Это полный обзор и руководство по профессии веб-дизайнер в 2025. После прочтения вы точно будете на шаг ближе к понимаю этой отрасли.
Мы вскроем такие ? важные вопросы как:
— кто такой веб-дизайнер (с примерами)
— сколько зарабатывает
— где учиться
— кому подойдет эта профессия
— плюсы и минусы
— типичный рабочий день
— с чего начать?
— что должен знать и уметь веб-дизайнер
— точки роста (карьера)

Профессия веб-дизайнер: плюсы и минусы
Кто такой
веб-дизайнер?
Подход 1. Веб-дизайнер — это человек, который отрисовывает внешний вид будущего сайта. Максимум – переносит дизайн на HTML/CSS. Такой подход чаще распространен в крупных компаниях. С веб дизайнером в связке работают верстальщики, программисты, проектировщики, тестировщики.
Подход 2. Веб-дизайнер — это специалист с большим набором навыков, который анализирует бизнес-задачу заказчика и предоставляет в качестве решения готовый сайт. Такой подход характерен для фриланса, некрупных проектов с небольшим бюджетом.
Далее мы будем опираться на подход 2.
Так же смотрите наши обзоры профессии графический дизайнер и дизайнер интерьеров.
Что делает веб-дизайнер?
- Общается с клиентами (product manager). Сюда входит общение, чтобы получить заказ, уточнить задачу, согласовать макет и т.п.
- Проектирует интерфейс, создает вайрфреймы (UX-designer). Определяет очередность блоков, где будут располагаться кнопки, баннеры, как будет реагировать элемент на наведение или клик и т.п. И отображает это в виде черно-белого вайрфрейма с комментариями.
- Рисует и подготавливает мокап к верстке (UI-designer). Поэтому графический редактор – обязательный инструмент, которым он должен уметь пользоваться.
