Кинетическая типографика – это еще один способ красиво оформить текст с помощью анимации. Этот прием позволяет оформить гибкую подачу информации, поэтому он получил широкое распространение в музыкальных клипах, рекламах, научных передачах и в контенте от видеоблогеров.
Кинетическая типографика может принимать совершенно разные формы, в зависимости от мастерства художника по визуальным эффектам. Используя программы After Effects, Adobe Illustrator и Cinema 4D, вы можете отдать уважение знаменитой речи, словам любимой песне или эффектном диалогу в кино. Данные инструментарии помогут вам создать свою собственную библиотеку из шрифтов и приемов, которые помогут вам в достижении идеального результата.

40 уникальных экземпляров кинетической типографики
Также обратите внимание на полный обучающий курс «Супер After Effects 2». С помощью программы After Effects вы сможете создать кинетическую типографику любого уровня.
В этой статье для вас собрано 40 разнообразных примеров кинетической типографии от опытных визуальных дизайнеров со всего мира. Вы увидите применение разнообразных приемов, что в свою очередь поможет вам совершенствоваться.
Вам может быть интересно:
01. The Light in the Dark
Этот анимационный ролик анимирован и срежиссирован Эли Гиллоу. Он призван вдохновить любого, кто чувствует себя потерянным в темноте, помочь ему найти свет в темноте и двигаться вперед.
02. By Your Side
Это лирическое видео для Джейкоба Сарториуса. «By Your Side» созданнное Пауло Мансо, бразильским дизайнером и кинематографистом. В ролике используется живой рисованный вид, с яркой палитрой и энергичными визуальными эффектами, которые наверняка привлекут внимание.
03. Gill Sans
Gill Sans создал эксцентричный типограф и любитель животных Эрик Гилл. Этот бесплатный шрифт вы можете найти в множестве работ от известных аниматоров и художников. Например, в этом ролике от Меттью Дюфура и Карла Сопера, в котором вы можете заговорить по-французски.
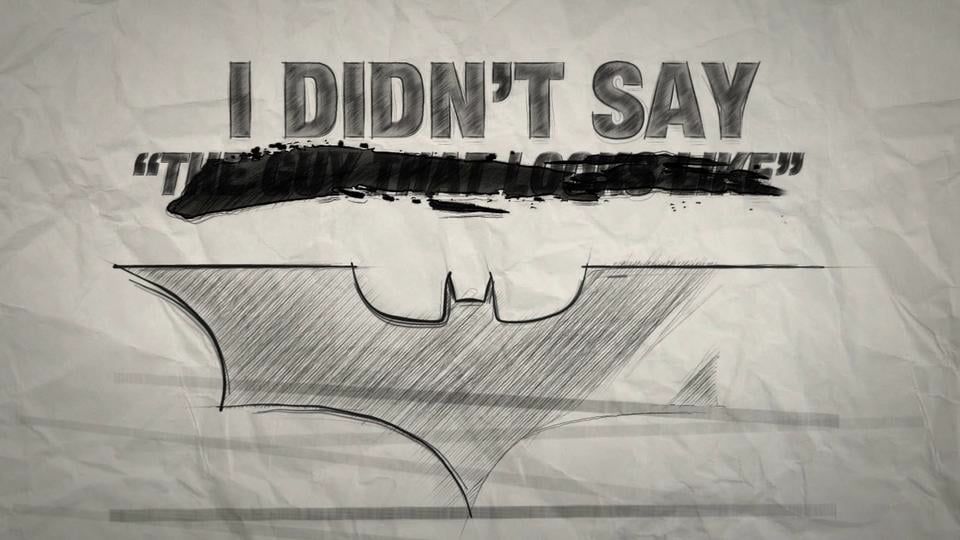
04. Kick-ass
Видео Райана Переры, основанное на эпизоде из фильма «Пипец», использует нарисованный от руки стиль, чтобы отразить влияние комиксов на бренд. Это отличный пример того, как драма и эмоции могут быть выражены с помощью анимированного текста.
05. Coconut Woman
Эта живая анимация от Motion Surfing использует кокосовидный шрифт, приуроченный к ритму песни, чтобы передать индивидуальность и энергию.
