Рассмотрим основные развивающиеся тренды 2024 года в моушн дизайне.
Затронем тенденции, начиная с фильмов и коммерческой рекламы, до тематических исследований и всего, что между ними.
Вы не увидели бы эту статью без бесчисленных вкладов и усилий, созданных агентствами, студиями, компаниями, подрядчиками, фрилансерами, агентами, звукорежиссёрами, съемочными группами, 3d-художниками, системами средств визуализации и всеми, кто участвует в создании потрясающих результатов, приведенных ниже.

Моушн дизайн в 2024 году (тренды с примерами)
- 3D повсюду
- Больше VFX в рекламе
- VR
- Смешивание 2D и 3D
- Еще больше GIF
- Чрезвычайно сложные 3D и VFX
- Анимированные логотипы
- Взаимодействие
- Комплексные интерфейсы
- Фотореалистичный рендер
- Красочные цветовые палитры
- Ретро-графика
- Морфинг
- Моушн в Web & Apps
- Кинетическая типографика
- Разбитый текст
- Плавные переходы
- Тонкие линии
- Зернистая текстура
- Большая и смелая типографика
- Изометрическая графика
- Цифровой сюрреализм
- Ликвид
Обновление 2024
Фрилансер моушн дизайнер, иллюстратор и энтузиаст Бэн Марриот из Сиднея собирает классные свежие подборки анимационных работ. У него хороший вкус и выбранные ним работы точно вдохновят вас на что-то клёвое 🙂
0.1
0.2
0.3
0.4
0.5
01.
3D повсюду
От рекламных роликов до снимков продукта, маркетинговых кампаний и дизайна игр, используя возможности 3D открываются новые двери для отображения картин и сцен, и таких результатов почти невозможно было бы достичь иным способом.
Мы увидим больше 3D в течение 2020 года во всех отраслях и секторах.
02.
Больше VFX в рекламе
Использование визуальных эффектов в рекламных роликах позволило компаниям продвигать презентацию своих продуктов. А это является важным аспектом для любой маркетинговой кампании. От улучшения деталей и эстетики, которые способствуют построению более красивой картинки до повышения драматических моментов и увеличения общего эффекта от рекламы.
Это хорошо видно в рекламе автомобилей.
03.
VR
«Если в последние 12 месяцев Вы находились рядом с технически подкованным другом или родственником, есть большая вероятность того, что в какой-то момент Вы слышали упоминание о виртуальной реальности. Виртуальная реальность неуклонно возрастала от амбициозной фантазии, ориентированной на игры, еще в 2012 году, до реальной среды, используемой многонациональными корпорациями и организациями из разных стран мира».
Эта тенденция будет продолжать набирать популярность в течение 2024 года.
04.
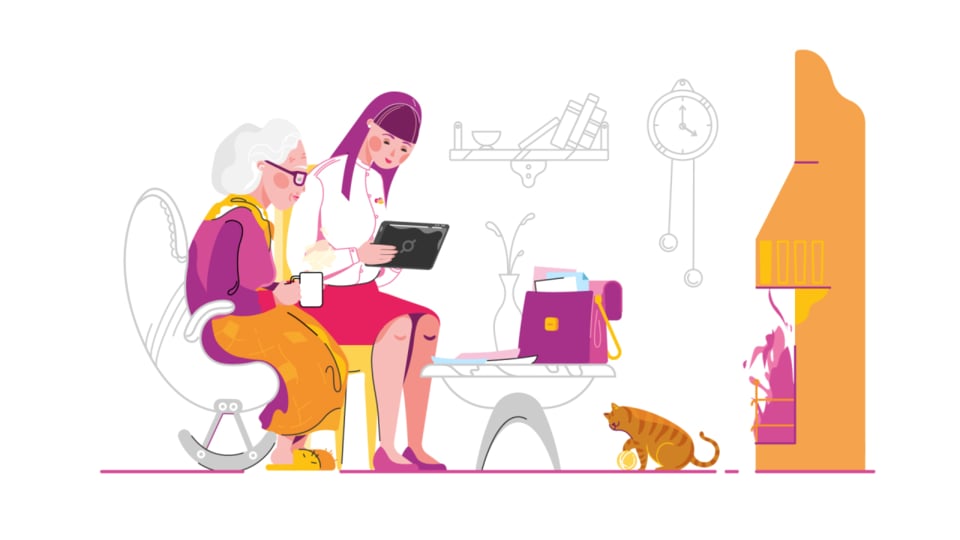
Смешивание 2D и 3D
От небольших рекламных роликов до крупных бюджетных проектов моушн дизайнеры изучают новые способы объединения 2D и 3D. Это приводит к появлению возможности предложить зрителям множество новых и интересных впечатлений. Эта тенденция будет продолжать набирать популярность, особенно в цифровых рекламных роликах и маркетинге.
