Все больше UX/UI и веб-дизайнеров переходят с Photoshop или Sketch на Figma. Это новый, более удобный и функциональный редактор для прототипирования.
Мы подобрали 10 платных и 10 бесплатных онлайн-курсов по Figma на русском языке. Выбирай подходящий для себя курс и научись создавать прототипы, интерфейсы для сайтов и приложений.

20 лучших курсов по Figma (онлайн обучение)
Наш ТОП
| Платформа | Стоимость | Длительность | Ссылка |
| Skillbox | 20 000 руб. | 2 месяца | САЙТ |
| Geekbrains | 5 900 руб. | 6 уроков | САЙТ |
| Udemy | 29.99 $ | 29 уроков | САЙТ |
| Специалист.ru | 15 990 руб. | 8 дней | САЙТ |
| Наука Дизайна | 39 900 руб. | 3 месяца | САЙТ |
| Webformyself | 5 970 руб. | 2 месяца | САЙТ |
| W.D.i | 3 900 руб. | 9 дней | САЙТ |
| W.D.i | 900 руб. | 4 урока | САЙТ |
Платные онлайн-курсы по Figma
Платные курсы — это:
- структурированная программа обучения;
- качественные видео лекции;
- практические домашние задания;
- поддержка преподавателя;
- сообщество единомышленников.
01.
Длительность курса:
2 месяца. 8 обучающих модулей.
Стоимость обучения:
20 000 руб.
Домашние задания:
с проверкой.
Общение с наставником:
есть.
Документ по окончании:
диплом Skillbox.
Отзывы в интернете:
отзывы Skillbox, а так же на сайтах
Google, Яндекс, Facebook.
Научись использовать инструменты, библиотеки и создавать готовые макеты в Figma. Для обучения надо выделить 3-5 часов в неделю. Преподаватель проверяет домашние задания, а в конце студенты защищают дипломный проект, который дополнит портфолио.
Автор курса:
Антон Рыбаков
https://ru.linkedin.com/in/rblbakov
Senior UI/UX Designer в «Крок»
10 лет опыта. Разрабатывал дизайн мессенджеров, мобильных приложений, каталогов, health-сервиса и личных кабинетов веб-ресурсов.
Клиенты: Сбербанк, Mail.ru, Capital group, Ростелеком, Quelle, johnson & johnson.
Курс обучения Figma состоит их 8 блоков:
- Интерфейс и возможности Figma.
- Фигуры, формы и изображения.
- Фреймы, гриды, стили и текст.
- Страницы, их компоненты, организация процесса.
- Мультикомпоненты и библиотеки.
- Прототипы для разных устройств.
- Работа в команде и сдача макета.
- Бонусны модуль: Хардкор-дизайн за 45 минут.
Нюансы:
- Рассрочка доступна только жителям России.
- Это базовый курс Figma для новичков.
02.
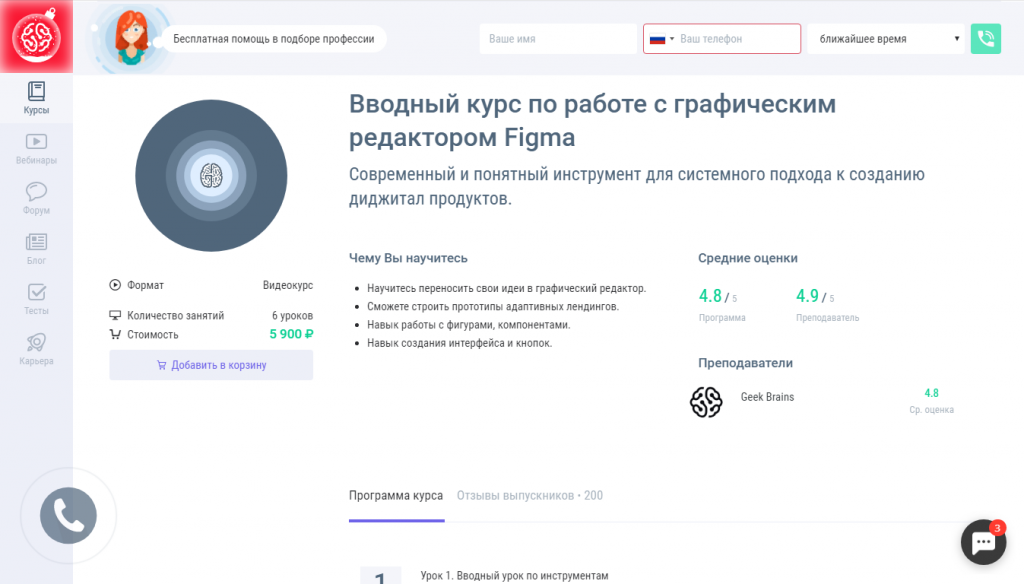
«Вводный курс по работе с графическим редактором Figma» от Geekbrains
Длительность курса:
6 видеоуроков.