- Верстает прототип сайта (верстальщик). То есть, переводит картинку в код, который сможет прочесть и отобразить интернет-браузер типа Chrome.
- Натягивает верстку на движок, ставит сайт на хостинг (программист). Это, конечно, задачи не веб-дизайнера. Но если вы будете работать в небольших проектах или на фрилансе — такой навык поднимет вашу ценность.
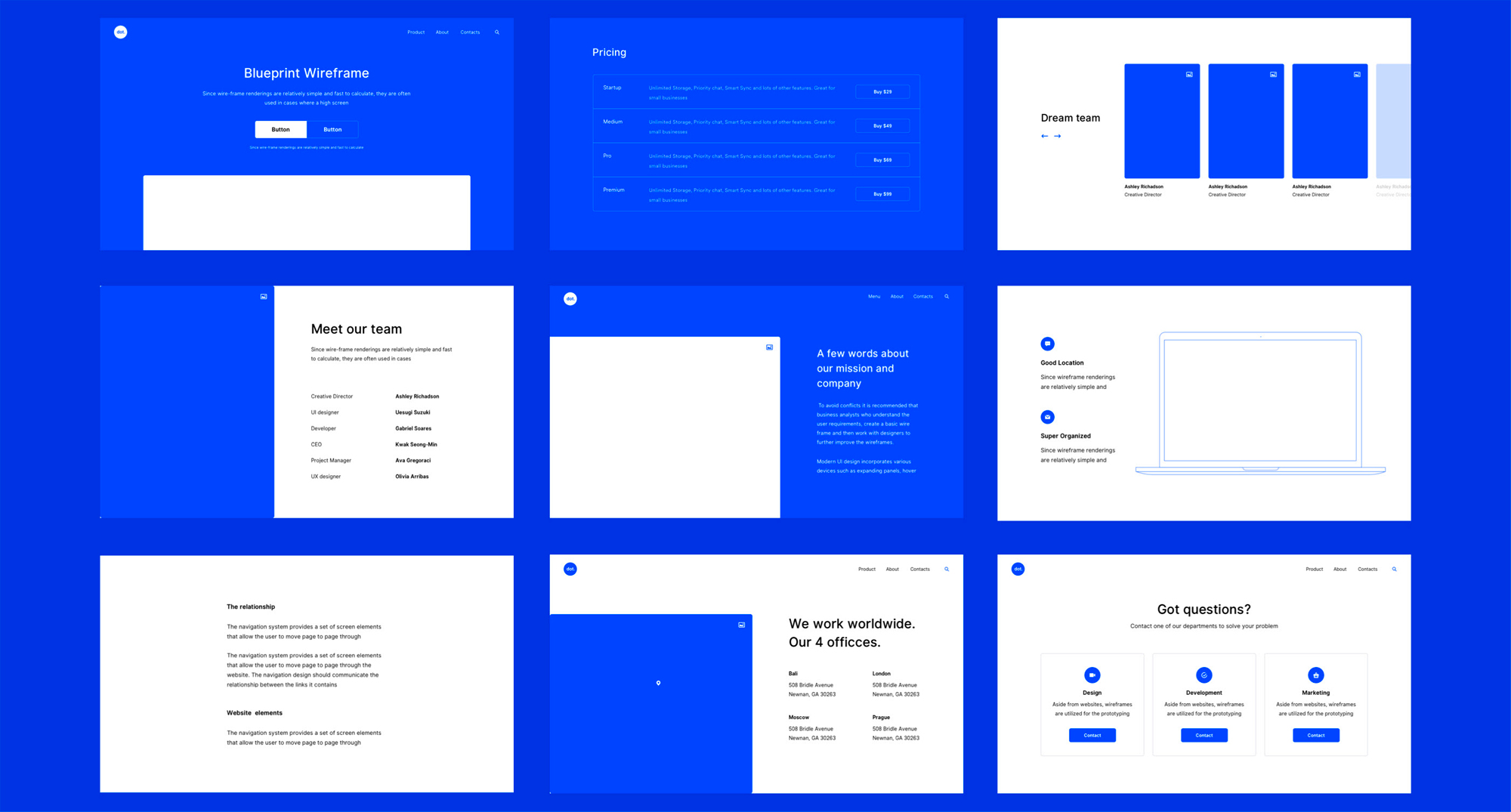
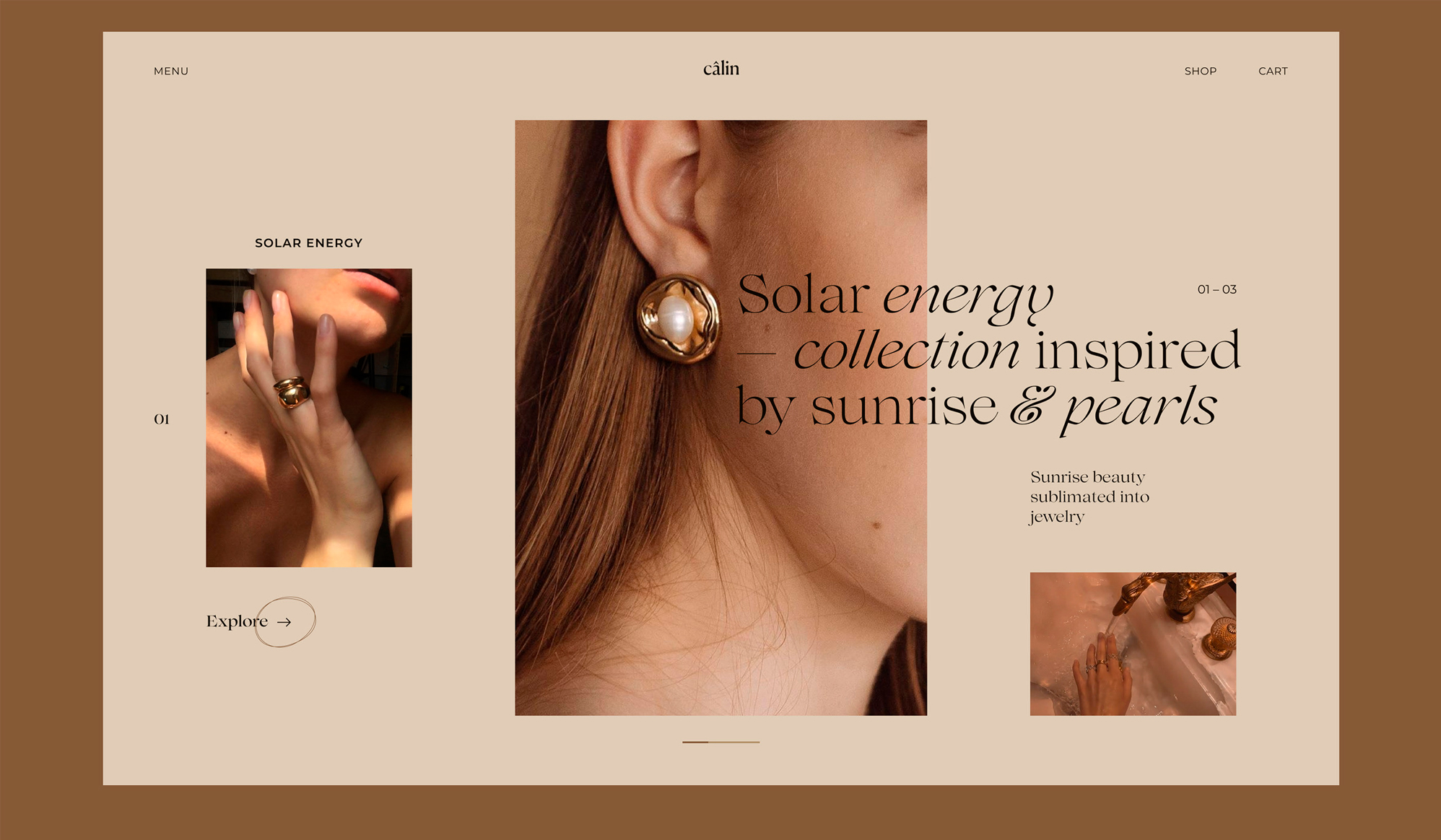
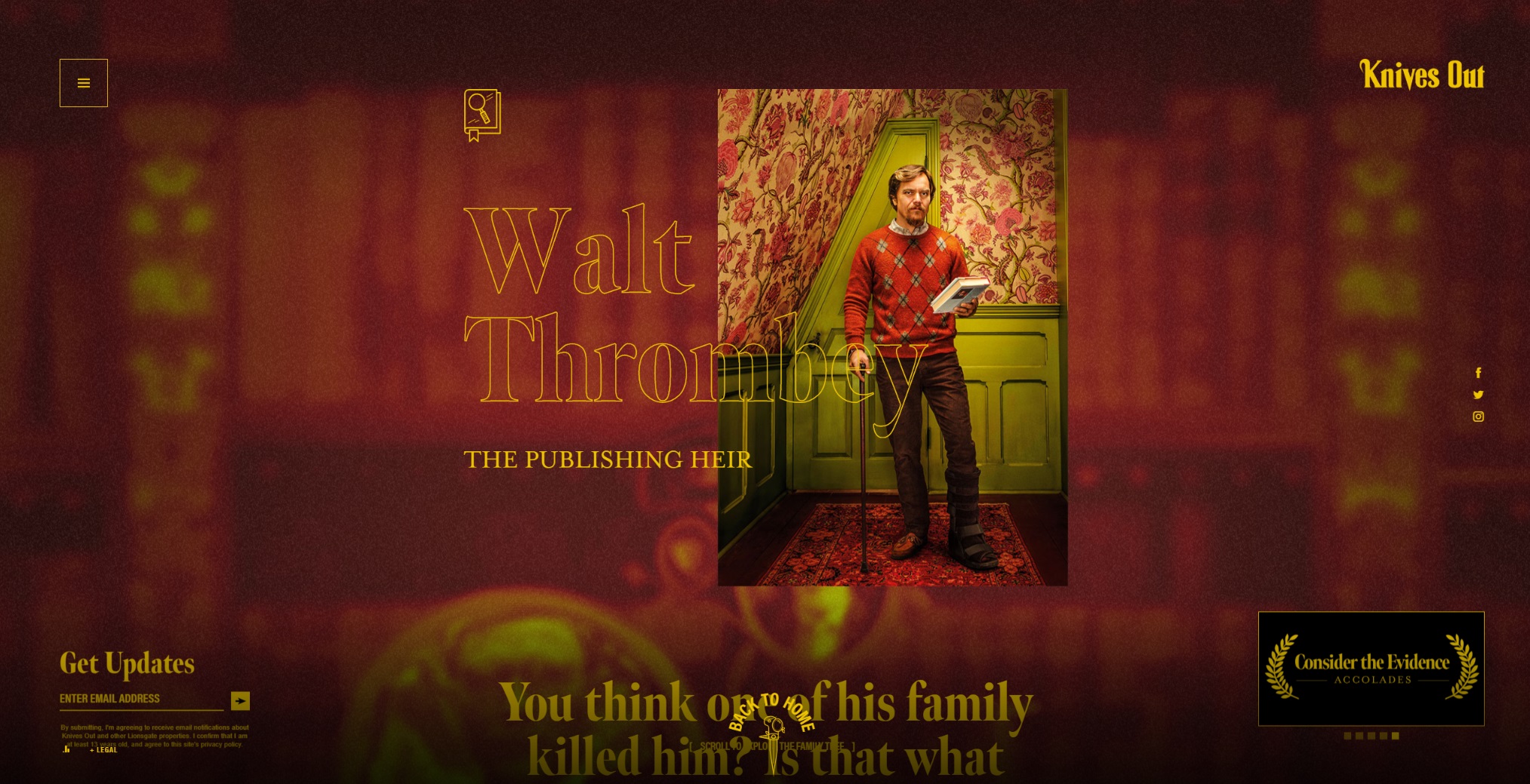
Примеры работы веб-дизайнера
Чтобы показать этапы работы веб-дизайнера наглядно мы подготовили несколько примеров. Сначала идет вайрфрейм, визуальный план будущей страницы. После согласования создается детальный вариант в цвете – это мокап. Продукт следующего этапа работы – интерактивный прототип. И в конце – готовый сайт.




Сколько зарабатывает
веб-дизайнер?