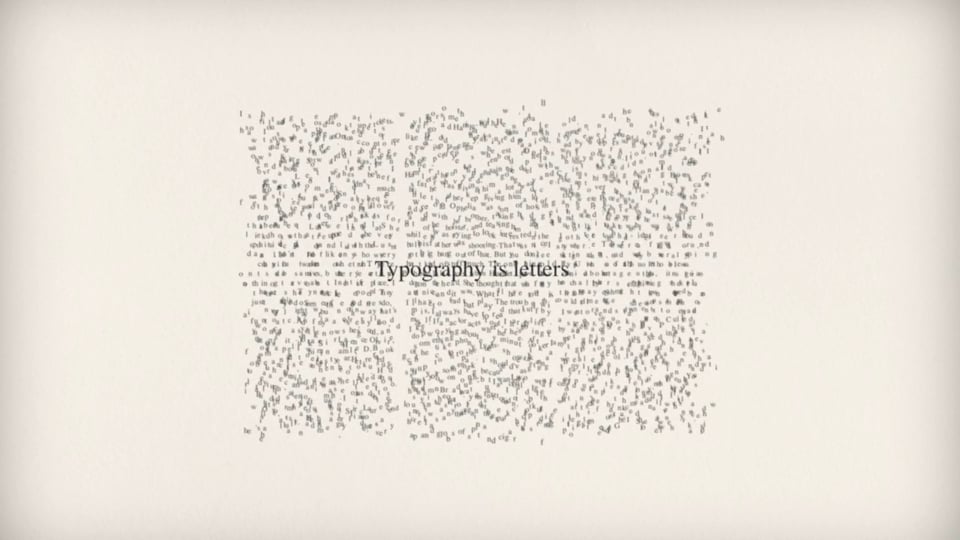
06. From Paper to Screen
Невероятно, но этот шедевр был дипломным проектом графического дизайнера Тибо де Фурнаса. Анимация показывает эволюцию типографии от бумаги до экрана в серьезном стиле. Первая половина видео посвящена основным правилам набора текста, прежде чем перейти к использованию типографики в кино, с впечатляющими эффектами, продолжающимися повсюду. Дань уважения Солу Бассу, которого обожают все графические дизайнеры без исключения.
07. Language
Дизайнер Мэтью Роджерс – человек, стоящий за кинетической анимацией слов британского писателя и актера Стивена Фрая. Поклонник этого конкретного эссе о языке, Роджерс решил сделать его своим первым кинетическим типографским проектом, используя комбинацию программ After Effects, Flash и Illustrator.
08. The 10 Commandments
Менее чем за две минуты эта кинетическая анимация показывает 10 заповедей. Человек, стоящий за этим произведением – дизайнер Вит Ризнар, который завершил проект с помощью After Effects.
09. Shine a Light
Давайте будем откровенны, эта J-pop мелодия DJ Takuma с участием Анжелы Джистини довольно легко забываемая, и мы предполагаем, что тексты были бессмысленной чепухой еще до того, как они были переведены с японского. Но яркое типографское видео от Bait делает все лучше.
10. Childline: First Step
Рекламное агентство YCN Studio сотрудничало с продюсерской компанией Buck из Лос-Анджелеса над этой мощной анимацией, которая побуждает детей рассказывать о сексуальных надругательствах и сообщать о них.
Видеоролик рассказывает об услугах британской, конфиденциальной, бесплатной круглосуточной консультационной службы для детей Childline. Используется слова из записи разговора между ребенком и консультантом. Четырехминутная анимация использует кинетическую типографику и абстрактное переходы для того, чтобы яснее донести свою мысль. Это ни в коем случае не простая проблема, и YCN Studio и Buck проделали отличную работу, освещая ее мощным, но чувствительным образом.