Стоимость обучения:
5 900 руб.
Домашние задания:
без проверки.
Общение с наставником:
нет.
Документ по окончании:
нет.
Отзывы в интернете:
на специальной странице
и на площадках Google, Яндекс, Facebook.
Отзывы о курсе на оф. странице.
Научись работать с фигурами и компонентами. Начни разрабатывать прототипы лендингов, интерфейсы, кнопки. Видеокурс знакомит с графическим редактором и учит использовать его основные инструменты.
Студенты пройдут 6 уроков:
- Инструменты редактора и архитектура проекта.
- Стартовое окно и возможности редактора.
- Панель свойств: формы, тени, градиент.
- Эффекты, наложение слоев, их прозрачность.
- Компоненты и работа с текстом.
- Прототипирование.
Нюансы:
- Курс по Фигма без поддержки преподавателя.
- 5% выпускников считают, что местами лекции слишком монотонные.
03.
Длительность курса:
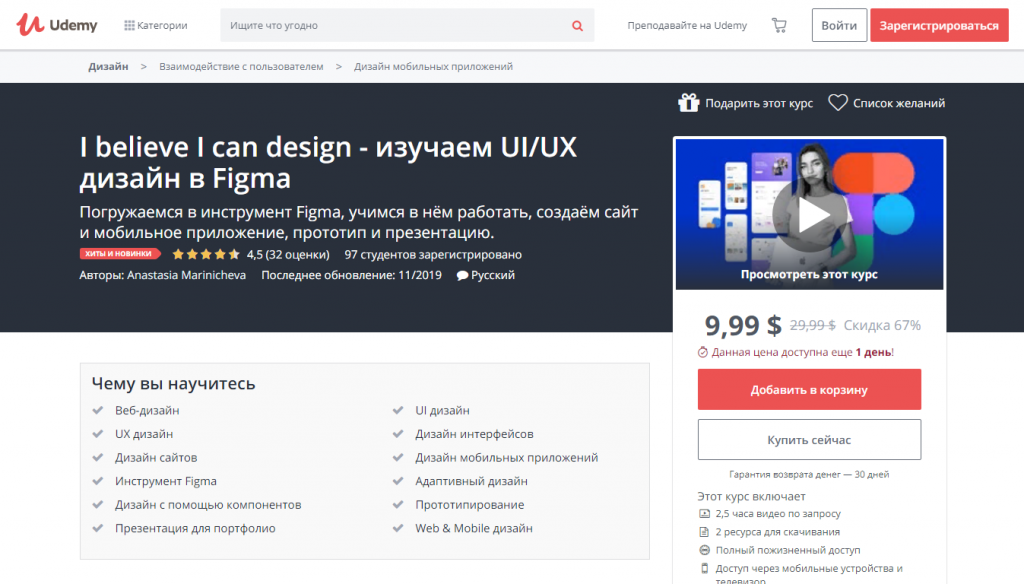
29 лекций. 2,5 часа видеоуроков.
Стоимость обучения:
29,99 $.
Домашние задания:
практика без проверки.
Общение с наставником:
нет.
Документ по окончании:
сертификат.
Отзывы в интернете:
на оф. странице курса.