- Смотрите так же лучшие курсы по Моушн дизайну.
05.
Еще больше GIF
Благодаря их малым масштабам и широкой доступности, gif являются отличным способом привлечь клиентов и поделиться идеями, особенно в социальных сетях. GIF могут быть еще больше использованы компаниями, которые хотят продавать себя в цифровом пространстве.
- Читайте нашу статью про Cinemagraph
06.
Чрезвычайно сложные 3D и VFX
Из-за их способности к визуальной инкапсуляции, чрезвычайно сложные 3D-видео и тому подобное выделяются из толпы всего заурядного и посредственного, предлагая пользователю уникальный визуальный опыт, несравнимый ни с чем другим.
Этот тренд будет продолжать набирать популярность среди крупных компаний и маркетинговых кампаний.
- Обратите внимание на курс по Cinema 4d.
07.
Анимированные логотипы
Это еще одна прекрасная форма увлечь пользователей. Анимированные логотипы способны привлекать внимание пользователей, а также распространяться на привычных брендовых устройствах. Например. Набор анимированных логотипов Google.
- Проходите обучение по моушн дизайну с Курсом «Супер Motion»
08.
Взаимодействие
Так, как в цифровом секторе есть крупные игроки, увеличиваются их ресурсы в направлении создания постоянно меняющегося пользовательского опыта. Взаимодействия доказали, что могут быть лучшей формой для улучшения опыта пользователей.
Мы заметим взаимодействия в повседневном дизайне, особенно что касается более сложных платформ, таких как Figma и Framer, чья популярность продолжает расти. After Effects также является отличным инструментом для прототипирования и формирования основных анимаций.
- Смотрите наш обзор лучших курсов по UX проектированию.
09.
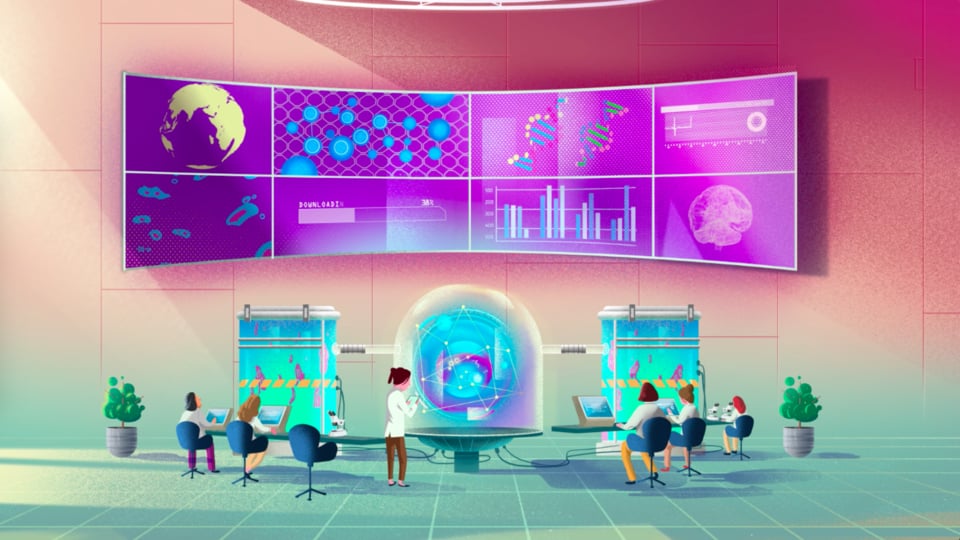
Комплексные интерфейсы
Несмотря на то, что пользовательские интерфейсы фильмов и рекламных роликов содержат ненужный беспорядок и являются достаточно сложными, они играют ключевую роль в том, чтобы впечатлить зрителя и произвести «вау-еффект».