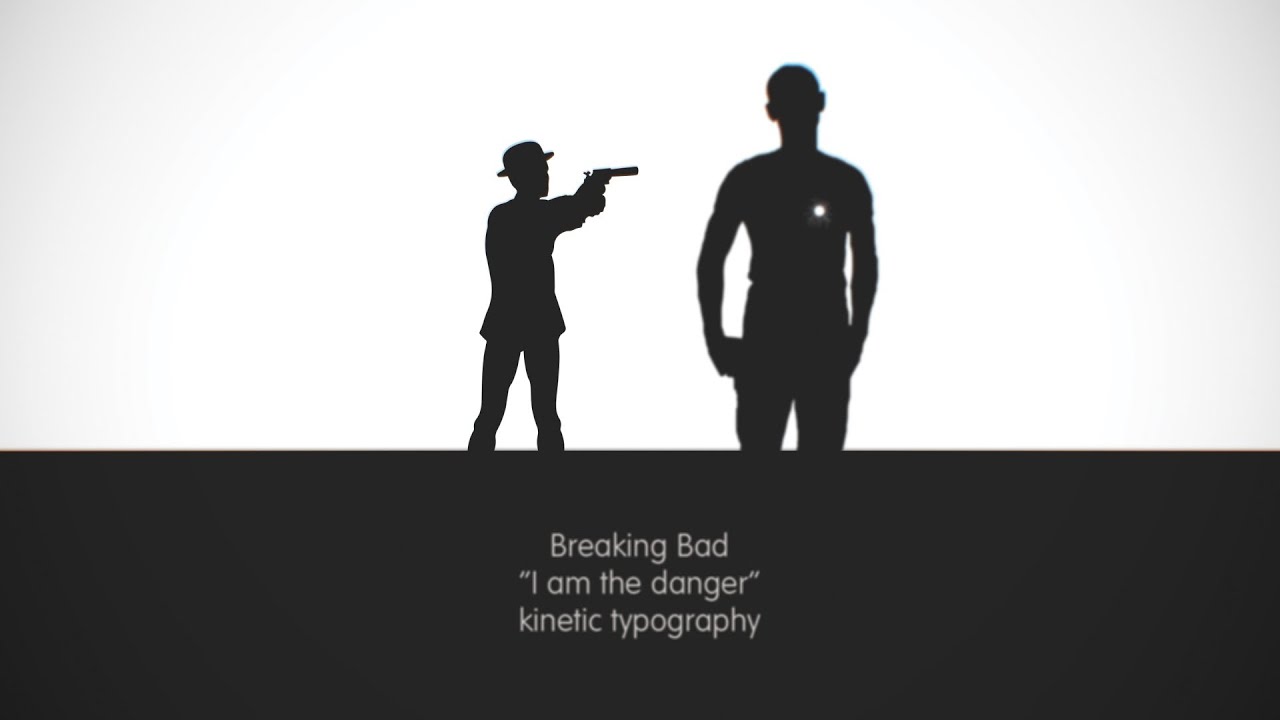
11. Breaking Bad
Американское телешоу Breaking Bad завоевало множество наград с тех пор, как оно впервые вышло в эфир в 2008 году. Неудивительно, что в него вошли блестящие монологи типа «Я — опасность», в которой школьный учитель, ставший преступником Уолтер Уайт, убеждает свою жену в том, что он опасный человек, способный вселить страх в закаленных уголовников.
Графический дизайнер, иллюстратор и аниматор Пол Купер решил воздать должное этой бесчестной сцене, используя кинетическую типографику. Он визуализирует напряженную сцену через серию черно-белых иллюстраций и текста, которые стильно приурочены к линиям каждого персонажа.
12. The Hush Sound – Lions Roar
В составе команды из двух человек, дизайнер Миг Рейес работал над этим типографским движением к песне The Hush Sound’s Lions Roar. Вдохновленный движущейся графической студией MK12, дуэт использовал After Effects, чтобы синхронизировать текст песни с блестящей типографикой и анимацией.
13. Procrastination
В этом трейлере международной бестселлерной книги Дэвида Макрейни «Ты не такой умный» используется стильно анимированная типографика для подведения итогов. Студия Plus3 создала прекрасную анимацию, которая в простой манере рассказывает о проблеме прокрастинации и способах ее решения. Знакомые с этой проблемой люди, при просмотре этого ролика, будут кивать в знак согласия и улыбаться.
14. The Edge
Первый гонзо-журналист в мире Хантер С. Томпсон оказал влияние на поколение кинематографистов, писателей и дизайнеров. Петра Кабата оказывает уважение этому выдающемуся человека в анимационном ролике. Графический дизайнер использует множество дисциплин графического дизайна, чтобы продемонстрировать смысл и глубину самых известных высказываний Хантера Томпсона.
15. Apocalypse Rhyme
Это удивительная работа, учитывая, что все это было сделано одним человеком. Оливер Харрисон написал стихотворение, сочинил музыку и организовал ее в великолепное анимированное целое для «Случайных действий на 4-м канале», а его наградой стал приз за лучшую моушн графику в British Animation Awards 2014.
16. Bob
Оливер Смит — аниматор трехмерной графики и композитор, который набил руку во многих аспектах моушн графики. Он вдохновился пародией на песню Боба Дилана «Weird Al» от Янковича. Эта песня отличается фирменным стилем Янковича и комичной лирикой. Несмотря на то, что мелодия является отличительной особенностью, в данном видеоролике используется большой массив графических элементов и типографики, которые действительно выделяются.