«I believe I can design» — это вводный видеокурс, который учит создавать дизайн лендингов и приложений. Купи курс и получи пожизненный доступ к видеоурокам по Figma, чтобы всегда иметь под рукой шпаргалку. Просмотр уроков возможен через компьютер, смартфон и телевизор.
Автор курса:
Анастасия Мариничева
https://dribbble.com/anmarinicheva
UI/UX Designer. Судья на Awwwards и A Design Award.
5 лет в дизайне. На портале Udemy Anastasia Marinicheva является автором только одного курса. Практикующий дизайнер работает с интерфейсами и пользовательским опытом.
Подпишись также на Instagram профиль автора курса.
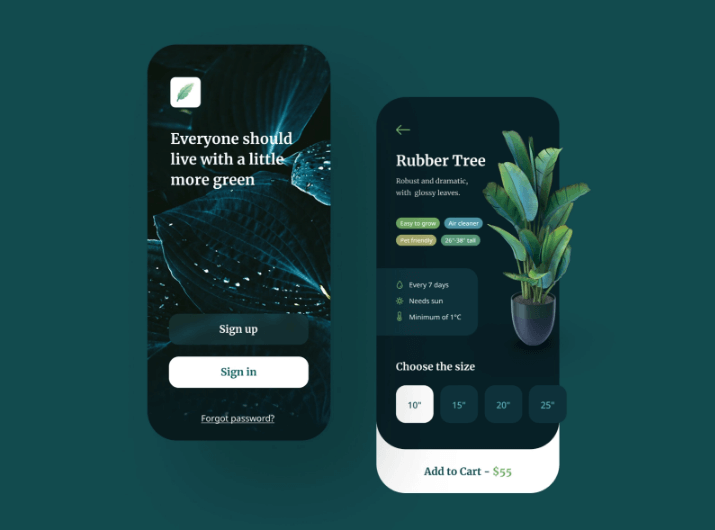
Примеры работ автора курса:
Программа состоит из 5 блоков, по 2-8 лекций в каждом:
- Интерфейс: рабочая область и панели инструментов.
- Создание адаптивного дизайна.
- Работа с компонентами.
- Создание дизайна landing-page.
- Создание дизайна мобильного приложения.
Нюансы:
- Большое количество уроков на курсе имеют длительность менее 2 минут.
- Инструменты редактора описаны кратко, что может оказаться сложно для новичков.
Смотри также наши подборки:
- 15 лучших курсов по веб-дизайну.
- 10 лучших курсов по UX-проектированию.
- 15 лучших курсов по дизайну мобильных приложений.
04.
Ты может записаться на онлайн формат или пройти очный курс Figma в Москве. В программу входят 24 часа лекций, 3 лабораторных работы, 3 домашних задания и 1 итоговый проект. После обучения ты сможешь разрабатывать дизайн сайтов и с легкостью решать разные дизайнерские задачи в Figma.
Автор курса:
Бредова Елена Александровна
https://www.specialist.ru/trainer/брел
Основатель студии интернет-решений «WOW Studio».
20 лет опыта в разработке сайтов. Работала в «Студии Артемия Лебедева» и много проектов вела на фрилансе. Владеет 5 графическими редакторами и технологиями разработки сайтов.
Елена Бредова также ведет курсы по веб-дизайну, usability и СЕО-продвижению. Отзывы о преподавательской работе ты найдешь на сайте специалист.ру.