По данным портала Trud средняя зарплата веб-дизайнера в России составляет около $625 в месяц. В то же время среднемесячная зп UI-дизайнера около $1070.
Самые высокие ставки в Москве в среднем около $1000 веб-дизайнер и $1500 UI-дизайнер. Среди смежных специальностей выше веб-дизайнера в зарплатном рейтинге стоят:
- дизайнер интерьеров;
- моушн-дизайнер;
- промышленный дизайнер;
- дизайнер интерфейсов.
По данным онлайн-университета Skillbox заработные платы веб-дизайнеров в зависимости от ранга таковы:
- Junior-дизайнер – $300-600;
- Middle-дизайнер – от $600;
- Senior-дизайнер – от $2100.
По данным work.ua средняя з/п веб-дизайнера в Украине – $500-600. В Казахстане, Беларуси уровень примерно такой же. А вот за пределами СНГ можно рассчитывать на больший заработок.
Портал uxpapa приводит такие цифры:
- Нью-Йорк – $10 000;
- Лондон – $6 500;
- Берлин – $5 000;
- Гонконг – $6 500;
- Сингапур – $6 300.
Фриланс тоже бывает разным. Дешевые заказы на бирже по 5-10к рублей за лендинг или небольшой сайт. За них придется конкурировать первые полгода-год.
Будете развиваться и совершенствовать мастерство, можно стать высокооплачиваемым фрилансером, как, например, Александр Лагута у которого только за концепцию сайта от $2250 (по данным из его Behance странички).
Можно выучить язык и уехать в другую страну. Так в США UI/UX дизайнер на фрилансе зарабатывает около $7100 в месяц.
Где учиться
на веб-дизайнера?

По мнению ряда экспертов, чтобы стать успешным веб-дизайнером не обязательно иметь диплом о высшем образовании.
К примеру, онлайн курсы по веб-дизайну длятся от 1 месяца до 2 лет. Преподаватели на курсах – практикующие дизайнеры, могут рассказать, как все на самом деле в коммерческих проектах. Программа обновляется по мере изменений в технологиях. Зачастую есть блок о портфолио, карьере, резюме, поиске заказов.
Вполне реально освоить эту профессию самостоятельно и бесплатно, тут нужно будет порядком времени, 80lvl самоорганизации и умение структурировать информацию.
Обучение в ВУЗах — это 4-6 лет. Кроме предметов, которые непосредственно нужны – дисциплины общего толка, например, философия, охрана труда и т.п. Изменения в программу внедряются дольше. Диплом о высшем образовании позволит занимать должности в государственных структурах.
Курсы структурированы, информация запоминается легко. Дают только нужные в практической деятельности знания, поэтому занимают минимум времени. Этого будет достаточно, чтобы уже через 2-3 месяца учебы брать первые заказы.
Если хочется не просто ставить кнопку, а понимать, почему именно здесь; понимать как зависят имения динамики продаж от изменения цвета кнопки на странице – выбирайте более длительные курсы с элементами маркетинга, психологии.
Смотри лучшие курсы в нашей подборке
ВУЗы для
обучения веб-дизайну
Обучения чистому веб-дизайну в ВУЗах нет. Он может изучается как отдельный предмет в рамках таких специальностей как «Графический дизайн», «Информационные технологии в дизайне» и т.п.
Диплом ВУЗа в сфере веб-дизайна спрашивают редко, больше ценится портфолио и знание реальных производственных процессов. А обучение в университете долгое, дорогое и далекое от практики. Плюс нужно сдавать экзамены. В зависимости от выбранной специальности это может быть математика или живопись, композиция и т.п.
| Название факультета или профиль | Стоимость в год | Длительность | ВУЗ | |||
| Художник анимации и компьютерной графики | от 239 880 руб. | 6 лет | Институт кино и телевидения (ГИТР) | |||
| Информационные технологии в дизайне | от 223 200 руб. | 4 года | РГУ им. А.Н. Косыгина | |||
| Графический дизайн | от 335 000 руб. | 4 года | СПбПУ Петра Великого | |||
| Прикладная информатика в дизайне | от 209 000 руб. | 4 года | НИТУ «МИСиС» | |||
| Дизайн | 212 400 руб. | 4 года | УрФУ | |||
| Компьютерные технологии в дизайне | от 236 000 руб | 4 года | Университете ИТМО |
Дополнительные
источники обучения
Курсы и учеба в ВУЗе не дают эстетического вкуса. Но его можно натренировать. Изучайте работы специалистов, которые нравятся, не только в веб-дизайнеров, а и представителей любых видов визуального искусства. Анализируйте, что именно вас цепляет, что есть общего у лучших, форму, цвет, композицию. Где это можно делать? На Behance, Awwwards, Dribbble. Этого достаточно для начала.