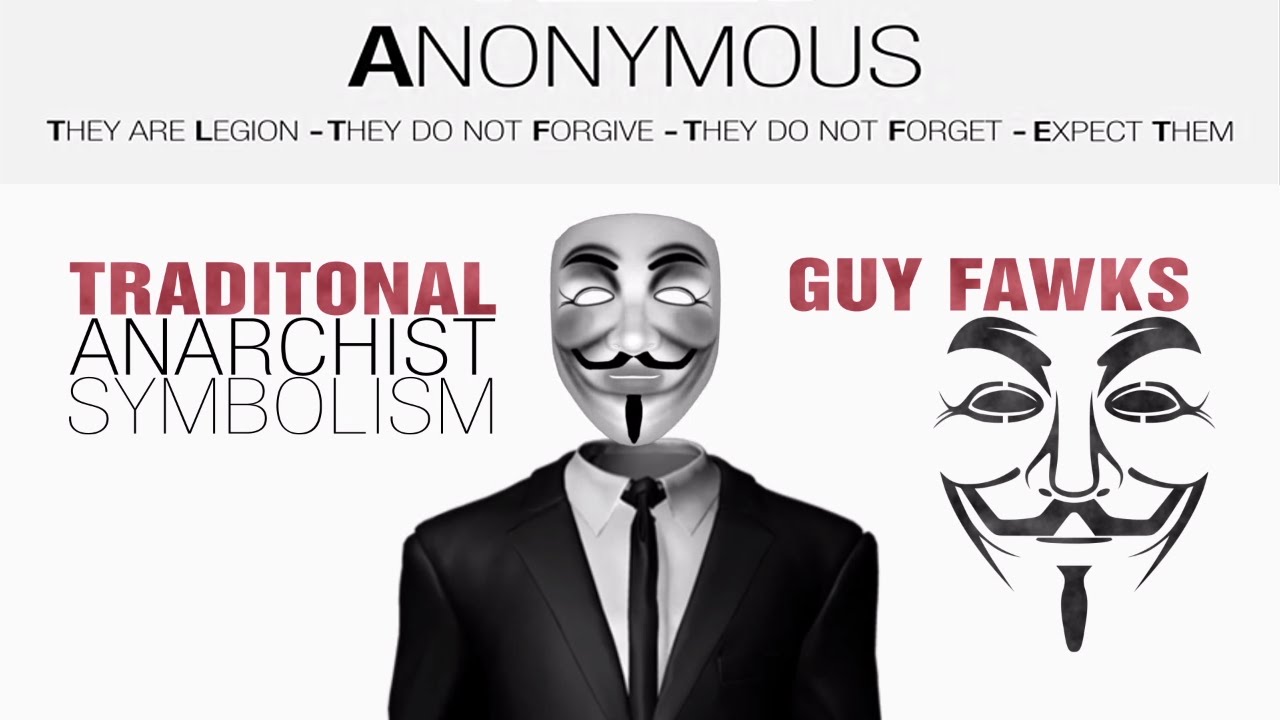
17. Anonymous
Эта супер-крутая анимация в стиле инфографики с кинетической типографикой рассказывает о том, как онлайн-группа хактивистов Anonymous собралась в 2003 году и впоследствии организовала различные акции протеста. Короткая анимация, которая использует 3D-эффекты, электронику и текст для передачи сообщения, была создана мультимедийным дизайнером Саввой Цекмас.
18. Shop Vac
Художник Джарретт Хизер сделал этот кинетический типографический клип для Jonathan Coulton’s Shop Vac. Юмористическая анимация заняла у Хизер от 500 до 1000 часов. Гениальное видео длиной всего в три с половиной минуты содержит множество различных шрифтов, каждый из которых идеально подходит для рассказываемых историй.
19. Rolling Stones — Doom and Gloom
Отмечая свою 50-ю годовщину серией концертов в 2012 году, старые рок-н-роллеры выпустили новый сопровождающий трек, который был чертовски хорош. Для музыкального видео Trunk Animation разработала эту великолепную анимацию в стиле брызг, которая напоминает типографское мастерство Ральфа Стедмана.
20. Karloff
Еще одно произведение от графического дизайнера Тибо де Фурнаса, который объединил современные шрифты Bodoni и Didot в этом прекрасном анимационном видео. Оно исследует, как две крайности могут быть объединены в единое целое. Стилистически, видео сосредоточено вокруг ряда растущих и исчезающих волосков, с разрезами, которые делают акцент на редакционные и типографические макеты.
21. Mad as Hell
Речь Питера Финча «Я сумасшедший как черт, и я больше не собираюсь брать это» по-прежнему актуальна даже через 40 лет, и хотя ей не обязательно нужен какой-то дополнительный вес, эта кинетическая типографика обработка Аароном Лемингом делает довольно хорошую работу.
22. Alphabet
Этот видеоролик демонстрирует алфавит, где каждая буква плавно переходит к следующей. Бывший создатель граффити Павел Павлов решил сменить амплуа и стать графическим дизайнером. В этом ролике ему удалось создать ряд простых, но эффектных линий, которые создают уникальный дизайн для каждой литеры алфавита.