Самые простые пользовательские интерфейсы — это те, в которых каждая команда имеет уникальную кнопку, но количество отображаемых кнопок ограничено только текущими параметрами. Эта методология позволяет получить огромное количество информации и команд, но без загромождения экрана пользователя.
10.
Фотореалистичный рендер
По мере того, как возможности данной технологии расширяются, появляется возможность создавать правдоподобные 3D-модели и визуализации. Если когда-то только крупные продакшн студии, такие как Disney, использовали данную технологию, то сейчас мы начнем видеть, как более мелкие компании все чаще начинают использовать фотореалистичные сцены.
Проще говоря, целью фотореалистичного рендера является произвести впечатление на пользователя. Яркие снимки продукта, дополненная реальность, реалистичные персонажи, красивые сцены и многое другое.
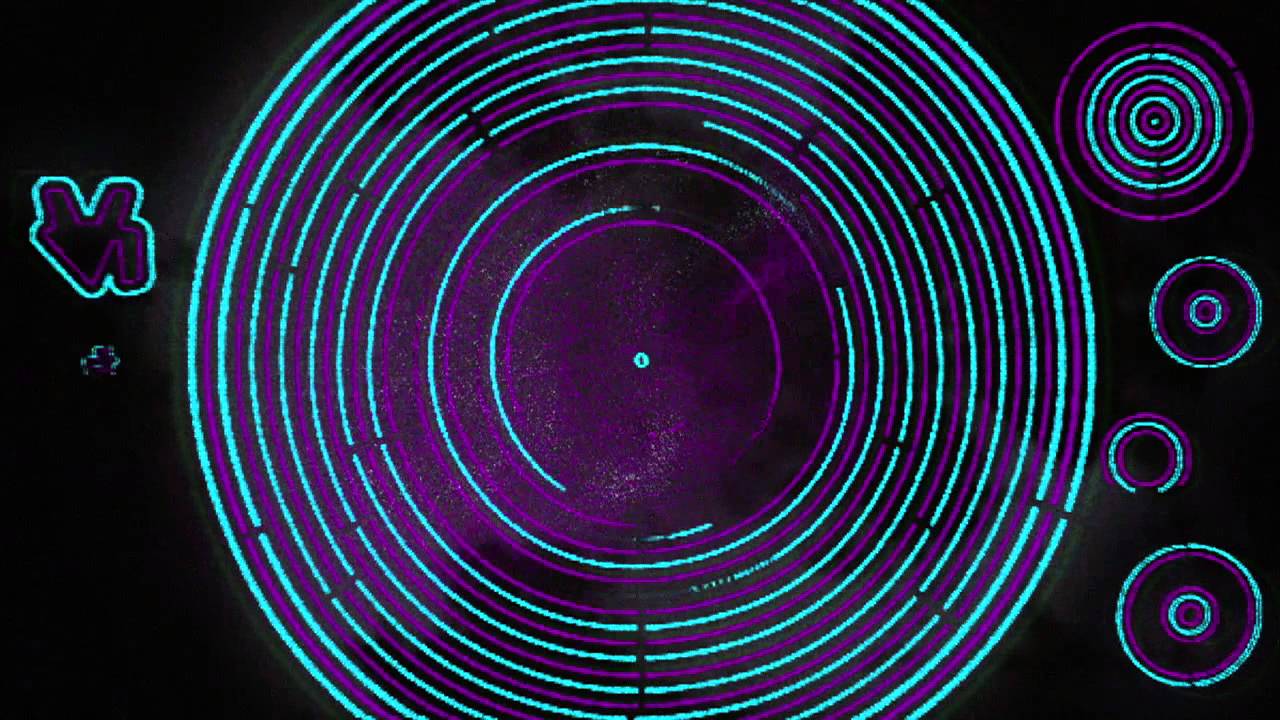
11.