Следите за трендами не только в профессиональных сообществах и конкурсах. Решения, которые там представляют, могут быть эстетичными, интересными, но не продавать, не доносить смысл до целевой аудитории. Изучайте сайты и рекламу мировых брендов (Apple, Pepsi, Adidas и др.), реальные проекты, которые имеют коммерческий успех.
Чтобы быть в курсе трендов рекомендуем следить за англоязычными источниками. Там больше полезной информации. да и самих источников больше. Если вы ещё не знаете язык, у нас есть список сайтов для изучении английского онлайн.
Каналы YouTube:
- WAYUP & Андрей Гаврилов — уроки, мастер-классы и целые шоу о веб-дизайне русскоязычного сообщества фрилансеров WAYUP.
- Sofya Filippova — канал о веб-дизане и фрилансе. Интересно с минимумом воды. Освещаются темы от схемы работы до практических упражений для начинающего специалиста
- VideoSmile — уроки и мастер классы по Adobe Illustrator, After Effects, Cinema 4D, Blender и другому софту.
- Dev Ed — англоязычный канал о веб дизайне, веб разработке и 3D моделированию. На канале много туториалов по различным направлениям веб разработки.
- WebDesign Master — уроки по верстке, веб-дизану и сайтостроительству. Показывают пошагово на реальных примерах, как ведется работа над проектом.
- DesignCource — англоязычный канал с большим количеством контента для Fullstack дизайнеров и разработчиков. От работы с конкретными программами. например, After Effects, до работы с фреймворками типа Bootstrap или Angular.
- Adobe Creative Cloud — англоязычный канал. Сотни топовых гостей со всего мира делятся своим опытом и уникальными знаниями.
- Skillbox — сотни бесплатных интенсивов и мастер-классов в digital. Каждый день новые. Отзывы об этой онлайн школе.
- DesignProsomotr — крупнейшая встреча дизайнерского сообщества, объединяющая и концентрирующая дизайн в одном месте, где профессионалы дизайн-индустрии делятся опытом с теми, кому он необходим
Телеграмм каналы:
- Web Design — примеры классных и необычных решений в веб-дизайне, включая анимацию. Иногда публикуют ссылки на исходный код.
- Веб & Мобильный дизайн — UI/UX — канал веб-дизайнера Alice Kau. Она делится примерами сайтов, логотипов, отдельных UI-китов для вдохновения и пишет полезные материалы.
- Webdesign guru — много контента для вдохновения не только из веб, но и из графического дизайна. Для веб будет полезны примеры UI-китов, цветовых схем, используемых в дизайне сайтов.
- WebDEV — ссылки на полезные статьи, бесплатные материалы для скачивания. небольшие тесты на каждый день для веб разработчиков..
- UX notes — канал UX-дизайнера Антона Григорьева. Делится ссылками на полезный контент: видео. статьи, саммари на книги. В основном, на темы маркетинга, механизма принятия решений. То есть информация будет полезна на перспективу.
Полезные сайты:
- Behance — для начинающего веб-дизайнера это место. где можно вдохновиться. поучиться, найти примеры для учебного копирования. Для специалиста с опытом — это возможность разместить портфолио, получить заказы и признание.
- Dribbble — также хорошее место, чтобы вдохновиться и получить заказы. А еще что-то среднее между профессиональной тусовкой и Twitter для дизайнеров.
- Awwwards — это сайт конкурса для веб-дизайнеров и разработчиков. Но не обязательно быть номинантом. Используйте его для исследования трендов. поиска «вкусных» фишек, похожие конкурсы: CSS Design Awards, Webby, ED Awards и другие.
- Deadsign — перевод топовых англоязычных статей на русский с указанием первоисточника. Статьи по дизайну, типографике UX/UI, процессам.
- Бюро Горбунова — ответы на вопросы и полезные советы от редакторов, дизайнеров, проектировщиков интерфейса.
Кому подойдет
профессия веб-дизайнер?

Веб-дизайнером может стать практически любой человек. Здесь важнее softskills (личные качества) и готовность к lifetime learning, чем уже имеющиеся навыки. Для изучения HTML/CSS или Photoshop есть уроки, курсы, учебные программы, а быстрого способа стать дружелюбным, креативным или стрессоустойчивым – нет.
Профессия веб-дизайнер подойдет человеку, который умеет мыслить аналитически, выдерживает сидячую, монотонную работу и не теряет концентрацию, а еще может посмотреть на задачу под другим углом.
Художественный вкус — не обязателен, но приветствуется. Уметь рисовать не обязательно.
Где и как можно
попрактиковаться?
Если вы учитесь веб-дизайну на курсах, то будете выполнять практические работы, готовить дипломные проекты.
Хотите развиваться быстрее и учиться эффективнее — практику придется организовать самостоятельно. Например, копировать, анализировать и разбирать по элементам проекты, которые найдете у гуру и агенств на Behance, Awwwards и т.п.