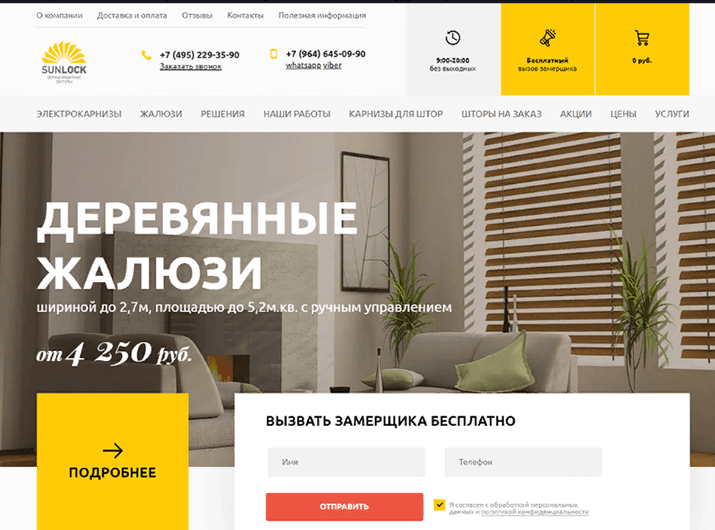
Примеры работ автора курса:
Обучающая программа состоит из 4 модулей:
- Основы работы в Figma: инструменты, слои, текст, изображения, стили.
- Дизайн сайта для десктопа: файлы, графические и текстовые элементы, шаблоны.
- Дизайн сайта для планшетов и смартфонов: адаптивность и ограничители.
- Дополнительные возможности и экспорт макета.
Нюансы:
- Без навыков веб-дизайна будет сложно учиться на курсе.
- Интенсивная программа, всего с одним выходным. 1 урок длится 3 часа.
05.
Онлайн-курс «Наука Интерфейсов» от Наука Дизайна
Длительность курса:
3 месяца. 55+ уроков.
Стоимость обучения:
39 900 руб.
Домашние задания:
с проверкой.
Общение с наставником:
есть.
Документ по окончании:
сертификат.
Отзывы в интернете:
на оф. странице курса.
На курсе 80% практики. После изучения теоретического материала, студенты проходят тесты и выполняют домашнее задание. Работы проверяются автором курса, который также поможет с трудностями. Выпускники получают сертификат и 2 кейса в портфолио: дизайн сайта и мобильного приложения. Курс учит аналитике, дизайну, верстке и UX/UI.
Автор курса:
Роман Горелик
https://vk.com/gaaloo
Основатель школы «Наука Дизайна». Преподаватель в МГТУ.
В обучающие программы внедряет научный подход для быстрого достижения целей. На практике Роман работал над разными видами дизайна: интерфейсы, иллюстрация, брендинг и айдентика, дизайн интерьеров, моушн-дизайн.
Подпишись также на Instagram профиль основателя «Наука Дизайна».
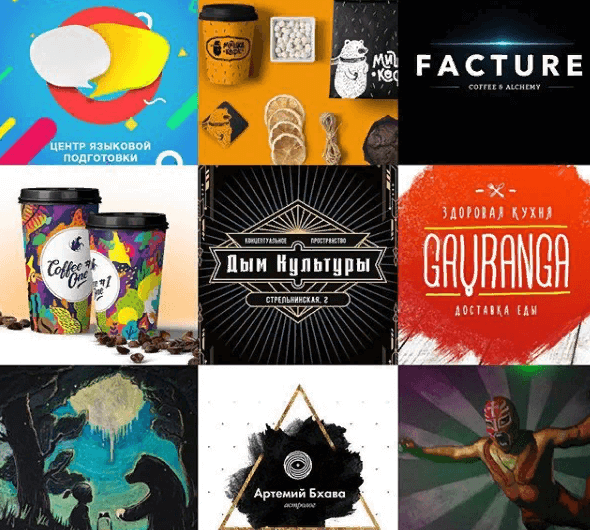
Примеры работ автора курса:
Программа включает в себя 8 блоков и дополнительные материалы:
- Основы веб-дизайна.
- Аналитика.
- Визуальный язык.
- UX/UI.
- Прототипирование.
- Дизайн сайта.
- Адаптивный дизайн.
- Старт карьеры дизайнера интерфейсов.
Нюансы:
- Курс посвящен не редактору, а дизайну интерфейсов. Но 90% работы будет проходить в Figma.
- Если ты желаешь просто обучиться Figma, курс тебе не подойдет.
06.