Красочные цветовые палитры
Их используют и восхваляют за визуальное мастерство. Такие красочные цветовые палитры, как «неоновые» являются вдохновением для многих картинок. Учитывая растущий спрос на проекты, которые выделяются, использование широких цветовых диапазонов продолжит оставаться в тренде в 2024 году.
12.
Ретро-графика
Все новое – это хорошо забытое старое. Ретро-графика была популярна весь 2020 год, но ее стремительное развитие предсказывается и на 2024. Тенденция не обошла и моушн дизайн. Ретро представляет собой совершенно другой стиль по сравнению с современным дизайном, и в этом заключается его основное преимущество. Ретро-эффекты в движении выглядят круто, они пробуждают ностальгические воспоминания и способны привлечь гораздо больше аудитории, чем ожидалось.
Особо смелые дизайнеры могут объединять ретро-графику с VFX, чтобы добиться максимально привлекательной картинки, как на примере ниже.
13.
Морфинг
Видеоэффект плавного преобразования одного элемента в другой называется морфинг. Данный эффект используется уже давно, и в 2024 году мы не ожидаем потери его популярности. Если вы ищете привлекательный способ соединить идеи или сделать плавный переход от одной концепции к другой, обратите внимание на морфинг.
Люди привыкли быстрее идентифицировать и различать изображения, чем текст. Таким образом, для передачи сообщений предпочтительнее использовать визуальные эффекты. Морфинг в моушн дизайне идеально подходит под эту концепцию. Преобразование изображений и форм помогает показать больше за меньшее время. Сегодня уже существует бесчисленное количество логотипов, которые переходят из одной фигуры в другую.
14.
Моушн в Web & Apps
Уйти или остаться на вашем сайте, посетитель обычно решает в течение первых десяти секунд. Это слишком мало времени для привлечения внимания и демонстрации основных ценностей. Данный пункт не совсем является трендом, но мы решили лишний раз напомнить вам, что моушн в веб-дизайне и приложениях позволит привлечь дополнительный трафик и повысить конкурентоспособность вашего проекта.
Конечная цель моушн – завлекать посетителей и заставлять их оставаться на вашем сайте. В 2024 году мало что изменится. Если вы думаете о том, как рассказать историю своего бренда, продемонстрировать характеристики продукта, услуги или просто сделать загрузочный экран не таким скучным, тренды анимационной графики предлагают вам большое разнообразие вариантов. От экспериментов с логотипом до сложных трехмерных презентаций.
15.
Кинетическая типографика
Веб-дизайнеров учат не растягивать и не искажать буквы. Мол, типографика – это святой Грааль графического дизайна – важно лишь правильно подобрать шрифт. Но иногда правила можно нарушать. Последнее время мы видим, как все больше дизайнеров расширяют границы анимированной типографики – растягивают, скручивают, пикселизируют и изменяют текст во всех направлениях, часто формируя почти трехмерные структуры из букв.
- Смотрите нашу подборку кинетической типографики.
Видео ниже является самым ярким примером данного тренда. В нем используется простой шрифт без засечек, где автор исследует его возможности.