Можно проходить бесплатные пошаговые уроки с YouTube, участвовать в марафонах и хаккатонах, подавать работы на конкурсы, брать первые коммерческие заказы «за дешево» или бесплатно, наняться к кому-то опытному в подмастерье.
Где работает веб-дизайнер?
Студия дизайна/агентство
Может быть большой и именитой, с хорошо налаженными процессами. Например, Студия Артемия Лебедева, AGIMA, AIC, Дизайн-бюро Горбунова. В таких требования к кандидату очень высокие, условия могут быть жесткими, но вы приобретете бесценный опыт.
Студия может быть менее именитой, но процессы будут налажены отлично. Попасть туда в качестве Junior специалиста будет не так сложно.
Но большую часть рынка занимают студии имени себя, микро-агентства из 3-5 человек. В таком веб-дизайнер может стать человеком-оркестром с невысокой зарплатой.
Компании, в которых есть отдел дизайна
Предлагают услуги по маркетингу (SEO, SMM), разработке, созданию фото и видео контента. Дизайнер в такой команде может заниматься и отрисовкой сайтов, и решать другие задачи, как дизайн айдентики, продуктовый дизайн, графический дизайн.
Примеры крупных игроков: Promodo, Red Keds. Но есть и хорошая новость: в компаниях чаще можно встретить разделение труда: верстать, натягивать дизайн на движок, общаться с клиентом – будут другие.
Фриланс
Чаще всего заниматься исключительно UX/UI или веб-дизайном на фрилансе могут уже состоявшиеся специалисты, которые наработали опыт, портфолио и профессиональное признание.
Читайте так же: Что такое фриланс и фрилансер
Начинающему специалисту, как правило, приходится браться за небольшие заказы. Такие заказчики не готовы дробить процесс разработки сайта на дизайн, верстку, программирование, поэтому придется выполнять очень широкий круг обязанностей.
И еще важный момент фриланса: самостоятельный поиск заказчика и коммуникация с ним. Примеры: fl.ru, weblancer, фриланс биржа от habr. Обязательно учите язык, на англоязычных фриланс-ресурсах работы больше и оплачивают её лучше. Например: Upwork, Fiverr, Freelancer.
Веб-дизайнер:
плюсы и минусы
Доходы зависят от усилий. Даже если вы работаете в студии, уровень зарплаты зачастую привязан к объему работ. Про фриланс и говорить не стоит. Соответственно финансовый поток и усилия можно регулировать, в зависимости от того, что сейчас важнее для вас: больше заработать или высвободить время.
Низкий порог входа. Чтобы заработать первые деньги не нужно учиться 4 года в университете. Все необходимые знания можно получить с минимальными вложениями за несколько месяцев.
Удаленка. Можно работать на фрилансе, можно быть сотрудником компании и все равно работать удаленно. Как показала эпидемия COVID-19, представители профессий, которые могли работать из дома меньше всего ощутили экономические последствия карантина.
Творческая профессия. С одной стороны, работа монотонная и иногда даже однотипная. С другой – вы постоянно будете сталкиваться с новыми сферами бизнеса, находить и внедрять идеи, управлять поведением людей с помощью дизайна.
Сидячая работа. Работа связанна с высоким напряжением для спины, глаз, повышенными требованиями к концентрации внимания. Для здоровья это вредно, с другой стороны, эта работа наносит меньший вред здоровью, чем тяжелый физический труд и занятость на вредном производстве.
Высокая конкуренция среди новичков. Порог входа в профессию невысокий, поэтому многие люди пробуют себя в веб-дизайне. Отсюда очень высокая конкуренция на фрилансе и невысокие зарплаты junior специалистов. Зато веб-дизайнеры с опытом – востребованы и получают хорошую опыту, так как многие новички «сливаются» в первый год работы.
Быстрое устаревание знаний. В этой профессии нельзя выучиться однажды, а далее только работать. Нужно успевать и практиковать, и изучать рынок, его тенденции, опыт коллег. Даже за полгода в отрасли могут поменяться не только визуальные тенденции, но и технологии.
Художественный вкус. Не всегда виденье дизайнера совпадает с виденьем заказчика. Брифование, подробное тех. задание может улучшить ситуацию, но не гарантирует полное отсутствие правок и не страхует от «сделайте красный покраснее».
Из чего состоит рабочий
день веб-дизайнера?
Коммуникации: общение с клиентами, обсуждение проектов с коллегами. Рабочий день, как и у многих представителей IT-профессий начинается с просмотра почты и мессенджеров и ответа на текущие вопросы. Далее зависит от загруженности и количества клиентов. Можно работать весь день над одним проектом. А можно переключаться.
В обязанности веб-дизайнера входит обработка брифа, подготовка и создание вайрфрейма, мокапа, иногда прототипа. Согласование с заказчиком, внесение правок.