23. Conan O’Brien
Этот занимательный кинетический типографический ролик, созданный на основе цельного артборда, воссоздает диалог по заключительному эпизоду шоу «Nonight Show» от NBC, представленного Конаном О’Брайеном. Камера перемещается между красиво установленным шрифтом и заканчивается целым фрагментом. Сочетание эклектичной типографии и современных 3D-форм букв, достигнутых в Cinema 4D, обеспечивает контраст между старым и новым.
24. Make it better
Цвет и морфинг типографии прекрасно сочетаются в этом видео. Идея принадлежит дизайнеру Климент Канал, а анимировал видеоролик Себастьян Баптиста. Вместе они создали прекрасное послание, которое вдохновляет на яркую жизнь
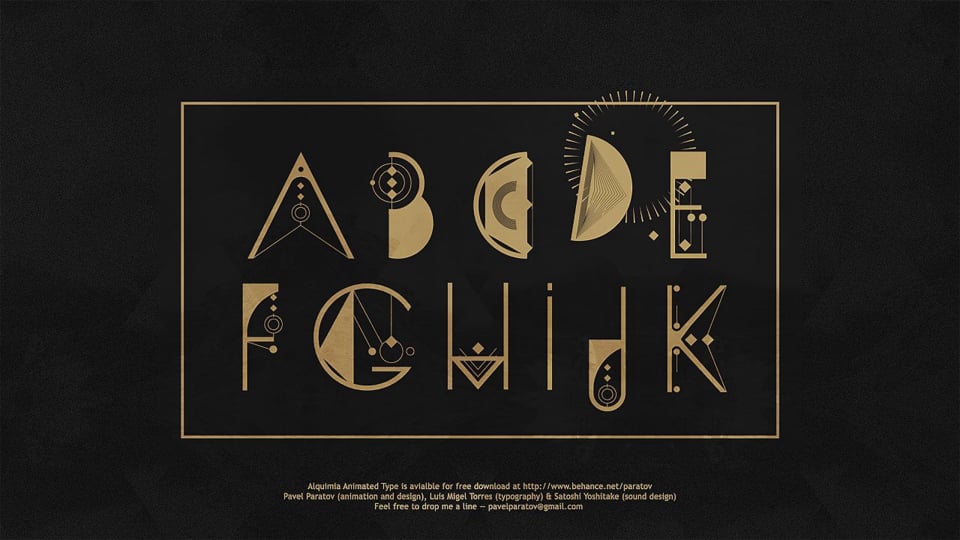
25. ALQUIMIA Animated Type
Павел Паратов создал потрясающий образец золотой кинетической типографии. Буквы перетасовываются в электро-ритм Сатоши Йошитаке, объединяя абстрактные формы в микс.
26. Back to the Future
Итак, что может быть лучше кинетической типографии этого бесценного разговора между Марти Макфлай и его матерью из фильма «Назад в будущее»? Это работа канадского графического дизайнера Мелани Берджесс.
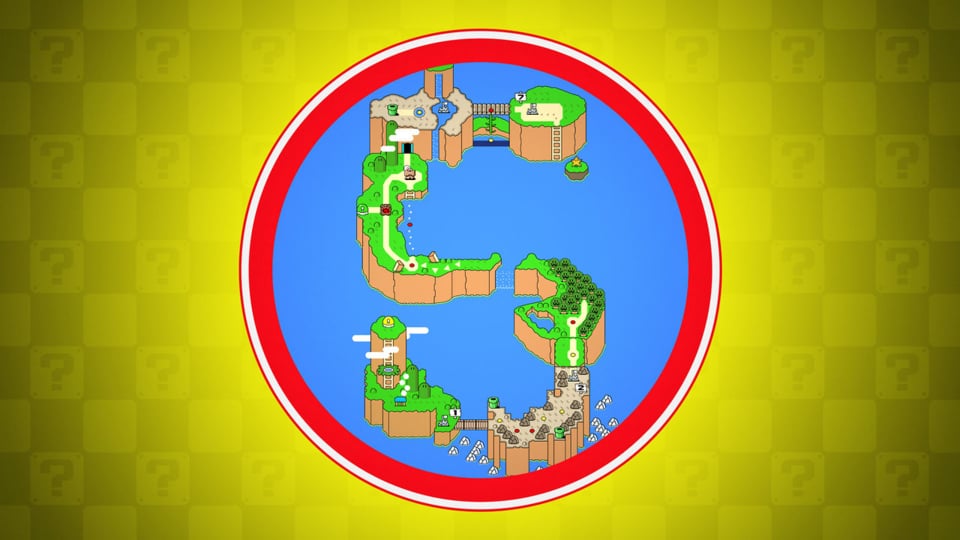
27. Alphagames
Эта изобретательная анимация быстро стала одним из самых популярных кинематографических типографских видеороликов на Vimeo на момент публикации. Она был создан внештатным редактором и аниматором Эваном Зейтцем, который работал над рекламными роликами для Coca-Cola и Американского онкологического общества, одна из которых получила премию Телли на 32-й ежегодной конвенции.