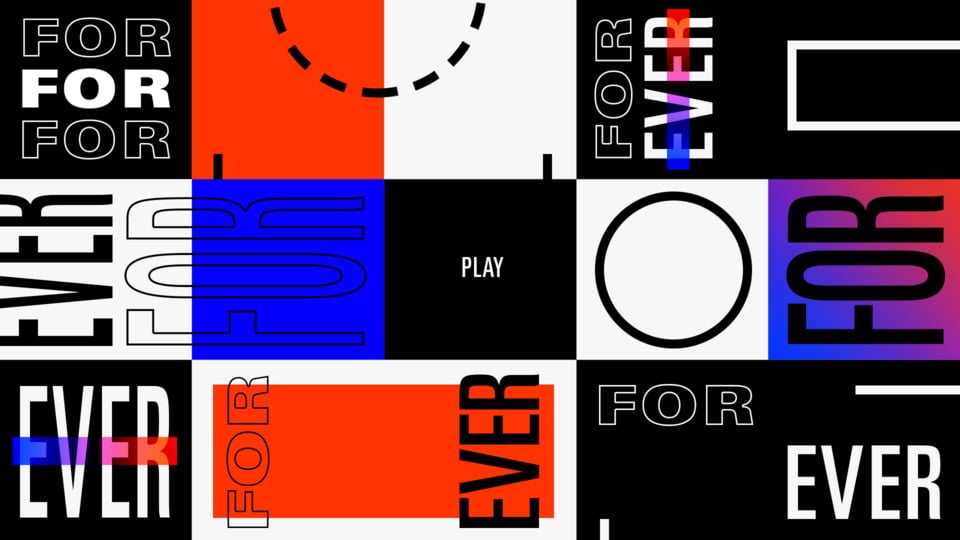
Следующий пример с ребрендингом для медиа-сети Basketball Forever ставит типографику на первый план. Весь моушн вращается вокруг слов: «баскетбол» и «навсегда». С этими словами проводятся разные необычные эксперименты, которые оказались чрезвычайно привлекательными.
16.
Разбитый текст
Еще одним трендом в 2024 году, касающимся типографики, будет разбитый текст. Это не новая тенденция, но мы сможем видеть ее новые применения, которые выводят ее на совершенно другой уровень. Слова воспроизводятся по-разному – появляются постепенно, одно за другим, располагаются на разных уровнях, или сами буквы разбросаны по экрану.
Такой тренд представлен на следующем видео. Оно иллюстрирует цитату шеф-повара Фрэнсиса Малманна о взрослении. Слова отображаются на экране в соответствии с голосом рассказчика. Они анимированы в поэтической манере, и визуально демонстрируют значений слов. Например, слово «выбор» разбросано, а слово «взросление» поднимается, становясь выше.
Типографика в следующем видео от Enle Li и Liz Xiong также соответствует значениям самих слов. Обратите внимание, как четыре буквы слова «rain» взрываются в тонкие капли дождя, под эффект чудесного трека от The Green Kingdom.
17.
Плавные переходы
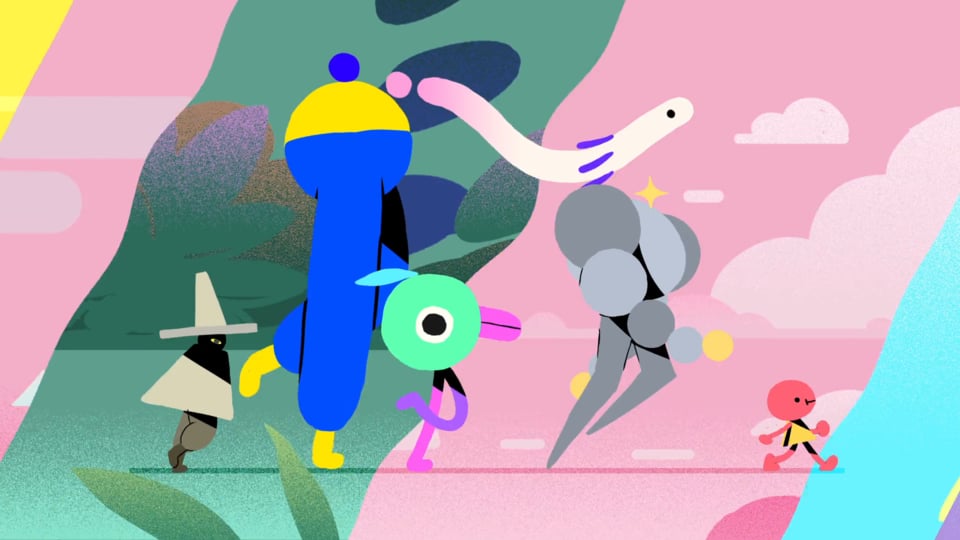
Плавные, бесшовные переходы – это одна из тенденций, которая будет близка сердцу всегда. В 2024 дизайнеры внедрят эту изящную технику с более современным подходом. Отсутствие четких переходов между сценами делает видео плавным, а сцены тонко смешиваются друг с другом.