Есть пласт работы, связанный с клиентогенерацией: подготовка портфолио, описание кейсов. Даже если вы работаете в дизайн агентстве или крупной компании и у вас есть менеджеры, которые занимаются этим вопросом, они могут попросить у вас комментарии по проекту или какие-то материалы для публикации.
Для развития обязательно нужно выделять время на чтение и изучение нового материала.
Если вы — дизайнер-единорог, делаете сайты под ключ и немного работаете за программиста, то придется также разбираться и с хостингом, иногда вносить правки в верстку.
С чего начать и как стать
веб-дизайнером?
- Убедитесь, что эта профессия вам подходит. Почитайте статьи, пройдите бесплатные пробные уроки, попробуйте сделать что-то простенькое по туториалу. Если вам нравится, то вы можете вложить время в самообразование, или пойти боле быстрым путем – записывайтесь на курсы.
- Курсы обучения веб-дизайну длятся от нескольких месяцев до нескольких лет. Срок зависит от содержания программы и интенсивности. Можно без отрыва от текущей работы заниматься по 2-3 часа дважды в неделю, а можно 2-3 месяца с головой уйти в веб-дизайн.
- Подготовьте портфолио. Без портфолио устроиться на работу или получить первые заказы на фрилансе будет почти невозможно. Курсы обычно рассчитаны на то, чтобы после окончания у вас было несколько работ в портфолио. Если вы учитесь сами – придумайте себе ТЗ, выполните его, результат положите в портфолио.
- Найдите ментора. Хорошо иметь более опытного товарища, с которым можно посоветоваться. Если вы учитесь на курсе, то у вас по определению будет ментор. Когда вы устроитесь на работу, у вас появится коллеги с опытом, которые смогут наставлять. Самое сложное положение у самоучки, который начинает с фриланса. В этом случае подойдут тусовки единомышленников, форумы, чаты. Это не полноценная замена менторству, но лучше, чем вообще остаться без подсказок.
- Развивайтесь. Следите за новостями, читайте гайдлайны, осваивайте новые инструменты и смежные профессии, подпишитесь на лучших из лучших в вашем деле.
- Устройтесь на работу или заведите аккаунты на фрилансе.
Что должен знать
и уметь веб-дизайнер?
Уметь работать в специальном софте. Для веб-дизайна все чаще используют не Photoshop, а Figma или Sketch. Но, если вы делаете сайт с нуля и под ключ самостоятельно, уметь рисовать векторные иллюстрации, обрабатывать фото, то есть владеть всеми графическими редакторами – будет плюсом.
Разбираться в верстке. Если веб-дизайнер делает сайт под ключ, то нужно разбираться не только в HTML/CSS, но и в принципах работы основных систем управления контентом (CMS). Понимание принципов верстки всегда будет плюсом, чтобы вы создавали такие прототипы, которые будет не сложно верстать. Смотрите список лучших курсов по программированию.
Типографика, цвет, композиция, модульные сетки + эстетическое чутье. Чтобы сайт получился красивым, нужно грамотно подобрать цвета, собрать шрифтовые пары, расположить элементы на странице.
Аналитические навыки. При создании дизайна сайта или приложения важно понять логику бизнес-процесса и отобразить её в структуре сайта. Кратко и емко выделить главные мысли для кнопок и элементов сайта (UX-копиратинг).
Психология и маркетинг. Хорошо, когда веб-дизайнер понимает, как вызвать эмоцию и подтолкнуть к нужному целевому действию.
Возможности
карьерного роста
Вертикальный рост. Первые полгода-год придется проработать на позиции junior-а или помощника веб-дизайнера. Нужно уметь работать в Photoshop, иметь базовые знания о UI/UX, готовность учиться и воспринимать критику. Джуном в небольшой компании можно стать без опыта, иногда после предварительной стажировки. Для того, чтобы попасть на эту должность в именитое агентство потребуется не просто опыт работы, а солидное портфолио и креативный подход к делу.
Смотрите так же: инструкция: как правильно купить Photoshop
Высшая точка карьеры – senior designer, специалист, который умеет разрабатывать сложные интерфейсы, общаться с клиентами, доносить мысли до джунов.
По данным ресурса onjee заработные платы в Москве распределены следующим образом:
- Младший дизайнер – 20-45к рублей;
- Дизайнер – 50-80к рублей;
- Ведущий дизайнер – 85-150к рублей.
Для фрилансеров карьерный рост обычно выражается в повышении уровня зарплаты и сложности проектов.
Ещё один вариант карьерных перспектив: расширение компетенций. Если вы рисуете сайты в Photoshop на основе ТЗ и схемы-концепции будущего сайта, то есть занимаетесь UI-дизайном – начните осваивать UX-дизайн, проектирование интерфейсов. Углубляйтесь в digital-маркетинг, учитесь проводить А/Б тесты и улучшать свой дизайн на основе данных о конверсии.