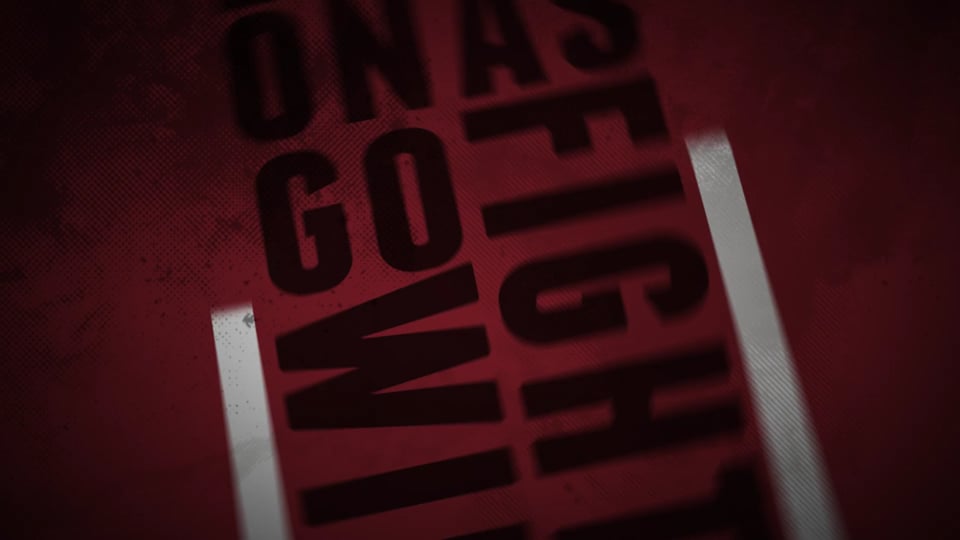
28. Fight Club
Во Всемирной паутине витает множество кинетических типографий по Бойцовскому клубу, но именно это предложение от Адриана Морана является лучшим. Визуальный FX, анимационная графика и 3D-художник – это основа успеха анимации, которая демонстрирует печально известный список правил Бойцовского клуба.
29. Hello Hola Hallo Bonjour Ciao Ola
Эта очаровательная кинетическая типографская анимация была сделана испанским художником-графиком и режиссером Даниэлем Морено Кордеро. Даниэль создал свою анимацию, используя After Effects, Illustrator и немного Photoshop, наряду с шрифтом под названием Granaina Limpia.
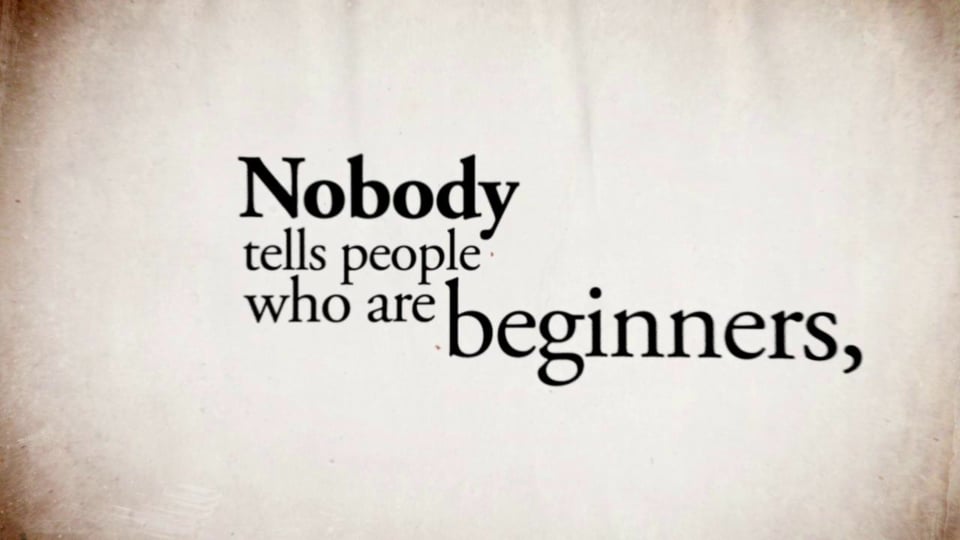
30. Ira Glass on Storytelling
Продюсер и ведущий This American Life Ира Гласс рассказывает о состовляющих великой истории в этой анимации, созданной в течение трех дней Дэвидом Шиянгом Лю с использованием Illustrator и After Effects.