На видео ниже Le Cube’s The Confidante переходы становятся центральным мотивом, поскольку сцены плавно переходят в новые. Одна часть видео действует как приманка для глаз, привлекая внимание зрителей, в то время как другие элементы изменяются на заднем плане, превращаясь из бесформенных фигур в персонажей и объекты.
Тот же эффект применен в музыкальном клипе Tamara Qaddoumi от автора ролика Pablo Lozano. Эмоциональное видео отправляет нас в путешествие с абстрактными формами и сюрреализмом.
18.
Тонкие линии
Линии и контуры явно недооценены. Несмотря на свою простоту, они имеют бесконечное количество функций в дизайне: подсказки по направлениям, определение форм, разделение элементов и многое другое. Сегодня возможности скромной линии становятся бесконечными. Тонкие линии и контуры в моушн дизайне интегрированы для создания различных эффектов – переходы, контуры и даже трехмерная графика.
Они играют заметную роль в «Канадском эксперименте» (режиссер Clement Virgo), где тонкие линии используются в качестве контуров фигур, для формирования узоров и украшений на одежде персонажей. В какой-то момент линии становятся фокусом – остаются только контуры фигур без цвета заливки, что создает ощущение векторной графики.
На следующем ролике линии используются более свободно. Они летают, увеличиваются, уменьшаются, преобразуются в текст. Это выглядит, будто настоящая рука рисует схему, стрелки или другие элементы. Такой прием создает ощущение, что элементы моушн графики находятся внутри записной книжки.
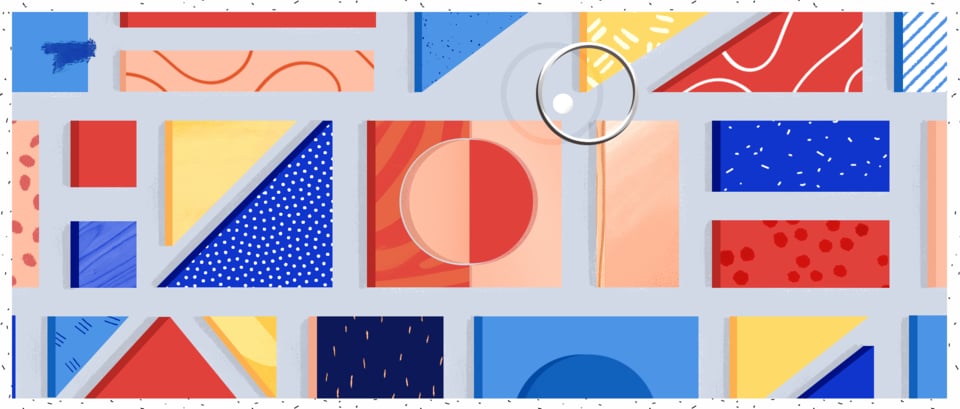
19.