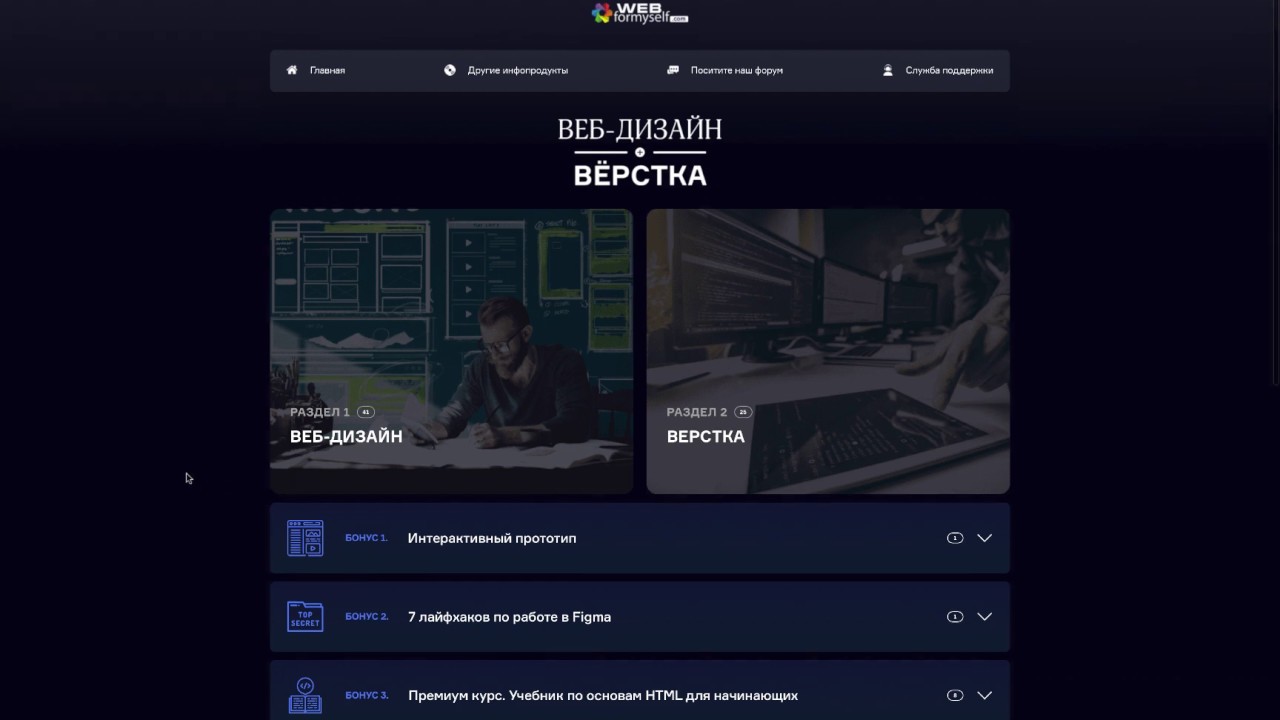
Видеокурс «Веб-дизайн + верстка» от Webformyself
Длительность курса:
2 месяца. 66 видеоуроков.
Стоимость обучения:
5 970 руб.
Домашние задания:
практика без проверки.
Общение с наставником:
нет.
Документ по окончании:
нет.
Отзывы в интернете:
Loxotrona.net, Webformyself.
Научись создавать сайты «под ключ». Видеокурс включает в себя 2 раздела — Дизайн и Верстка сайтов. Поэтому ты рассмотришь не только графический редактор Figma, но и технологии работы верстальщика, как HTML5, CSS3, CSS Grid/Flexbox Layout, CSS Sass. На обучение достаточно отводить 2-3 часа в день. По завершению курса ты пополнишь свое портфолио.
Автор курса:
Даниил Волосатов
https://vk.com/daniilvolosatov
Графический дизайнер
9 лет опыта в дизайне. Владеет 4 графическими редакторами. Завершил до 2000 дизайнерских проектов и обучил более 1000 студентов веб-дизайну. Сегодня доход дизайнера около 200 000 руб./мес.
Переходи также на личный сайт-портфолио и коммерческий сайт автора курса.