31. Elbow Grease — Habitat Promo
Мастер по моушн графике Джо Данлэп (Joe Dunlap) создал эту проницательную рекламу для неправительственной организации Habitat for Humanity. Благодаря короткой, креативной кинетической типографии и изящной динамичной анимации, этот короткий публичный анонс для Habitat for Humanity объясняет, что любому легко достичь чего-то большого.
32. RocknRolla
Созданная Сиддхартом Раджем, эта кинетическая анимационная типографика берет речь из британского боевика от Гая Ричи «RocknRolla» и воплощает ее в жизнь. Отлично, что Радж включил различные формы и размеры шрифтов, чтобы идеально сочетаться друг с другом.
33. Pulp Fiction
Речи из гангстерского кино часто появляются в этом списке – кажется, они являются идеальным сопровождением для великолепной кинетической типографии. Этот номер из «Криминального чтива» был создан норвежским дизайнером Кристианом Джерде. Следите за особенно остроумным «автомобильным» моментом в конце видео.
34. Fusion Design
Эта анимация сочетает в себе графику движения с кинетической типографикой в безупречном исполнении. Дусан Таталович сумел практически персонифицировать типографику в музыкальном сопровождении.
35. 29 Ways to Stay Creative
Это видео, созданное японской студией TO-FU, которая создает моушн графику и графический дизайн, на сегодняшний день является одной из самых популярных кинетических типографских анимаций. Легко понять почему, поскольку видео предлагает полезную информацию, обернутую в изобретательную графику.
36. Kid President peptalk
Дизайнер по моушн графике Тейлор Инглиш – автор этого веселого, анимированного типографского проекта, который она создала для своего урока, во время учебы в Саваннском колледже искусства и дизайна. Видео представляет собой наглядную презентацию мотивационных речей девятилетнего Робби Новака.
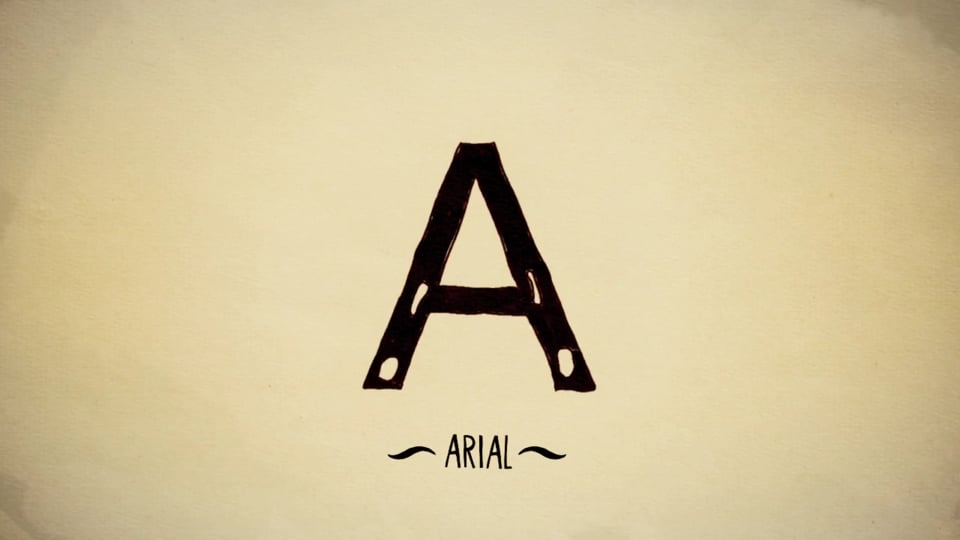
37. The Alphabet (in typefaces)
В этом 60-секундном видео об алфавите дизайнер и аниматор Алессандро Новелли выражает свою любовь к типографике и анимации. Великолепная анимация записывает буквы от A до Z, с разными шрифтами для каждого. Танцевальные буквы сопровождаются песней Si Tu N’étais Pas Là Fréhel, которая использовалась в фильме «Амели».