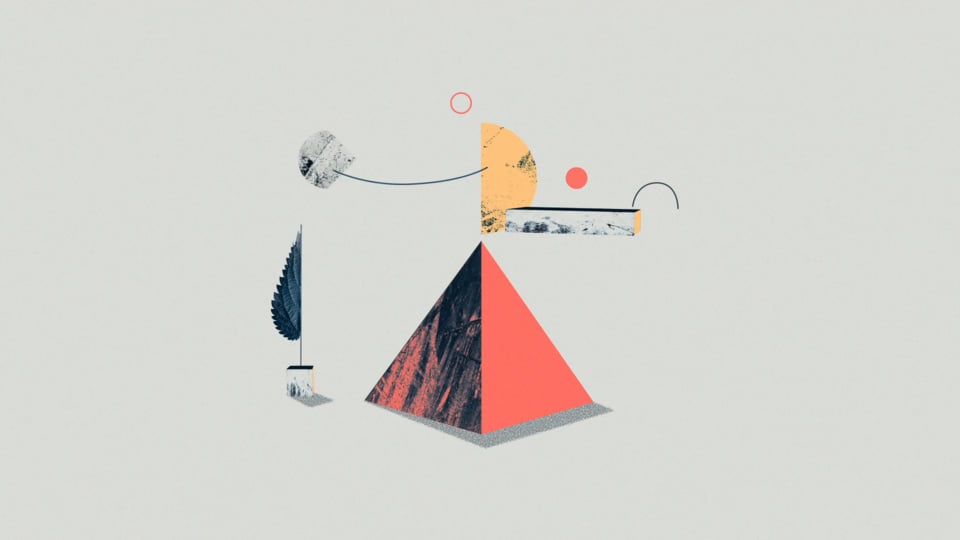
Зернистая текстура
Чистые, сугубо геометрические фигуры могут быть великолепны. Нет ничего лучше, чем белое офисное помещение или изысканная простота японской эстетики. Но иногда мы хотим немного оживить это. Тут появляется «зернистость» – тренд, используемый в моушн дизайне для придания шума визуальным элементам, которые в противном случае могли бы казаться плоскими и безжизненными.
Использование зернистой текстуры на следующем видео от Allen Laseter добавляет ощущение грубости, которая дополняет звуковую часть ролика.
На следующем примере от Space Valley зерно используется для преобразования простых 2D-фигур в формы с текстурой и чувством глубины. Это создает ретро атмосферу, которая дополняет ностальгический стиль анимации.
20.
Большая и смелая типографика
Еще одним заметным трендом в мире текста в моушн дизайне 2024 является большая, доминирующая типографика. Эта тенденция активно используется на веб-сайтах, так как позволяет брендам громко и ясно представить себя.
В следующем музыкальном видео G-Dragon акцент сделан на типографику. Текст песни играет важную роль в общей картине. Слова захватывают экран и составляют основные визуальные элементы видео.
Следующее видео представляет собой красивое несоответствие техник и тенденций, используя огромную типографику, заполняющую экран. Она выступает в роли переходов между сценами – перенесет вас из сюрреалистического 3D-изображения в зернистые иллюстрации, ретро-тона и обратно.
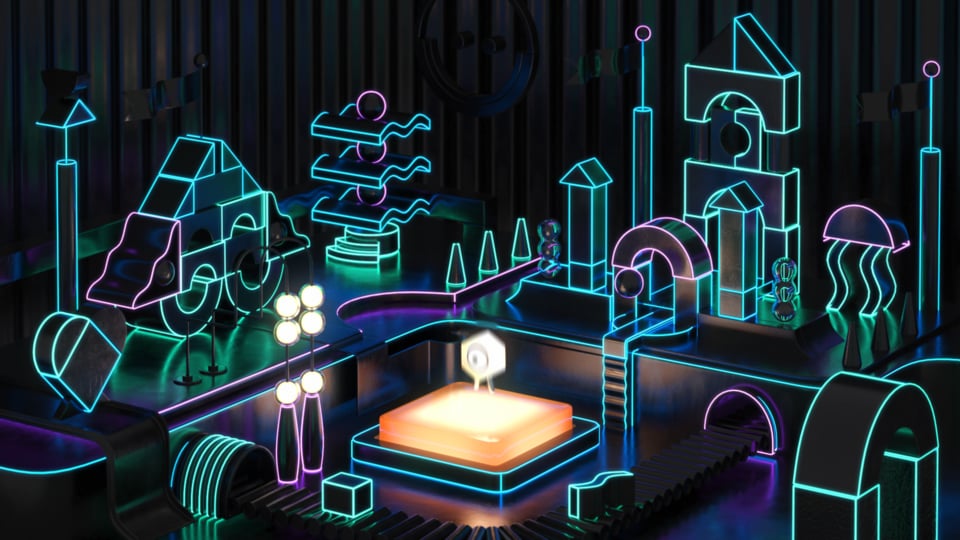
21.
