенки сочетались.
Хороший пример
Чтобы разработать дизайн этого сайта, да и в целом айдентики, у команды проекта ушло пару месяцев, но какой результат!
Фоны и фото продукции хоть и реально очень яркие, но цвета подобраны так, что от просмотра блоков с ними не хочется побыстрее закрыть страницы.
Это достигается благодаря умению подбирать к ярким оттенкам более холодные, спокойные и работать с дополнительными деталями (в данном случае это сетчатый узор), которые немного нейтрализуют не акцентные, но тоже насыщенные по цветовой гамме элементы.
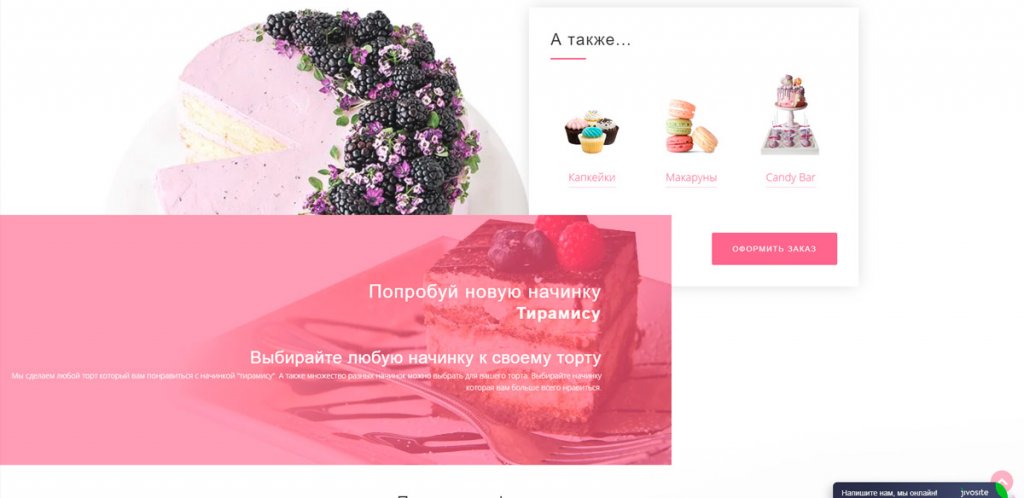
Плохой пример
Большинство дизайнеров-новичков совсем не умеют работать с яркими цветами. Плюс в этом примере задействован тренд, который был актуальным пару лет назад — пастельные, супер нежные оттенки.
Возможно, его пытались превратить в современный, но что-то пошло не так, и текст на фоне из фото и розового слоя читается плохо, розовый оттенок в целом подобран неудачно (и очень сужает целевую аудиторию сайта, ведь торты заказывают не только девушки, женщины).
Если изменить его на более насыщенный и попробовать сделать фоновым там, где сейчас лиловый слой наложен на фото, то, может, получится исправить и остаться в тренде.
Заключение
- Сначала попробуйте протестировать свои навыки на черновом проекте, сделанном для себя, и только после того, как научитесь работать с конкретными инструментами, беритесь за крупные заказы.
- Тренды — это временно, но иногда помогает спасти плохой сайт клиента. Важно тактично ему это объяснить (если он хочет получить устаревший дизайн) и предложить более современный вариант.
- Иногда лучше потратить больше времени на изучение основ каких-то направлений, новинок, чем потом на исправление ошибок. Тренды не всегда повторяются (хотя часто и бывают цикличными), бывают сложными в реализации, но иногда приходится под них подстраиваться. В этом помогут курсы, видео на Ютубе, советы коллег.
- Тренды не всегда вдохновляют и нравятся, но бывают ситуации, когда приходится делать неинтересный проект. Тогда поможет вдохновение чужими, готовыми темами для сайтов, где всегда можно почерпнуть интересные идеи или вовсе взять в основу шаблон и просто его доработать.
Реклама. Информация о рекламодателе по ссылкам в статье.