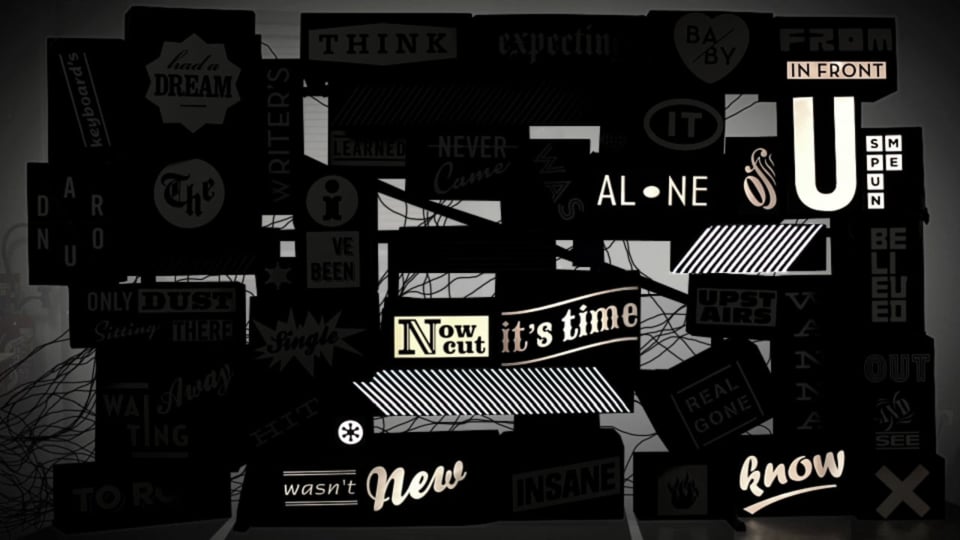
38. Husbands: Dream
Это музыкальное видео для сингла Husbands Dream. Во время пения слова на экране загораются. Чтобы сделать это, французский дизайнерский дуэт Cauboyz создал отдельные коробки с каждым словом спереди, каждое из которых было вручную вырезано лазером. Затем провода были прикреплены к каждой коробке, в комплекте с удобным переключателем.
39. Coldplay: Atlas
Этот видеоролик для сингла Coldplay Atlas, созданный в фильме «Голодные игры: И вспыхнет Пламя», был создан нью-йоркским агентством Blind Pig в сотрудничестве с креативным агентством Hugo & Marie. Усилие команды помогло создать одно из лучших применений кинетической типографии.
Направленные Марио Хьюго, иллюстрации в основном основаны на карте небесного неба и мифе от Мика Лидберга. Творческие режиссеры анимации Рик Комлин и Джонни Бурснелл позаботились о том, чтобы видео было цельной анимационной последовательностью, причем оба агентства показали великолепное вдохновение, которое и помогает создавать подобные вещи.
40. The Dead Words

Проект «Мертвые слова» был начат Карен То Накада в 2010 году как способ выразить свою любовь к словам и шрифту. Как графический дизайнер, иллюстратор и писатель Карен стремится продвигать и отмечать слова, которые больше не используются, прежде чем они будут навсегда забыты.
Проект вызвал большой интерес в сообществе дизайнеров благодаря более чем 100 вкладам в проект от различных художников. Причем добавлялись как кинетическая типографика, так и изображения, нарисованные вручную. Здесь представлена только одна работа, с остальными вы сможете ознакомиться на веб-сайте проекта.
Реклама. Информация о рекламодателе по ссылкам в статье.
Оглавление
- 1 01. The Light in the Dark
- 2 02. By Your Side
- 3 03. Gill Sans
- 4 04. Kick-ass
- 5 05. Coconut Woman
- 6 06. From Paper to Screen
- 7 07. Language
- 8 08. The 10 Commandments
- 9 09. Shine a Light
- 10 10. Childline: First Step
- 11 11. Breaking Bad
- 12 12. The Hush Sound – Lions Roar
- 13 13. Procrastination
- 14 14. The Edge
- 15 15. Apocalypse Rhyme
- 16 16. Bob
- 17 17. Anonymous
- 18 18. Shop Vac
- 19 19. Rolling Stones — Doom and Gloom
- 20 20. Karloff
- 21 21. Mad as Hell
- 22 22. Alphabet
- 23 23. Conan O’Brien
- 24 24. Make it better
- 25 25. ALQUIMIA Animated Type
- 26 26. Back to the Future
- 27 27. Alphagames
- 28 28. Fight Club
- 29 29. Hello Hola Hallo Bonjour Ciao Ola
- 30 30. Ira Glass on Storytelling
- 31 31. Elbow Grease — Habitat Promo
- 32 32. RocknRolla
- 33 33. Pulp Fiction
- 34 34. Fusion Design
- 35 35. 29 Ways to Stay Creative
- 36 36. Kid President peptalk
- 37 37. The Alphabet (in typefaces)
- 38 38. Husbands: Dream
- 39 39. Coldplay: Atlas
- 40 40. The Dead Words