Изометрическая графика
Трехмерные пространства и объекты на двухмерных экранах в последние годы стали предметом большого интереса и дискуссий. Дизайнеры постоянно ищут новые способы презентации разных объектов, как ноутбуки или микрофоны, в растущем количестве мобильных приложений. Моушн дизайн не отстает от последних трендов, и изометрическая графика втиснулась туда вместе с другими стилями, в поисках найти новый способ представления 3D-элементов на экране.
Разные функции приложения Pikotea визуализируются в изометрическом мире на следующем видео. Так создается цифровая и игривая атмосфера, соответствующая функционалу приложения.
Детализированный виртуальный мир представлен в Guerlain: Météorites от JVG с его изометрическим стилем высокого разрешения. Рисунки арт-директора и пользователя Wix Питера Тарка были включены во вращающуюся трехмерную воронку для Guerlain Paris.
22.
Цифровой сюрреализм
В поисках способа изобразить трехмерную жизнь на плоских экранах, начинает появляться новая тенденция: цифровой сюрреализм. Этот стиль изображает сюрреалистический виртуальный мир, состоящий из четких визуальных элементов и материалов, которые кажутся одновременно знакомыми и воображаемыми. Сочетание натурального материала и цифрового дизайна допускает поведение, которое было бы невозможно в реальной жизни: пузырьки, которые никогда не лопаются или объекты, бросающие вызов гравитации. Именно этого мы ждем в 2024.
Промо-ролик с моушн графикой, представленный ниже, созданный для презентации новой камеры Samsung цифровым художником Daniel Aristizábal. Он расширяет границы материалов, создавая захватывающие образы знакомых объектов, которые ведут себя чуждым образом.
То же показывает видео Moth Studio для телеканала E4. Они объединяют 3D-персонажей с цифровым изображением природы.
23.
Ликвид
Эффект жидкости — это явный тренд 2024 года. Его мы будем наблюдать в веб-дизайне, художественных иллюстрациях и других типах дизайна. Моушн не может обойти стороной этот эффект, так как именно движение позволяет передать максимальный эффект текучей жидкости.
Вместо четких переходов и смены сцен, эта тенденция заключается в добавлении всплесков цвета, которые танцуют и текут, как жидкость, по экрану. Они трансформируются в новые формы, создавая абстрактные или реальные визуальные фигуры на своем пути.
Вам так же могут быть интересны статьи:
Реклама. Информация о рекламодателе по ссылкам в статье.
Оглавление
- 1 Обновление 2024
- 2 3D повсюду
- 3 Больше VFX в рекламе
- 4 VR
- 5 Смешивание 2D и 3D
- 6 Еще больше GIF
- 7 Чрезвычайно сложные 3D и VFX
- 8 Анимированные логотипы
- 9 Взаимодействие
- 10 Комплексные интерфейсы
- 11 Фотореалистичный рендер
- 12 Красочные цветовые палитры
- 13 Ретро-графика
- 14 Морфинг
- 15 Моушн в Web & Apps
- 16 Кинетическая типографика
- 17 Разбитый текст
- 18 Плавные переходы
- 19 Тонкие линии
- 20 Зернистая текстура
- 21 Большая и смелая типографика
- 22 Изометрическая графика
- 23 Цифровой сюрреализм
- 24 Ликвид
























































Спасибо, классная подборка
На здоровье 8)
Поправили)
О да. А еще?
Огромное спасибо!
Всегда пожалуйста!
Спасибо большое, очень хорошая проделанная работа!
Скоро порядком обновим статью.
Спасибо, было ценно ознакомиться с трендами
замечательная экскурсия! Залип и вдохновился)
Потрясающе вдохновляющая статья!! Огромное спасибо вам!!
Круто