Если вы умеете, а главное любите, общаться с другими людьми, описывать и внедрять бизнес-процессы, анализировать и руководить – со временем можно будет открыть свое авторское дизайн-агентство.
Смотрите так же наше исследование: топ лучших онлайн курсов по обучению дизайну интерьеров.
Часто задаваемые вопросы
Figma или Sketch для прототипирования и командной работы над дизайном.
Protopie для создания анимированных прототипов.
Google Docs для организации документации по проекту.
Trello, Jira, если работаете в агентстве с внедренной Agile методологией разработки.
Tilda создавать сайты без знания кода.
Visual Studio Code для работы с версткой и JavaScript.
Продукты Adobe. Photoshop для работы с растровой графикой. Illustrator, если вы самостоятельно рисуете изометрические иллюстрации или векторную графику, а не заказываете их на стороне. After Effects если сами разрабатываете анимации и эффекты.
Дарья Сагайдак. Опыт 5 лет. Ориентировочно получает в месяц 100к руб.
Амир Ислямов. Опыт 5 лет. 80-120к на веб дизайне. Максимум, что удавалось – 210к руб. Считает, что если специалист крутой, может зарабатывать до 300к рублей в мес.
Веб-дизайнер Руслан Рудиченко. Учился полгода, познакомился с верстальщиком. В своей статье на freelancehunt.com рассказывает, что в среднем его доход за месяц составлял $600. Считает, что на freelancehunt потолок для веб-дизайнера $1100.
Dribble, Behance. Те, кто там сидят — интересуются профессией, развиваются.
Заказывайте дизайн через топовые агенства. С ними работают лучшие ребята.
На фриланс биржах тоже можно найти хорошего веб-дизайнера: внимательно изучайте портфолио, обращайте внимание на манеру общения, есть ли бриф, как составлена итоговая смета.
Справочная служба русского языка сообщает, что верное написание через дефис. Хотя при поиске гугл предлагает слитное написание. Во множественном числе по правилам русского языка правильно говорить веб-мастера.
Русский язык – обязательно. Остальное – зависит от специализации. «Информационные технологии в дизайне»: математика, физика, информатика и ИКТ. «Графический дизайн»: литература, творческий конкурс, экзамены в ВУЗе по композиции, рисунку, живописи.
Реклама. Информация о рекламодателе по ссылкам в статье.
Оглавление
- 1 Кто такойвеб-дизайнер?
- 2 Сколько зарабатываетвеб-дизайнер?
- 3 Где учитьсяна веб-дизайнера?
- 4 Кому подойдетпрофессия веб-дизайнер?
- 5 Веб-дизайнер:плюсы и минусы
- 6 Из чего состоит рабочийдень веб-дизайнера?
- 7 С чего начать и как статьвеб-дизайнером?
- 8 Что должен знатьи уметь веб-дизайнер?
- 9 Возможностикарьерного роста
- 10 Часто задаваемые вопросы




Прочитала вашу статью. Как думаете, с чем связан тот факт, что в США веб-дизайнерам платят в разы больше, чем в России?
Да хотя бы из-за того, что там минимальная зарплата в разы выше. Часть мелких студий из СНГ удачно занимаются outsource и фрилансом, за веб проекты получают больше чем западные коллеги. Пройдетесь по Dribbble, Behance и без труда обнаружите подобные группы дизайнеров. Мастерство и профессионализм до сих пор в почете.
Есть те, кто действительно обожают эту сферу, вот им и удается зарабатывать прилично. Просто нужно разбираться в множестве нюансов, которые можно изучить лишь только на практике. А так, курсов по которым можно обучиться веб-дизайну сейчас хватает, и найти стоящий не трудно. Главное иметь желание работать по этой специальности. И конкуренция хоть и есть, но она не настолько большая.
хорошая статья.
Веб-дизайнер — это интересная для меня профессия, которая будоражит мозг. Там есть место для творчества. Очень понравились ваши идеи со статьи. Теперь немного лучше ориентируюсь в этом направлении деятельности.
Артём, есть начальные определённые знания, но интересует такой вопрос. Перспективы роста, как веб-дизайнера, более возможны в структуре какой-либо компании или на вольных хлебах, то бишь фрилансером? Понимаю, что сейчас конкуренция среди исполнителей огромная, но и в рамки себя ставить нет желания.
Важно ещё быть в курсе последних новостей, рекомендую канал https://t.me/web_design_feed
Как по мне данное направление очень актуальное, у него есть много ответвлений, например создавать иконки, баннеры или те же смайлики, всегда в спросе, насколько я понял кто умеет рисовать в графических редакторах, подобные задачи вообще не ложные.