Примеры работ автора курса:
Учебная программа разбита на 4 блока:
- Figma от А до Я — 19 уроков.
- Дизайн. Десктоп версия — 14 уроков.
- Дизайн. Мобильная версия — 8 уроков.
- Верстка сайта — 25 уроков.
Нюансы:
- Видеокурс доступен только для самостоятельно изучения, без дополнительной поддержки преподавателя.
- Раздел «Верстка» может оказаться бесполезным для студентов, которым интересен только дизайн. А это половина учебной программы.
07.
Студенты смотрят лекции на онлайн-платформе, выполняют практические задачи и получают обратную связь в конце обучения. Это вводный онлайн-курс, который даст первый кейс в портфолио и поможет определиться с направлением работы. Видеокурс учит создавать веб-дизайн для десктоп и мобильных версий сайтов. Программа курса разбита на 2 секции.
Всего за 9 дней студенты пройдут:
- Введение в Figma.
- Инструменты, шоты и экраны в Figma.
- Самостоятельная работа в Figma.
- Базовые уроки Photoshop.
- UI-элементы в Photoshop.
- Создание сайта и прототипирование.
- Создание мудборда и макета.
- Практика — создание дизайн-макета.
- Финальные этапы редизайна сайта.
Нюансы:
- Вводный курс, который помогает понять, подходит ли тебе профессия веб-дизайнера.
- Лишь половина учебной программы посвящена Figma.
08.
Недорогой, короткий видеокурс познакомит с графическим редактором Figma для создания интерфейсов. Уроки доступны только для самостоятельно изучения, без поддержки преподавателя. Видео лекции придут на электронную почту после оплаты.
Экспресс-курс по Figma включает в себя 4 урока:
- Интерфейс редактора.
- Форма авторизации.
- Dribbble shot.
- Экраны мобильного приложения.
Нюансы:
- Курс не готовит специалистов в дизайне интерфейсов, а лишь знакомит с редактором.
Бесплатные курсы и уроки по Figma онлайн
Подборка из 21 бесплатного урока по Figma от Даниила Волосатова — веб-дизайнера студии Фотошоп-Мастер. Уроки знакомят с инструментами, стилями, слоями, компонентами, плагинами и другими возможностями графического редактора.
Бесплатный онлайн-курс с чатом в Телеграм «Веб-дизайн в Figma с нуля и не только» научит основам создания макетов. Уроки доступны в плейлисте на youtube. На сайте figmadesign.ru есть также много другой полезной информации по Фигма.
«Бесплатный курс по Фигме» от автора проекта Хелп по Фигме — это 20 интересных видеоуроков. На лекциях ты рассмотришь все этапы создания макета: рабочая область, слои, компоненты, плагины, цвет, прототипирование и экспорт проекта.
Курс «Figma» на youtube от студии Наука Дизайна. Это 15 бесплатных лекций. На уроках представлены все функции Figma на момент обновления 02.2019. Курс начинается со знакомства с инструментами, и заканчивается на экспорте готового проекта.
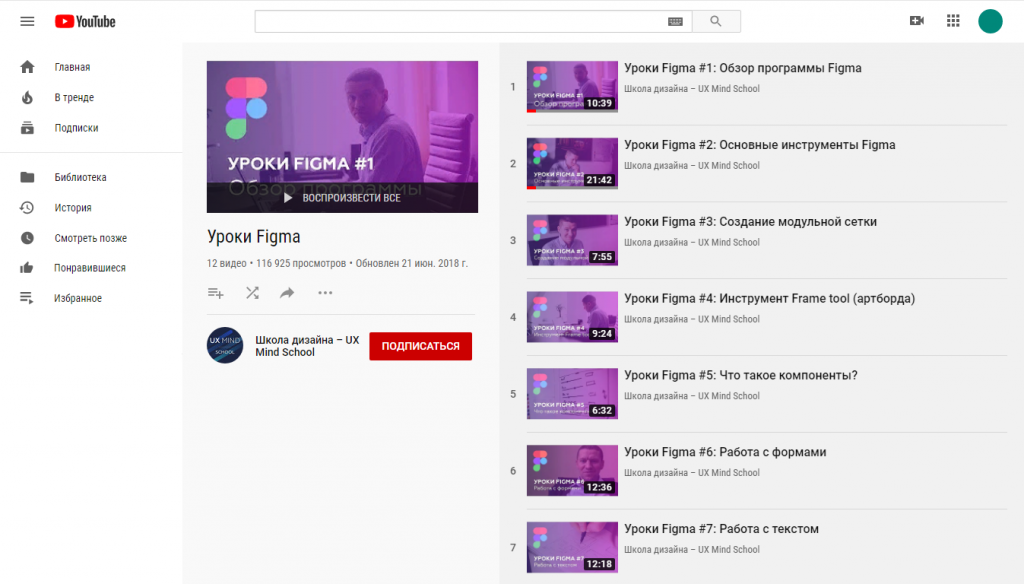
Плейлист на youtube «Уроки Figma» от Школы дизайна – UX Mind School. Это 12 обучающих роликов, которые учат работать с основными инструментами, сеткой, компонентами, текстом, изображениями, прочее. Отдельный урок рассказывает про горячие кнопки Figma.
Бесплатный «Вводный курс по Figma» представлен 8 лекциями. Они помогут создать дизайн страниц интернет-магазина: главная и служебные страницы, карточки и каталог товаров, а также отрисовка UI-кита. Уроки доступны на FIGMA.INFO.
Курс «Веб-дизайн за 1 месяц» — это 4 большие лекции бесплатно. Уроки учат создавать Mood Board, прототипы, макеты, и подскажут, как развиваться в сфере веб-дизайна. Видео доступны на youtube (перейди по ссылке на странице курса на FIGMA.INFO).
На сервисе FIGMA.INFO доступны отдельные бесплатные уроки по Figma на русском языке. Узнай топ ошибок веб-дизайнеров, или научись создавать прототип главной страницы магазина, или же освой работу с сеткой, линейками и направляющими.
На GeekBrains также есть отдельные бесплатные вебинары по Figma. Вебинары будут полезными дизайнерам и верстальщикам. Это дополнительные учебные материалы для практикующих специалистов, а не обучающий курс.
Figmaweb.com — это обучающий портал по Фигма с бесплатными материалами. На youtube-канале студии доступны 18 уроков по Figma. Плейлист условно можно разделить на 2 блока: основы работы в редакторе и создание мобильного приложения.
Тебе также может быть интересно:
- 10+ лучших онлайн-курсов по дизайну и графике.
- 12+ лучших онлайн-курсов по Adobe Photoshop.
- 10+ лучших онлайн-курсов по Adobe After Effects.
- 20+ лучших онлайн-курсов по Python.
Реклама. Информация о рекламодателе по ссылкам в статье.
Оглавление
- 1 Наш ТОП
- 2 Платные онлайн-курсы по Figma
- 2.1 Онлайн-курс «Figma для дизайнера» от Skillbox
- 2.2 «Вводный курс по работе с графическим редактором Figma» от Geekbrains
- 2.3 Видеокурс по Figma «I believe I can design» от Udemy
- 2.4 Курс «Figma для UI/UX дизайнера» от Специалист.ru
- 2.5 Онлайн-курс «Наука Интерфейсов» от Наука Дизайна
- 2.6 Видеокурс «Веб-дизайн + верстка» от Webformyself
- 2.7 Онлайн-курс «Тест-драйв: Photoshop и Figma» от W.D.i
- 2.8 Экспресс-курс «Figma с нуля» от W.D.i
- 3 Бесплатные курсы и уроки по Figma онлайн









































Figma настолько проста, что можно никакие курсы не проходить. Радуйтесь малые, что у вас есть такой крутой софт. В мое время ничего похожего не было.
С тем, что софт мощнейший — согласен полностью)) его стоимость так же позволяет работать и учиться всем желающим.
Отрадовались. Блокируют Figma из за санкций. Переходим на китайский вариант.